互联网产品设计:产品视觉元素统一性的解决方案
现在随着互联网企业的发展与业务的拓展,随着时间的推移,一个公司的产品可能将越来越丰富多样,同样每一个产品随不断的功能完善和扩展,随着一个产品的“长大”产品内所需要用到的图标也必然会越来越多,这时候众多产品形象的呈现、产品内图标等视觉原素的表现,如何能与整个产品或公司的战略计划相适应,这时候在图形语言的视觉呈现,语义表达、识别性等层面就需要作一个全面细致的考虑了。
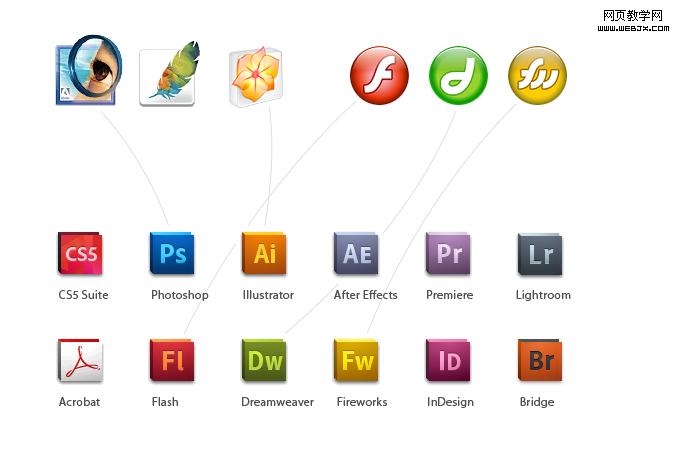
我们来看几个典型的例子,回顾一下 Adobe 产品系列的成长过程, 从2005年 Adobe 收购了原最大的竞争对手Macromedia公司后,它的产品线得到了极大丰富, 而后在2002年Adobe确立了 Creative Suite概念后,后续的新产品持续推出,庞大的产品线以一种什么样的展现方式呈现在用户面前便成为了一项非常重要的课题。下图中我大致的列了一下Adobe产品logo的一个进化转变过程:
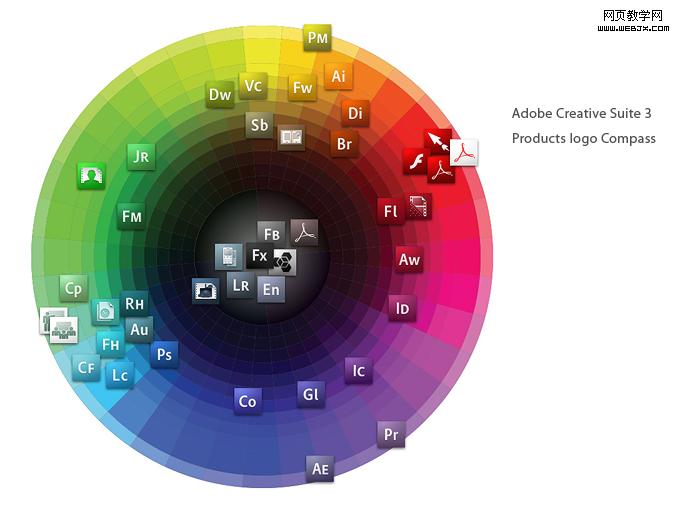
产品阵容强大的Adobe帝国在CreativeSuite 3发布的时候为旗下全部产品Logo进行一个色环划分图,很好的呈现出各产品logo的色彩关系和一个完整的用色体系。
我们再看一个例子,Apple公司在2010年和2011年先后将itunes与App store的Logo作出了比较重大的调整,到Max OS Lion版本时,两大平台级的产品新形象同时展现在用户Mac的Dock上。虽无准确的官方答案,但从一个是整个Apple产品资源应用来源和一个是娱乐内容来源的的两个具有类似性质的商业平台产品来看,它们显然是被Apple寄予相当大期望,在感观上看来,它们在被赋予更厚重、大气的形象这一改变,能够很好的服务于其公司的商业战略。
另外itunes 10的发布后侧栏的图标全部变成了单色,这一变化我认为是为了突出Store的资源核心区域,强调产品的平台性,和上述的分析一样,这个视觉表现层面的调整同样是为了整个产品的资源商业战略服务的。
那现在回到我们自己的产品,现在“我的阿里”作为一个网商用户的得力助手,用户的家,“我的阿里”内容与应用在日益的增长,系统越来越庞大,同样网站的视觉的图形语言的整理,解决原来积累已久的视觉表现“乱象”也日益的紧迫。
在“我的阿里”视觉元素整理的第一步,众多应用图标是头一个切入点,我们从图标的含义,分类,尺寸规格、设计规则,风格表现等几个方面进行一个整体方向的规划,总结一套设计指南。
■ 在图标的分类上,我们将网站图标分为以下三类:
一 产品图标 (Logo)
它是一款产品在品牌层面上的定义,指一个产品系统形象、定位和诉求的集中图形化表现,产品图标(Logo)起到产品或公司识别推广作用,通过形象的图形标识让用户认识、记住并熟识一个产品。
产品图标设计原则:
1 能很好的诠释出该产品所承载的功能 和 所要像用户传达的产品价值和形象;
2 图形容易被用户所记忆、熟知,而且有较强的排它性(不易和其它图标混淆)。
二 产品界面中的功能、工具图标
在一个产品界面中,用概括精炼的形象来表示某一类功能或操作集合的功能性图形标识,常会有成组有规律的在某一功能模块中出现。色彩造型表现可以精致富有表现力,也可以简洁明了,质感单纯。
功能、工具图标设计原则:
1 表意清晰明了,采用大家均已接受的特定含义的元素图形;
2 视觉体验统一,视觉语言自成体系;
一个功能模块里面的图标尺寸要有较好的视觉平衡性;
一功能模块内甚至整个产品的图标的质感、色彩饱和度要统一;
成套的多个图标内,图形语义要有较好的一致性。
3 需要注意图标各层面意义上的继承性问题,避免让用户造成识别上的困难。