评估网页表单的效率:KLM模型和GOMS模型(2)
先举个例吧。

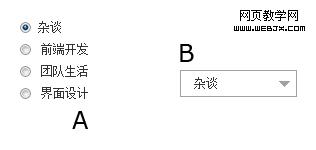
我们来比对下A和B作为表单的控件,在更改选项的时候所需花的时间吧!
首先,我们需要先分解下单步的操作。
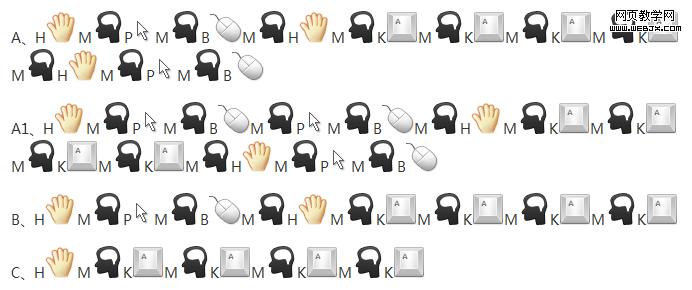
A手放到鼠标上〉指到所需选择的radiobox〉鼠标点击该选项。
B手放到鼠标上〉指到下拉框选项〉鼠标点击该选项〉指到所需选择的下拉框内选项〉鼠标点击所需选项。
然后我们把这个转化为代码吧。

现在我们要增加M进去每个步骤。

根据原则2,可以删减部分M。

最后再将时间计算一下。
A、H(0.4)+M(1.2)+P(1.10)+B(0.1)=2.8
B、H(0.4)+M(1.2)+P(1.10)+B(0.1)+M(1.2)+P(1.10)+B(0.1)=5.2
所以根据这个计算Radiobox控件某种意义上是比下拉框控件更有效率。
再举个例子。



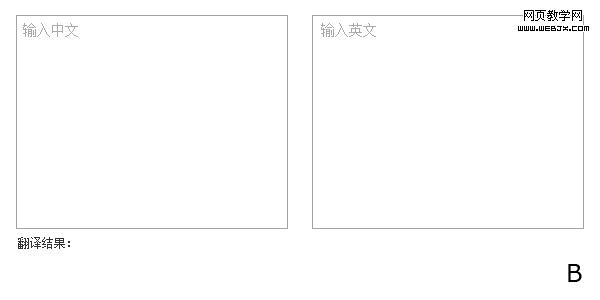
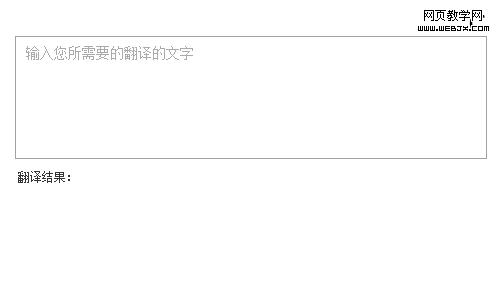
如上图所示:是翻译器的三个不同设计,我们来对他进行一下比对。
首先,我们还是先分解下单步的操作。
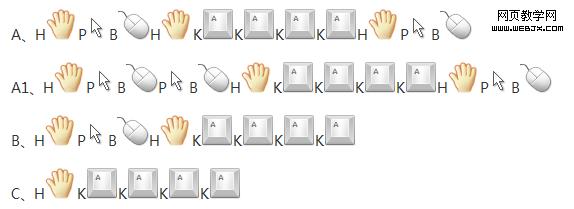
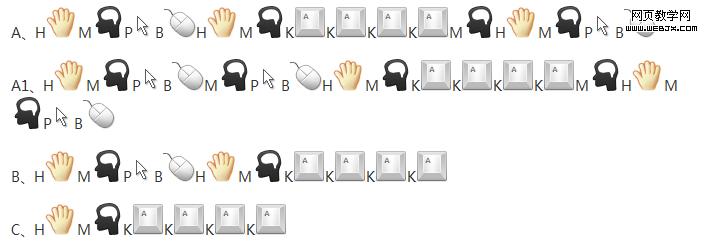
A、手放到鼠标上〉指到文本框〉点击文本框〉手放置到键盘〉输入good〉再次将手放置在鼠标上〉移动鼠标指到按钮确定〉点击按钮
A1、手放到鼠标上〉指到radiobox英文〉点击radiobox英文〉指到文本框〉点击文本框〉手放置到键盘上〉输入good〉再次将手放置在鼠标上〉移动鼠标指到按钮确定〉点击按钮
B、手放到鼠标上〉指到文本框〉点击文本框〉手放置到键盘〉输入good
C、手放置到键盘〉输入good(由于光标直接在文本框中)
然后我们来转化为代码。

接下来我们在每个动作前增加M。

删除可以省略的M。

最后再计算下时间。
A、H(0.4)+M(1.2)+P(1.10)+B(0.1)+H(0.4)+M(1.2)+K(0.2)*4+M(1.2)+H(0.4)+M(1.2)+P(1.10)+B(0.1)=9.2
A1、H(0.4)+M(1.2)+P(1.10)+B(0.1)+M(1.2)+P(1.10)+B(0.1)+H(0.4)+M(1.2)+K(0.2)*4+M(1.2)+H(0.4)+M(1.2)+P(1.10)+B(0.1)=11.6
B、H(0.4)+M(1.2)+P(1.10)+B(0.1)+H(0.4)+M(1.2)+K(0.2)*4=5.2
C、H(0.4)+M(1.2)+K(0.2)*4=2.4
接下来经过分析A选择英文和中文的几率算成50%,因此A最后算下来是(9.2+11.6)/2=10.4
一目了然这里最有效率的翻译器是C。
但是GOMS也不是万能的。在任务流中任务本身的合理性分析是无法用GOMS来实现的,这些本身主观性的分析,还是需要通过一系列uer研究来验证。
GOMS是难以分析用户的理解过程的,也无法分析界面的”感觉”,对于页面中文案说明包括视觉样式造成的用户感觉性认知GOMS完全无法去给到任何建议。
因此GOMS虽然有其科学依据和客观性存在的地方,却也有其无法预估的缺陷。他只能用于对于设计的任务流程时间科学运算,但是无法给到视觉和认知方面的建议。
因此我们也不能一味的追求表单填写的效率,还是应该考虑一些控件的合理性或者习惯性的运用习惯,尽量减弱用户在表单填写中的疑惑、犹豫、烦躁情绪,在此基础上选择最优的最效率的表单填写方式来完善设计。
作者:S++