响应式Web设计的概念,应该怎样做响应式Web设计
开始第一篇。老规矩,先无聊的谈论天气一类的话题。十一长假,天气也终于开始有些秋天的味道,坐在屋里甚至觉得需要热咖啡。话说两年前也是在国庆假期里开始做Joomla文档翻译的;长假好时光,总会可以抽出一两天,安静的窝在家里做做博客、学做些新东西,简直没有比这更舒心的事情。
说正事儿。准备在近期的几篇里集中翻译学习一下"响应式Web设计"的相关话题,包括概念、实践方式、案例及观点讨论等方面。相比于从前做的文档译文,这些文章篇幅要长的多(甚至要加分页了!),今天放上的这篇几乎花掉了两天的"闲暇时间";对耐力是个考验,努力提高喽。废话结束,here we go.
眼下,几乎每个新客户都希望他们的网站可以有专门的移动设备版本。最完美的情况呐,就是为iPhone、iPad、黑莓、Kindle……各自打造一款——页面分辨率还必须兼容任何设备。谁知道未来5年内我们还需要为多少新发明的设备设计开发不同版本的页面?这种疯狂什么时候算个头?
在Web设计和开发领域,很快的,我们将会无法跟上设备与分辨率革新的步伐。对于多数网站来说,为每种新设备及分辨率创建其独立的版本根本就是不切实际的;结果就是,我们将会赢得使用某些设备的用户群,而失去那些使用其他设备的用户。不过,或许会有另外一种方式,可以帮助我们避免这种情况的发生。
响应式Web设计(Responsive Web design)的理念是,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
响应式Web设计的概念
Ethan Marcotte曾经在A List Apart发表过一篇文章"Responsive Web Design",文中援引了响应式建筑设计的概念:
最近出现了一门新兴的学科——"响应式建筑(responsive architecture)"——提出,物理空间应该可以根据存在于其中的人的情况进行响应。结合嵌入式机器人技术以及可拉伸材料的应用,建筑师们正在尝试建造一种可以根据周围人群的情况进行弯曲、伸缩和扩展的墙体结构;还可以使用运动传感器配合气候控制系统,调整室内的温度及环境光。已经有公司在生产"智能玻璃":当室内人数达到一定的阀值时,这种玻璃可以自动变为不透明,确保隐私。
将这个思路延伸到Web设计的领域,我们就得到了一个全新的概念。为什么一定要为每个用户群各自打造一套设计和开发方案?和响应式建筑相似,Web设计同样应该做到根据不同设备环境自动响应及调整。
显然,我们无法也无需使用运动传感器或是机器人技术,响应式Web设计更多需要的是抽象思维。好在,一些相关的概念已经得到了实践,比如液态布局、帮助页面重新格式化的media queries和脚本等。但是响应式Web设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式。
调整分辨率
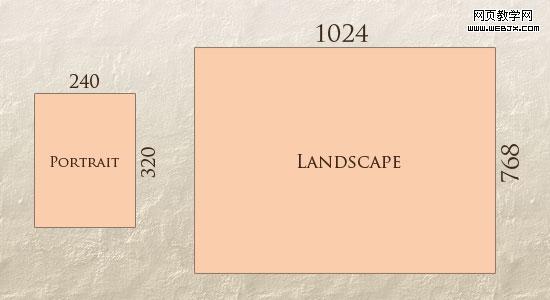
不同的设备都有各自的屏幕分辨率、清晰度以及屏幕定向方式,不断被研发着的各种新设备也将带来新的屏幕尺寸规格。有些设备基于横屏(portrait),有些是竖屏(landscape),甚至还有正方形;对于日益流行的iPhone、iPad及其他一些智能手机、平板电脑,用户还可以通过转动设备来任意切换屏幕的定向方式。怎样才能做到让一种设计方案满足所有情况?

