用户体验设计实例:网站搜索的设计(2)
三 联想关键字
关于搜索建议提交内容有两种观点,
认为无论搜索建议中是否已经高亮第一项,提交时都要默认提交输入框里的内容;

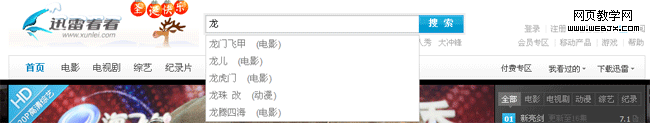
(图为 迅雷看看官网,http://www.xunlei.com/)
认为如果高亮了搜索建议第一项,可以默认提交高亮的内容,因为目前来说高亮内容最符合用户输入预期,否则,用户会自行选择其他项或继续进行输入,不会默认提交,所以既然用户选择默认提交了,说明认可了第一项高亮的内容;

(图为 浏览器,输入框搜索)
输入法与联想关键字——关系一:目前输入法比较高级,在你输入拼音的时候搜索框内也会同时显示你正在输入的拼音,但是很多搜索框也很高级,只要有拼音输入也会自动给你显示汉字的相关搜索建议,如果此时用户想要的东西在搜索建议中出现了,他该怎么办呢?会产生困惑,也会很着急:一是,若不先提交输入法中的内容,如果直接单击输入法外的任何空间,搜索框内是什么内容都没有输入的,可是要提交搜索框内容,要点击提交按钮,提交按钮却是输入法外的空间啊;

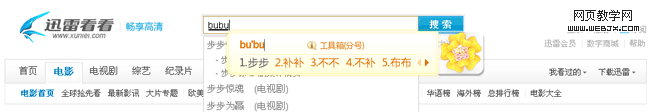
(图为 迅雷看看电影频道,http://movie.xunlei.com/)
输入法与联想关键字——关系二:假如搜索建议第一项此时高亮了,如果按enter回车键提交,是提交的输入法内容进搜索框呢or提交高亮的第一项,
输入法与联想关键字——关系三:如果用户鼠标自行点击输入框内的内容,输入法内的内容怎么办呢?迅雷的产品设置为:用户点击搜索建议中的内容时,搜索提交的是选中的内容,输入法内的内容会自行消失;
四 搜索前的筛选
关于搜索条件预设分类的位置:
可以放在搜索框前后,

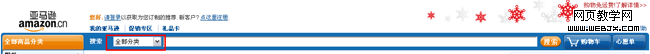
(图为 amazon首页,http://www.amazon.cn/)
![]()
(图为 凤凰网首页,http://www.ifeng.com/)
也可以放在搜索框上下,

(图为 淘宝网,http://s.taobao.com/search?q=%CD%E2%CC%D7&keyword=&commend=all&ssid=s5-e&search_type=item&atype=&tracelog=&sourceId=tb.index)
但样式随位置不同而有所变化。