快速搭建原型的工具WDL:微博交互设计
引言
微博的设计师们都知道有一种能够帮助快速搭建原型的内部工具,我们亲切的称之为“WDL”,是微博设计规范库英文名称 ” Weibo Design Library” 的头字母缩写。至2011年2月28日WDL正式发布内部版本、开放浏览之际,我们的设计师,还有产品经理们一直在使用着它,并且积极的关注和支持着WDL的每一次组件更新和版本升级。
我们对WDL的官方定义是:
“WDL是微博设计规范库,用于微博交互行为的演示,和规范界面原型设计。这是一个由Axure RP搭建的在线手册,供在线浏览查阅。同时还提供了“微博组件工具箱”,能让产品人员和交互设计师们避免重复劳动,更加高效、统一、便捷地搭建起专业的产品原型。”
“WDL涵盖多个产品组件规范,包括微博公共组件库、微群组件库、客户端组件库、社区活动及投票组件库、搜索组件库以及开放平台组件库,随着微博平台产品线的扩张,日后还将继续扩展。”

图(一) WDL在线手册
今日,借着UDC的这个博文平台,就向大家揭秘一下WDL历经一年多来的一个成长历程:
初生 迫切需求
背景时机
2011年刚过去,记得是在10年10月份的时候,微博的一次大的改版计划提上日程,
当时许多的微博产品线都将改版,并且还会增加许多新的社交应用类产品。要将如此多的各样产品紧密团结在以微博主站为核心的平台周围,要向外界输出一个一致的、统一的微博产品形象。如何建立一套统一的既定的设计规则,让各产品线的设计师们统一遵循而非各自行动;又如何能在有限的任务时间内,提高原型的设计效率,保证设计质量,这些都是交互设计所面临的重大挑战。
前者自然让人想到了要建立一套规范体系,但什么样的规范形式能够帮助设计师最高效的完成设计工作呢,期间,我们参照了大量国内外的规范设计案例,其中YAHOO的YUI给了我们很多启发:将生硬的文字规范变成一个个可见可得可操作的交互组件,让设计师们直接使用,并能根据应用场景进行补充修改。一个可行的方案拟定了,接下来我们要具体梳理出制作思路。
成长 步步为营
制作思路
总体的想法是:将一些常用的,各产品通用的功能模块制作成高保真的交互组件,设计师可以直接利用这些组件搭建基础的界面原型,再在此基础上进行新功能的添加或已有交互动作的修改,省去了许多制作基本元素的体力活,设计师可将更多精力集中在信息架构与交互逻辑的思考上。
由于微博产品线众多,WDL的第一版,我们选取微博主站为制作对象,因为这里面包含了最多最基础的组件,是其他产品的衍生地。

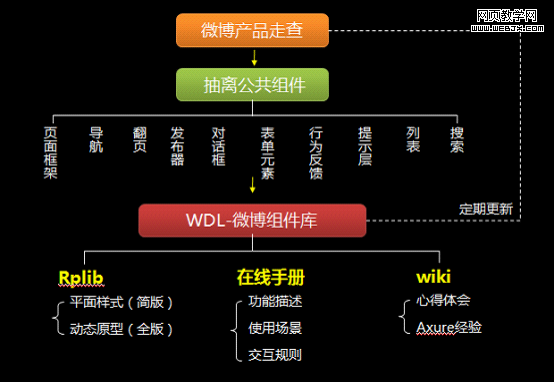
图(二) 微博组件库制作思路
具体步骤:
第一步:页面走查。走查主站所有页面包含的功能模块,统计出可能的相关组件。可以作为组件的评判标准是:独立的、可复用的功能模块。如一条Feed(包括关注人头像、昵称、文字内容、原文或图片或视频或音乐、转发/收藏/评论操作)可以作为组件,因为它会在其他产品或同一产品中被多次使用;如Feed流中的转发/收藏/评论操作就不适合作为组件,因为它们是依附于整条Feed而存在的,不独立。
第二步:组件分类。找出这么多的组件,如何让使用者需要时能够方便快速的找到其中的某一个,我们对组件进行了详细的归类。以公共组件库分类为例,包括了框架布局、导航、标签及页码、对话框、列表、消息流、发布器、表单元素等11类基本组件,公共组件可供所有产品设计统一参考,此外,各产品线可根据各自产品特点制作相应的特殊组件分类,将公共库与各自的组件库结合使用,就可以快速搭建各自的产品页面了。
第三步:组件制作。最核心最耗时的工作就在这一步。每个组件我们都要确认其现有的产品及交互逻辑是否准确,因为在新版微博中可能会根据某些新的功能需求对其进行修改;我们要按照真实的任务流程对其进行交互动作的制作,力争做到完全的高保真,提高设计的传达效率,这点上Axure还是很给力的,除了关于数据的模拟比较困难外,一般的线上交互都能完美展示。关于Axure在组件制作中的应用我们在制作工具中还会提到。
目前已经制作完成的组件包有: 公共库组件包,微群组件包,桌面客户端组件包
第四步:在线手册。虽说WDL是一个工具,但我们仅提供现成的组件是不够的,设计师们在使用组件的过程中也有需要了解这个组件应用的上下文,有些详细的交互规则也不是组件本身能够解说的;再则,一个个有着实用价值的组件,不能仅是供少部分人来使用,它们也需要包装和推广不是?能让更多的内部人员甚至外部合作方都能知道WDL、用到WDL,才是我们制作组件期望发挥最大价值的地方。于是我们有了WDL在线手册,一个展示组件、查阅功能描述、讲解交互规则、使用介绍、为组件包提供在线下载的地方。
第五步:自定义组件包。将制作完成的组件通过Axure的自定义组件功能,按类别生成组件包,可导出存放于本地或网络,使用者可以下载这些组件包,再存放到Axure自定义组件库中,使用就方便了。
制作工具
前面多次提到Axure,在整个规范制作的过程中,Axure确实功不可没,感谢有这样好的一款设计工具,让原型的设计工作能够事半功倍。