要想做到同时兼容横、竖屏(用户还有可能在页面加载的过程中切换方向),我们就必须考虑N种屏幕尺寸规格。诚然,我们可以将这些规格划分为几个大类,然后为每一类做一种方案,确保该方案至少在本组中尽量具有弹性。但即使这样,结果也将是无比焦虑的,谁知道某类设备在5年之后的占有率是多少?而且很多用户甚至不去将浏览器的窗口最大化;类似这样的变数,我们还要考虑多少呢?
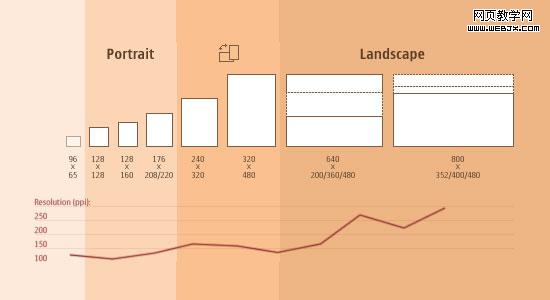
Morten Hjerde和他的同事们对2005至2008年市场中的400余种移动设备进行了统计(查看报告),下图展示了大致的统计结果:

在08年之后,更多更有代表性的新设备问世并普及了。显然,我们不可以沿着"多方案"的思路继续走下去;那么我们应该怎样做呢?
部分解决方案:一切弹性化
几年前,弹性布局(flexible layout)几乎是一种奢侈品,所谓弹性,也只是体现在竖排布局以及字号等方面;图片始终可以轻易的破坏页面结构,而且即使是哪些弹性的元素结构,在很极端的情况下,仍会破坏布局。所以,所谓的弹性布局其实并非那样弹性,它有时甚至不能适应台式机与笔记本的屏幕分辨率差异,更不用说手机等移动设备了。
现在,我们可以通过响应式的设计和开发思路让页面更加"弹性"了。图片的尺寸可以被自动调整,页面布局再不会被破坏。虽然永远没有最完美的解决方案,但它给了我们更多选择。无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性。
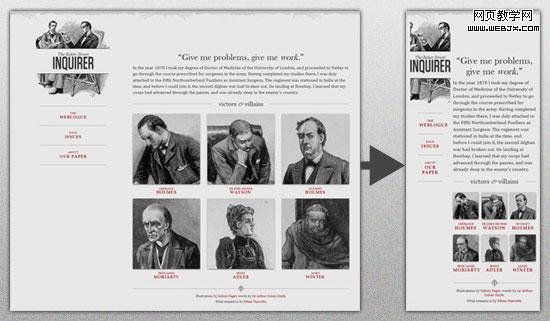
在前文提到的Ethan Marcotte的文章中,他通过一个实例展示了响应式Web设计在页面弹性方面的特性:

该实例的实现方式完美的结合了液态网格和液态图片技术,并且聪明的在正确的地方使用了正确的HTML标记。"液态网格"是一种很常见的实践方式;对于"液态图片"技术,下面的文章做了不错的介绍:
Hiding and Revealing Portions of Images
Creating Sliding Composite Images
Foreground Images That Scale With the Layout
说到创建液态页面,最好看看Zoe Mickley Gillenwater的那本《Flexible Web Design: Creating Liquid and Elastic Layouts with CSS》,或是下载个样章先:"怎样创建弹性图片"。另外,Zoe的这篇"Essential Resources for Creating Liquid and Elastic Layouts."提供了不少关于创建弹性网格和布局的教程、资源、创意指导和最佳实践方式。
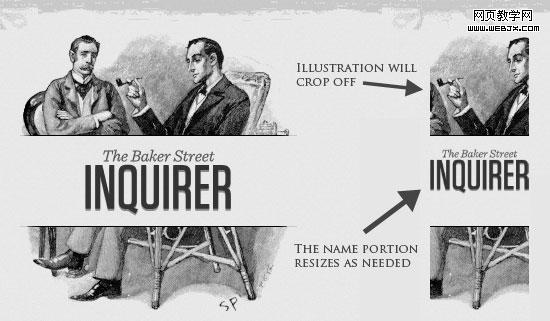
从技术角度讲,虽然听上去这些都简单可行,但它比"将这些功能结合在一起"要复杂些。举个例子,仔细观察Ethan Marcotte提供的实例中的logo图片:

如果我们将浏览器窗口不断调小,会发现logo图片的文字部分始终会保持同比缩小,保证其完整可读,而不会和周围的插图一样被两边裁掉。所以整个logo其实包括两部分:插图作为页面标题的背景图片,会保持尺寸,但会随着布局调整而被裁切;文字部分则是一张单独的图片。
<h1 id="logo">
<a href="#"><img src="site/logo.png" alt="The Baker Street Inquirer" /></a>
</h1>其中,<h1>元素使用插图作为背景,文字部分的图片始终保持与背景的对齐。
这个实例小小的展示一下响应式Web设计的思路。不过这点小努力还不足以避免整个布局在小尺寸窗口中变的过窄或过短,并且logo文字最终会变的小到难以识别,背景图片也会被过多的裁切。