文案排版的元素:字形、方向、颜色、数字、英文、纹理、框架
http://www.itjxue.com 2015-08-07 20:57 来源:未知 点击次数:
我发现我上次想的文案形状设计法还是很有效的,至少在我的工作中有起到很好的作用。
这种排版方法的关键在于让文案依照形状的走势来排版,整体效果是可以的,但是文案的排版精细度就不会太够。
为此我决定把这个方法再拓展一下。
在不考虑模特照片的情况下,我们可以把文案排版的元素分为以下七种:
字形、方向、颜色、数字、英文、纹理、框架。
然后我按照设计的难易顺序来排个参照序列。
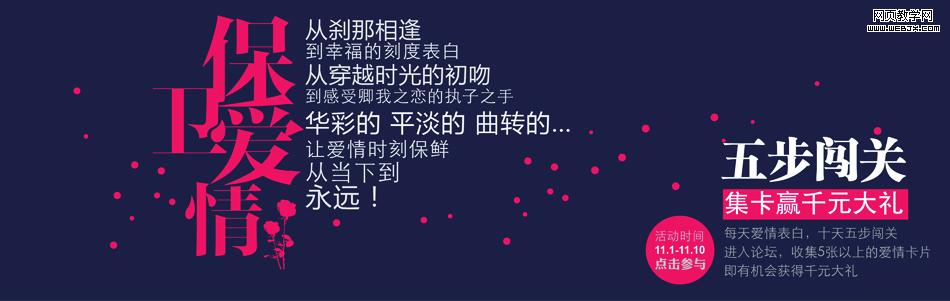
一、斜向排版&竖向排版&横竖混排
有倾斜的排版视觉效果是非常直接的

斜向排版范例
特点:倾斜角度不要超过45°,否则影响视觉效果。另外一旦采用斜向排版,建议把所有文案内容都采用斜向排版,否则看起来不协调。

竖向排版范例
特点:竖向排版适合做有文化底蕴的东西。

横竖混排范例1

横竖混排范例2
特点:横竖混排非常考验排版能力,属于高端技巧,虽然很难排出效果,但是偶尔尝试一下也未尝不可。
二、双色排版及三色排版
如下图所示的设计图在淘宝还是比较常见的,问题的关键是你有没有掌握里面最核心的设计方法。我把这种排版简洁视觉效果突出的方法归纳为双色排版和三色排版。当然,关于色彩的排版设计并没有那么简单,我只是出于高效排版的需要所选择这样一种排版方式作为我的设计参考模板。

双色排版范例
特点:文字隔行排版,且两种颜色对比强烈。

三色排版范例
特点:这里的文字颜色有三种。一个背景色,一个白色,一个黄色,这种颜色排版方式颜色对比强烈但又很协调。我们自己做图时可以采用另外的对比色,背景色和白色可以作为基础色。