设计师在设计页面浏览过程必须考虑:点击和滚动
点击和滚动,哪一个对用户更友好?这是一个设计师在设计页面浏览过程时必须考虑的问题。使用点击,给用户一堆链接并把他们带到新的页面;使用滚动,则把所有内容按区块展示在一个单一的页面上。
许多年前,这个问题最简单的回答就是使用点击。通常的考虑是,如果你使得你的你的页面过长,那么用户只会去看去读上半部分而可能只是扫一眼、甚至是忽略下半部分。而今,这有了一些变化,许多用户可以毫无问题的从头滚到尾。相比点击滚动现在变得越来越自然。因为用户的行为一直在变化着,设计师需要在他们的设计里考虑到这些问题。

无论是滚动还是点击,都有其优缺点。然而,对于滚动来说,优点多于缺点。对于用户而言,滚动更快。随着鼠标滚轮的滚动以及触摸板滑动,用户可以仅仅通过一根手指的挥动滚过所有的内容,相比之下,点击需要用户找到链接、识别链接、鼠标移动到链接、点击链接然后等待页面加载。
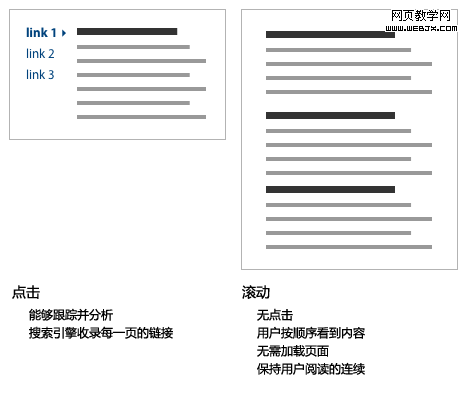
滚动模式里,用户循序获取内容,并能一眼瞥知全貌。点击模式里,用户可以跳过某个链接到达下一页,而避免浏览他们跳过的页面。
滚动保持了用户阅读的连贯性。他们滚动然后继续阅读直到读到了页面的底部。而点击打断了用户的阅读流程,因为他们必须停下来,点击链接到下一个页面。在滚动过程中,用户也不需要等待新页面的加载(页面加载更加严重的打算了阅读)。他们只需要单一滚动到下一个区域并继续阅读。
点击在速度和易用性上毫无优势,但它也有自己的优势。点击允许我们跟踪用户的点击行为来做分析,而在滚动里无法做到这一点,你只能跟踪到顶层页面而不是子区域。
每个页面都有一个与他人分享的链接,这个链接也同时被搜索引擎收录。但在滚动模式里,页面只能被收录1页。
在点击和滚动里需要一个权衡。看起来滚动的可使用性更加。但是点击模式更适合数据分析以及搜索引擎。作为一个设计师,你的工作就是权衡哪个更加重要。了解它们的优势可以帮助你做出明智的选择。然而,如果你始终跟随用户体验,那么滚动模式就是答案。
译后语
原来的标题应该是:“为什么滚动是一种新的点击”,不过看起来不够直接。这篇通篇废话比较多,但是光看结论:其作者认为滚动相比点击更具优势。并认为这是一种新的趋势。
随着类iPad设备的流行,滚动操作,或者说滑动操作的习惯,已经被广泛地分发到终端使用者身上。使用习惯会在多个系统中传染,加之用户已经开始习惯无限滚动等交互方式,滚动操作已经在可用性的很多方面占据优势。
举一个个人的例子:太平洋和泡泡网是我常上的IT类网站,但是我可能更喜欢看PCPOP的评测,因为PCPOP有一个“在本页阅读全文”的功能,使得单页滚动代替了分页,让我可以不用总是点下一页看完整个评测过程——作为一篇完整的顺序性很强的文章,打断阅读连续性其实非常非常糟糕——而“分页”,这个我们看似理所当然的过程,未必是必须的。