阿里巴巴无线端设计:用户在网站端的认知映射
从无到有的阿里巴巴无线端设计,经历了由前期的产品定位、产品形态探索、无线需求场景脑暴、产品拆解、分合的产品思路讨论、版本规划到手机行为、手机平台特性分析乃至信息架构的确定、细节的推敲…
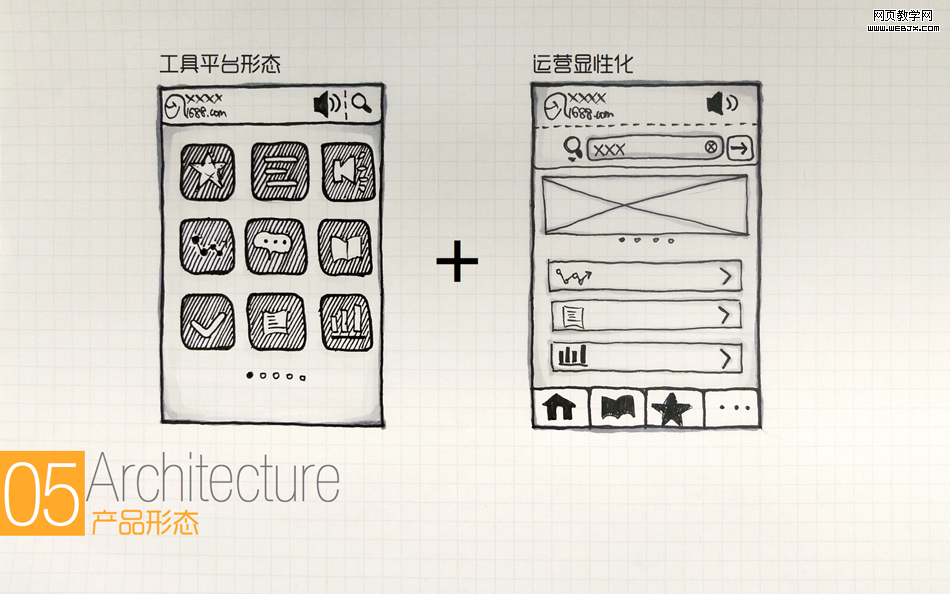
无线端敏捷开发节奏快,如何低成本、有条不紊的迭代更新,版本规划以及产品的拓展性考虑尤为关键。九宫格聚合的工具平台形态和运营形态在我们客户端的定位中必然共存,但一期内容不足功能较少,过渡期既要保证目前版本的充实和架构合理,又要考虑用户习惯的延续和activity等的代码模块可复用。
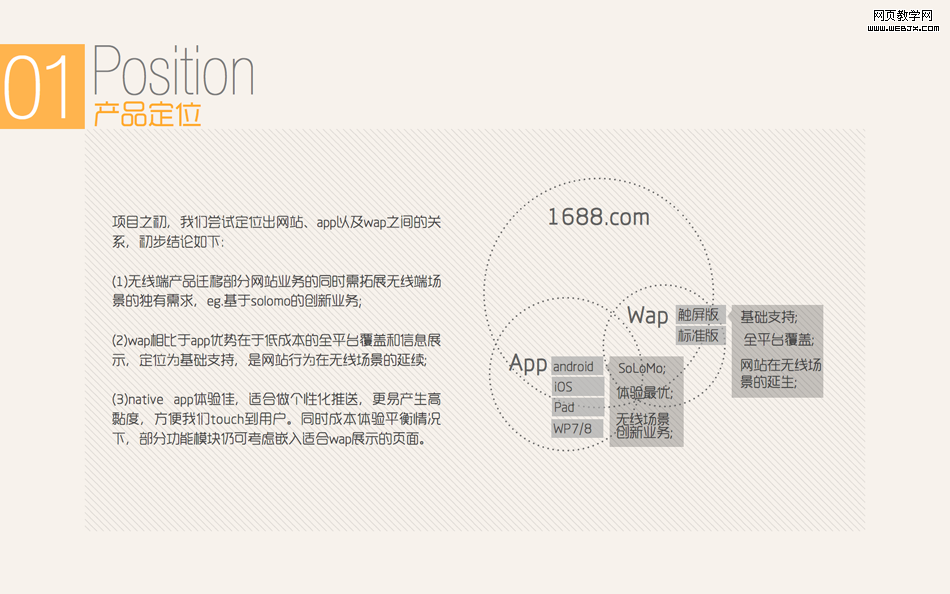
在已有13年历史的网站(培养了稳定的用户群以及培养了一定的用户习惯)基础上,实际上我们并非从零开始。B2B的业务属性决定了无线场景的设计与网站的关联性,而用户使用时必然伴随部分网站习惯的迁移,因此在基于无线场景和手机端特性设计的同时,我们也同时考虑用户在网站端的认知映射。
