交互设计的渐进展开:使产品简约,操作逻辑清晰
http://www.itjxue.com 2015-08-07 20:57 来源:未知 点击次数:
网页中常见一些页面其复杂程度是递进的,类似变形金刚日常保持汽车人形态,遇到战斗场面他们会伸展出四肢抡起武器为自由而战! 在交互设计中我们称这种类似“变形”的情形为“渐进展开”。该策略用来应对展现复杂的信息,即只有在用户需要的情况下,才显示信息。适当地使用此设计原则,可使产品简约,操作逻辑清晰。以下举几枚栗子,请大家品尝。
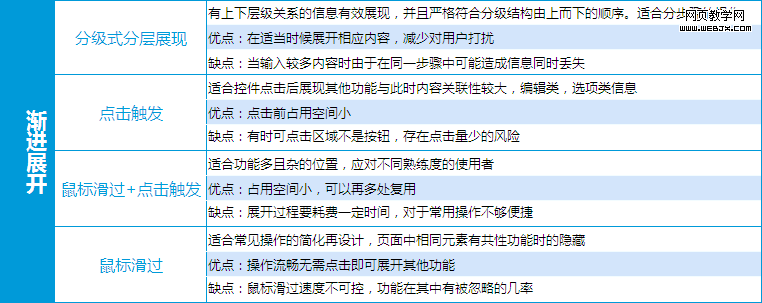
实现“渐进展开”的操作类型基本为四种:分级式分层展现,点击触发,鼠标滑过+点击触发,鼠标滑过。在不同功能中可灵活运用,结合产品风格特性,会使设计增色不少。

分级式分层展现:
首先来看Facebook Ads投放操作,展现只有第一步,输入完毕后点击继续,进入第二步。

第二步设置“目标对象”输入框承接第一步区域,此时页面变长,无需跳转。
(责任编辑:IT教学网)
下一篇:怎样将产品转变为移动产品的建议
