交互设计案例:网站图片上传功能的设计分析
传统的图片上传交互很简单:一个文件域要求用户选择图片文件,一个提交按钮(如下图)。

这种方式有很多缺点,比如选择图片后看不到预览,一次只能选择一张图,上传过程看不到进度。当然也有它自身的优点:html本身的表单控件,代码简单,上传不易出错,适合低速网络环境。现在富媒体横行的时代,用户需要长传大量图片,这种传统表单的方式上传图片显然已经跟不上时代的需求,基于flash、html5的新型上传方式被广泛的应用。
我们从上传图片前、上传中、上传后三个步骤来分析其中的交互过程。
上传前
上传图片前一般可以:查看已上传相片、选择布局、来源等。

↑微博上传图片前需要选择单张还是多张

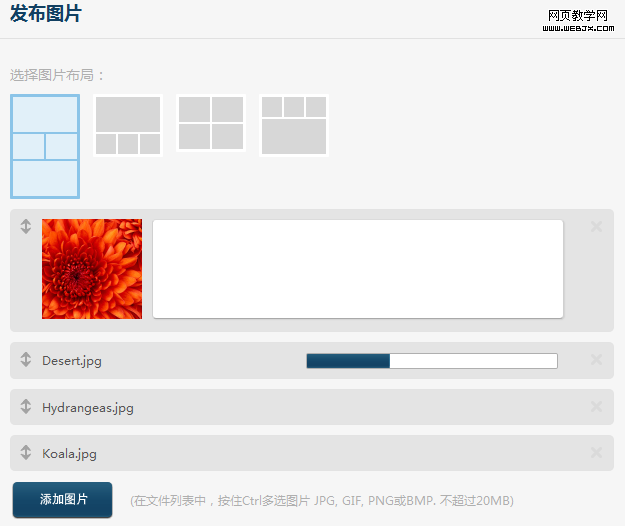
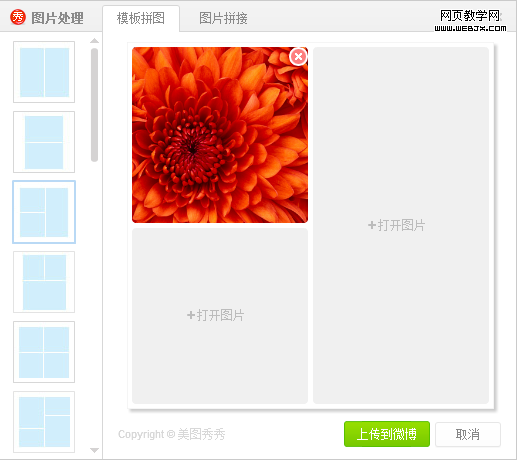
↑先择布局后再单张依次上传

↑ QQ空间的心情发布框首先让用户选择图片来源
上传中
上传大量图片时,是否可以让用户利用好等待的时间,比如在上传过程中就可以添加图片描述,移除不需要的图片。上传图片过程中最基本的需求是上传进度显示,大批量上传时不易导致用户烦躁。
↑ 点点网上传图片过程中有上传进度显示,已上传成功的图片可以添加描述,可以选择图片布局,可以删除图片
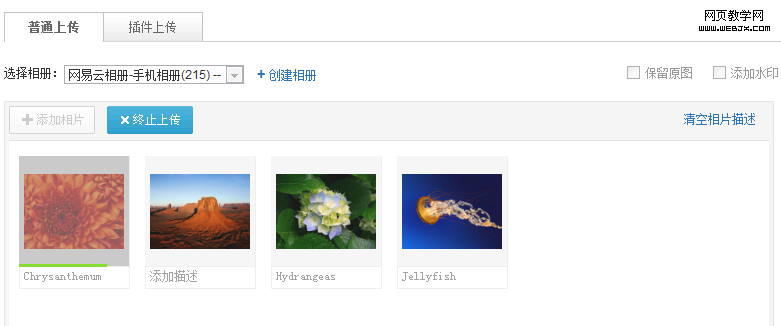
↑ 网易相册上传图片过程中可以查看上传进度,可以添加图片描述
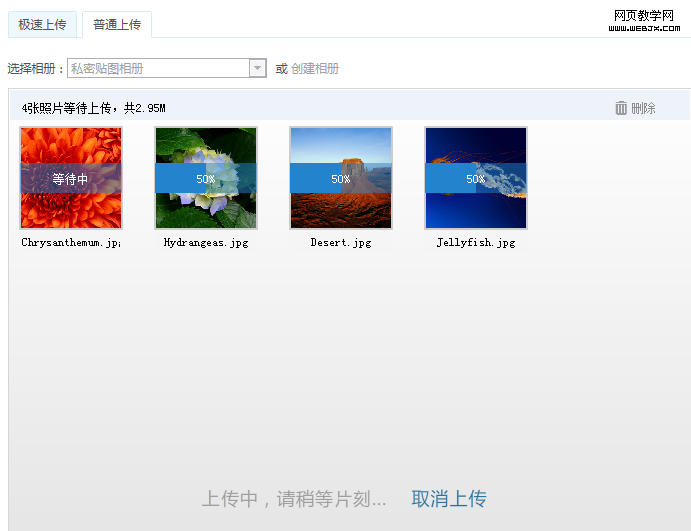
↑ QQ相册上传图片过程中只有进度显示。
上传完成后
添加描述,选择布局,简单修改(旋转、裁剪等)
↑ 图片上传完成后,QQ相册推荐你为图片增加描述,写图片日志

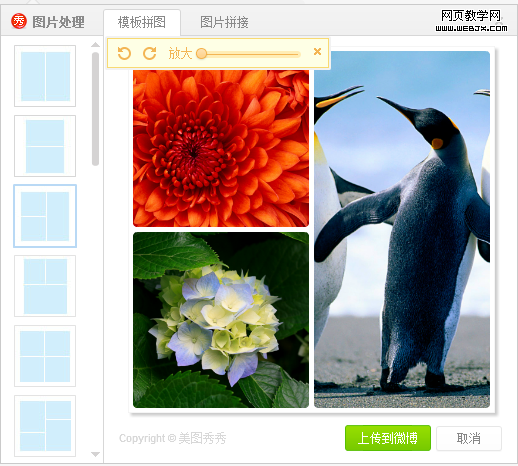
↑ 在微博上,图片上传完成后可以拖动鼠标排序,放大、缩小图片等简单处理。
新技术带来的变革
在本地程序中,可以将图片直接复制粘贴到文档中,亦可以将图片拖放到程序里实现打开和修改,目前Google doc的网页实现了以上两种图片上传方式,使它更像一款本地应用。QQ空间中发布的日志如果有引用外部的图片,发布成功后会提示用户是否自动将外链图片转存到相册内。这一系列的交互,看似简单却需要后端复杂技术的支持。用户的操作少了,上传图片更加方便了,也许就是这些细节,留住了更多的用户,让他们不愿意迁移到其他平台。