作为项目owner,跟进后续流程的过程中有几点经验值得highlight:
1. 关于视觉适配难
相比于iOS平台, android硬件厂商众多,屏幕分辨率五花八门, 且dpi不同,我们这样做:
(1) 进行目标用户群使用手机比例调研(可通过问卷投放等方式),选取一个主流分辨率和目标机(本项目中目标机为htc G7,分辨率480*800) ;
(2) 视觉设计过程中,实时在目标机并定期在其他分辨率手机上查看实际效果,并调整方案;
(3) 规范点九图(九宫格)的切片尤为重要。.9.png不但能最大程度低成本、高还原度的适配到android的各个屏幕,更是设计师和开发同学之间的沟通工具,避免在视觉-前端这一环节的设计走样。
2. 关于视觉切片资源文件大
由于功能模块相对独立的迭代开发,造成不同开发同学对于切片管理不统一,以至app文件大且运行过程中占用内存大,操作流畅度不佳的情况。在UI Check过程中,优化切片资源包,替换掉不规则渐变和纹理,尽可能复用样式,统一.9.png格式。
3. 关于UI Check
UI Check的目标不但是保证UI在开发环节的设计还原度,更是对设计方案的重要review。尤其手机操作流程性强,过程更为动态,转场动画、hover效果、gesture这些内容都需要高保真demo在真实的测试下确认调整和再优化。
最后,产品更新和体验优化是一个永无止境的过程。之后我们除了拓展更多无线平台(windows phone/iPad/…)以及新产品新功能追加,也会根据埋点数据和一手用研不断在迭代过程中同步优化体验设计。敬请期待!
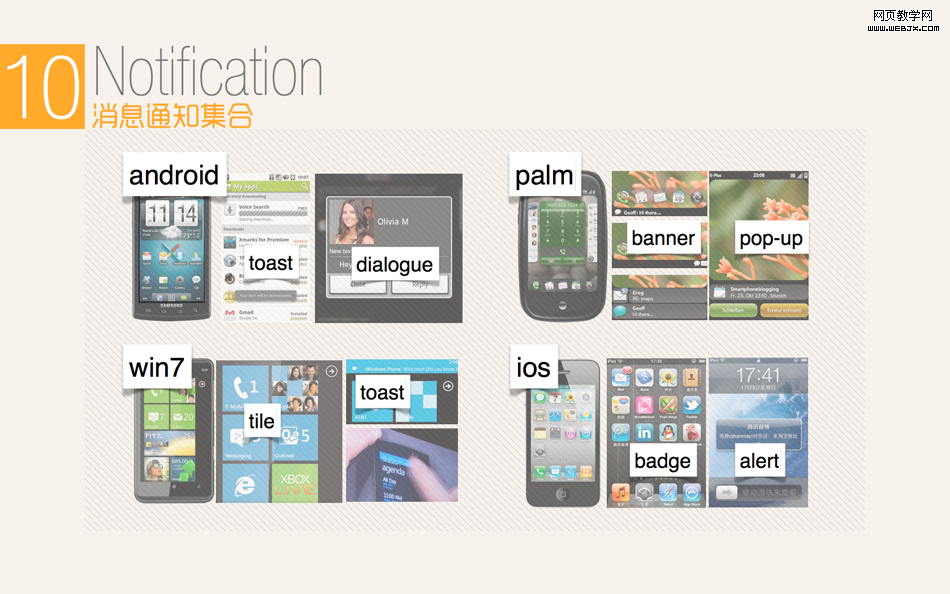
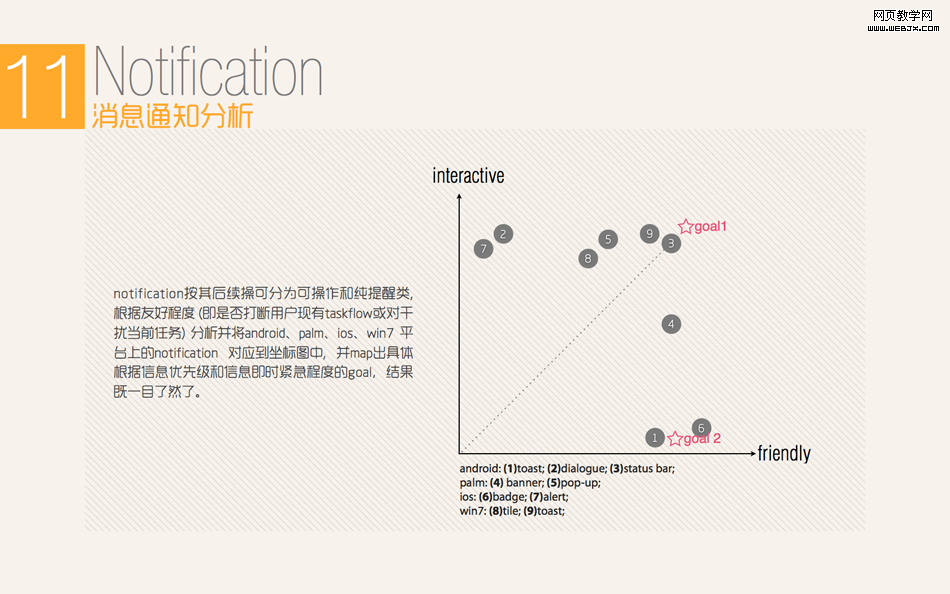
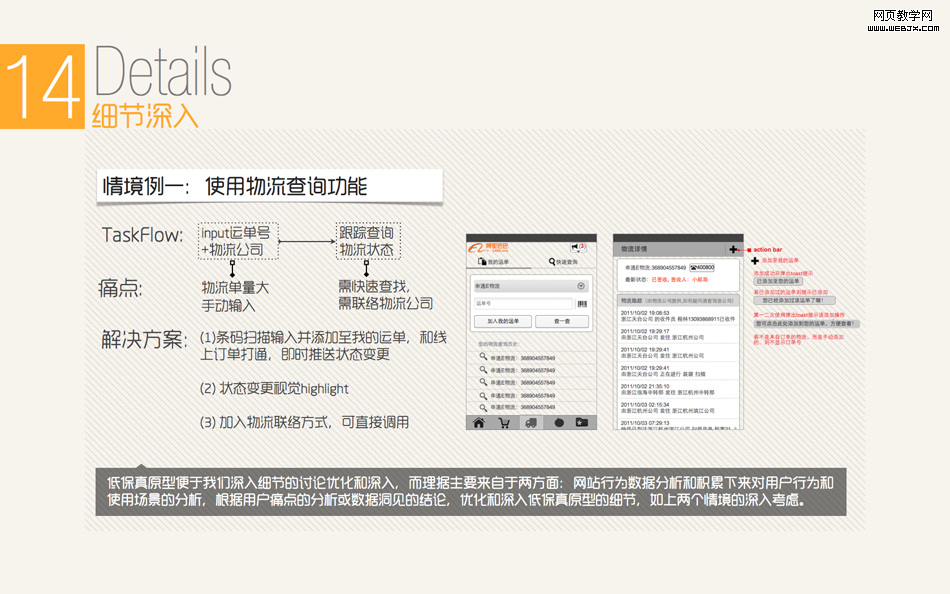
下面为项目总结ppt中的部分内容,方便大家有个更加直观的了解: