用户体验设计师必须掌握的知识:设计规范的通知内容(2)
如何使用各种通知
使用本地通知的应用程序可以使用横幅、提醒、标记、声音,但是使用推送通知的应用程序需要先注册要使用的通知类型。
在使用通知的时候需要注意以下几点:
1. 保证标记的内容是最新的
2. 对同一事件不要发出多个通知
3. 通知内容不用包含应用程序的名称
对于标记型通知,当所有的事项都解决后,标记会自动消失。
在横幅和提醒中,以及顶部的通知中心里,iOS系统会自动在消息里显示应用程序的名称,所以在设计通知的内容时,就无需包含app的名称了。
在设计通知的内容时,还需要注意:
1. 关注于信息的表达,而不是用户的动作。避免提示用户去点哪一个按钮或者是怎样打开app
2. 简短,最好不超过两行。长信息难以快速阅读,而且必然会有滚动条
3. 使用句式大写(sentence-style capitalization,第一个单词的首字母大写)和合适的标点符号,结尾一般使用句号
关于“提醒”
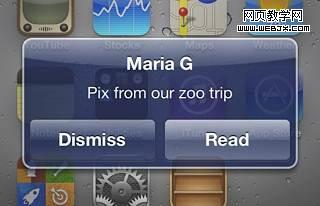
一条提醒可能会包含一到两个按钮。对于有两个按钮的提醒,需要把关闭提醒的按钮放在左边,把action button放在右边。

点左边的按钮会关闭提醒,点右边的按钮会关闭这条提醒并打开应用。
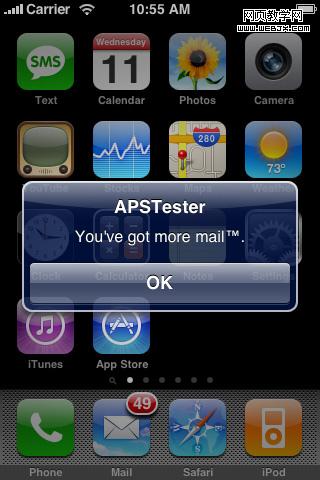
如果只有一个按钮,这个按钮应该是一个确定按钮。

点击这个确定按钮也只会关闭提醒,而不会打开应用。
对于提醒通知,在设计action button的title的时候需要注意:
1. title能准确描述打开应用的动作。比如点击Play按钮,就能够打开这个游戏,用户能够立刻玩
2. 使用标题式大写(title-style capitalization,每个单词的首字母都大写)
3. 足够简短
在锁屏状态的时候收到新提醒通知,会把action button的title显示到“slide to view”的信息里,替换掉“view”这个词,并且将所有字母都转化为小写。
关于“声音”
对于声音提示,用户没有使用手机的时候声音可以吸引他们的注意力,这可以避免用户遗漏重要信息。
我们可以使用系统内置的声音,也可以自定义声音。如果使用自定义的声音,应该保证它足够简短,而且是精心制作的。
关于“通知栏”
只要不是锁屏状态,都可以从屏幕顶部向下滑打开通知中心。

如果是在游戏里面,比如水果忍者这种游戏,为了避免手指不小心滑到屏幕外而打开了通知中心,iOS5提高了打开通知中心的难度:先从屏幕顶部下拉出现有类似防滑纹的下拉条,出现下拉条后再次向下拖拽,才可打开通知中心,否则几秒钟后下拉条会自动收起。此处带防滑纹下拉条的设计可以帮助新用户迅速建立下拉打开通知中心的心智模型。

iOS5对下拉通知栏里的通知进行了组织,同一个app的通知根据时间先后顺序组合在一起。删除某个app的通知消息需要先点右边的“X”按钮,“X”按钮变为“清除”,用户再次点击清除才能移除这个app下的所有通知。两步操作降低误删几率,而且其交互形式也比常见的弹出二次确认的模态窗口友好得多。
