正确的产品设计决策:借鉴iPad应用的完整设计流程(5)
8.避免使用不必要的启动画面
在传统Web领域,不少网站都会使用基于Flash或其他技术打造的“启动画面”,它们多数是没有任何意义的,而且要花费大量的时间进行加载,用户很容易失去耐心并转身离开。对于运行在iPad这类移动设备上的应用来说,毫无意义的启动画面会更加令人崩溃。如果你的应用在启动的时候需要加载很多内容,而你决定在此期间展示一个启动画面,从而让用户对等待行为的感知程度有所降低,那么至少不要让它保持太久。最好可以在启动画面当中展示一些已经加载好的简要内容,使用户即使在等待过程中也能保持一种相对连贯的交互感知。
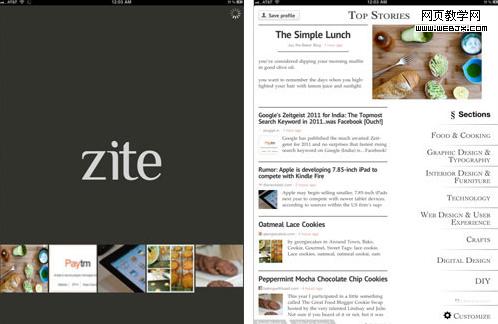
Zite在这方面的表现依然很赞,它会在启动画面当中显示一些已经加载好的文章缩略图,以吸引用户的注意力,而同时,更多的其他内容仍在进行加载。

9.正确合理的使用手势操作
炫酷而实用的手势操作是iPad当中的重要交互方式,不过一定要确保在产品当中以合理的密度在正确的地方使用这种方式。举个例子,如果当前界面中的主要交互对象是需要通过横扫手势来触发滚动的旋转木马形式的列表视图,那么就不应该再为该界面绑定其他具有全局性的横扫手势了。
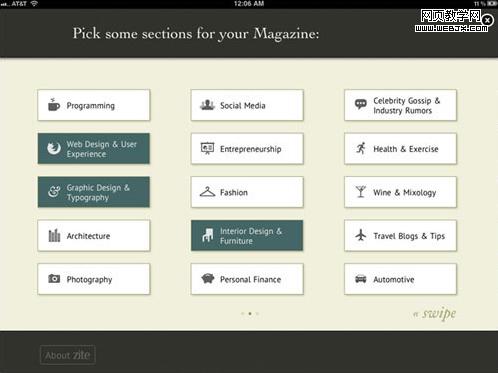
如果需要通过手势来触发的交互行为难以被用户轻易的洞察,那么最好在显眼的地方给予提示。Zite在这方面做的同样很棒,在内容分类列表视图中,右下角的提示可以让用户很容易了解到接下来可以通过轻扫来实现翻页。

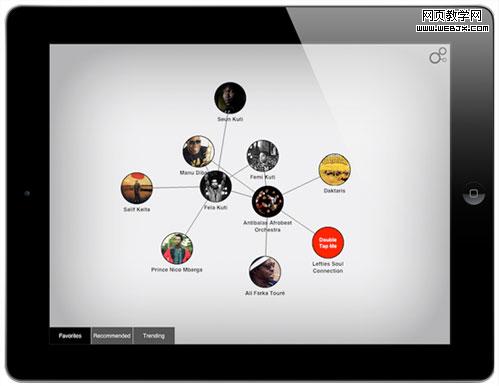
Discovr是一款音乐探索类型的应用,它将手势操作的提示信息直接整合到了交互对象当中,也就是那个标注着“Tap me”的红圈。

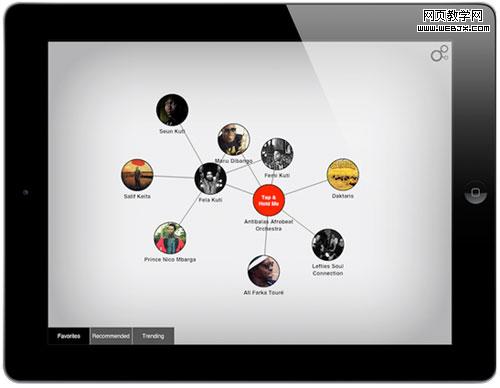
当获取了足够的信息之后,红圈中的文字会变为“Tap and hold me”,提示用户通过长按来完成接下来的操作。这种引导方式可以让用户不必离开当前的交互流程就能快速直接的对关键操作方式进行掌握。

10.让可触控的界面元素易于识别、方便触摸
Jakob Nielsen老师在iPad可用性报告当中指出的“阅读-触控不对等”的问题在iPad应用当中其实是蛮普遍的。(话说这已经是Nielsen老师第三次在我们的文章当中露面了。前面两次分别涉及到产品早期的原型设计与用户测试以及移动化用户体验设计相关方面的话题)
所谓“阅读-触控不对等”,即是指界面中的文字字号可以保证清晰易读,但对于触控操作来说依然显得过小,用户在很多时候很难准确的触摸到,或是压根不知道哪里可以进行触摸操作。下面的截图来自Martha Stewart Living的广告界面,中间一列带有箭头图标的标题列表其实是可点击的,但用户确实很难察觉到这一点,因为箭头并不是一种常见的用来表示可点击操作的图标,况且它还被放在了左边。在你的设计方案中,一定要将可点击触控的交互元素很明显的标示出来,最好可以做到醒目而美观,让用户不必寻找与思考就能了解到它们的作用。

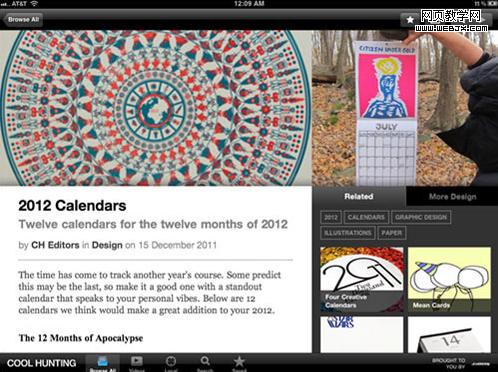
Cool Hunting界面上方的图片区域实际上是一组可以进行横扫操作的图片集,但你真的很难发现这一点。其实,不妨在右侧露出下一张图片的一小部分,让用户明白这是一组可以连续浏览的图片集合。

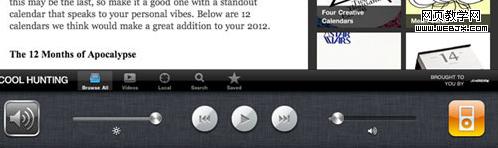
另外,iOS本身在这方面也有做的不好的地方,我们必须果断吐槽。大家知道,双击Home按键即可从当前界面下方调出多任务栏,但其实在它的左侧还有一组用于音乐播放的控制面板;另外在默认情况下,锁定屏幕旋转的开关也在这里。这实在是太隐蔽了有木有,为什么不能提供一些可视化的提示呢?

本文编译自C7210,原文地址。