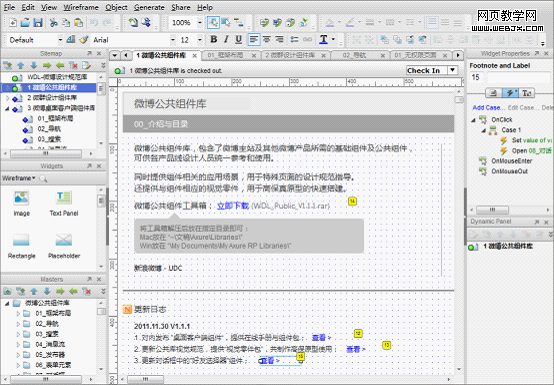
图(三) Axure工作界面
简单介绍一下规范制作过程中Axure发挥的几项关键作用:
交互功能:Axure是动态原型制作的能手,基本的页面间跳转、链接动作、下拉菜单、弹层、表单输入均能实现,还能利用变量制作简单的数据传递,添加逻辑条件等。
在线生成Html:不用编程就能在线演示原型,一键生成Html,让设计交流更直接更方便。这也是WDL在线手册得以实现的原因。
自定义组件:自定义组件功能方便了Axure使用者之间的资源共享,一些好的组件素材网上都能下到,不用复制粘贴,直接利用Axure自定义组件的导入导出功能就能直接应用到自己的原型中,就像我们用到的WDL组件包一样,极为方便。
多人协作:一些大型的项目需要多人参与共同完成同一原型的不同部分的制作,Axure特地为这样的项目开发了多人协作模式。可能多数小型项目很少碰到这种情况,但对于WDL这个庞大的组件规范库来说,有这个功能真是太贴心不过了,我们现在的规范制作小组采用的合作模式就是基于这一功能实现的。
现在Axure的应用和推广已经如火如荼,国内有专业的Axure培训组织@WebPPD ,已经精熟了Axure的使用技巧。那些还在使用PS、Viso、甚至是PPT制作原型的同仁们,还在等什么。
达成目标
虽说Axure厉害,但不过是原型工具,总不能生成真实的线上产品。YAHOO的YUI最终是以真实的产品形式呈现的,并且加强了组件的视觉封装,还提供js代码,是集合设计与开发为一体的规范库。我们目前实现了原型组件的制作,也完成了部分视觉零件的封装,但代码这一块还是空缺的,有时间有资源的情况下,我们也可以尝试着填补这个空白,算是想要达成的一个目标吧。
扩展壮大
按照制作思路,去年2月份,我们上线了第一版以主站组件为内容的规范库。在设计团队及产品团队中反响都挺不错,在与外部合作方的洽谈中也发挥了作用。
但这仅仅是开始,3、4月份,随着主站的改版渐趋成型,整个微博产品线的各项产品升级也拉开了序幕。WDL也应紧跟着形式,开始第二波步伐,除了主站,还纳入了更多产品规范,扩展计划开始了。
11年7月份,微群、桌面客户端、开放平台、搜索、活动、投票加入了规范制作的序列,自此,我们有了规范制作小组,WDL成为了一个多成员的家庭。
11年10月份,微群组件库成功上线,感谢@是如 @evil—eric 同学细致入微的工作;
11年11月份,由@zway 同学负责的桌面客户端组件库也正式对内发布;同时,主站组件库正式更名为“微博公共组件库”服务于所有微博产品;
目前即将完成的,还有@ss-Susu @喻莉英 负责的开放平台的组件库,@曳尾鱼 负责的搜索组件库 ;
活动和投票组件库正在筹备中,分别由@蔷薇岛 和@青青小懒 同学负责;
最近,我们又加入了新成员,WEB IM的组件规范,由我们的小帅@秦川albert 同学负责;
感谢以上为WDL做出贡献的同学们!