axure小技巧:iphone的滑动解锁效果
在我们第一次接触iphone时,都曾醉心于iphone手指轻轻一滑世界便在掌握的爽快感受,axure作为一款强大的交互软件,我现在告诉你:这个可以有。你想要自己制作iphone的滑动解锁效果吗,笔者在这里为你提供一个很简单的用axure实现的小技巧,让我们在axure的成长道路上多多交流。
其实完成这一动作只需要满足两个条件:
1.iphone的一张背景图、一个滑动控件图、一个ip的screen的图片
2.设定动态面板完成拖拽时的交互
a.到达指定区域进入screen界面
b.未到达指定区域则控件返回原处
设定好了这些内容,我们就可以生成原型,欣赏自己的作品吧。好,下面笔者将详细讲解如何来制作这个功能吧。
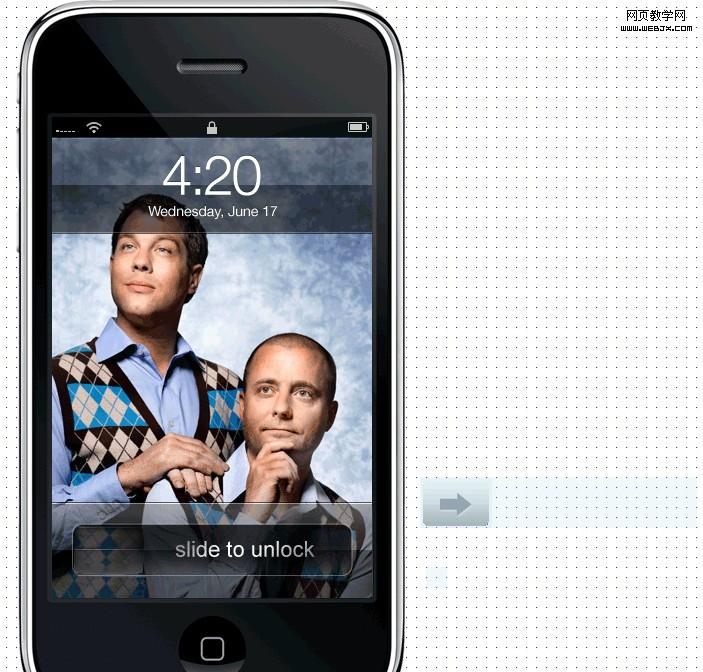
一.选好三张图片

二.设定两个动态面板
一个动态面板的大小长度和解锁框的大小一致,另外一个可以尽量小一些仅用来判定滑动控件的位置就可以了
放在图中的1,2位置

接下来看1、2号控制面板
在1号动态面板中添加一个大小和控件大小相同的控制面板,命名为“滑动控件”,将控件图片添加进“滑动控件”面板中,接下来对“滑动控件”做相应的交互设计就可以了。
2号控制面板命名为“结束”
在交互动作中添加进这些事件

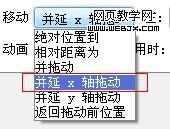
1.如用例1中:选择移动动态面板→选择“滑动控件”动态面板→移动选择沿X轴移动。就像这样:

2.接下来编辑ondragdrop事件,这个事件中我们要编写两个用例,一个用例是控件滑动到底时,一个用例是控件未滑动到底回到原位置
a.用例1
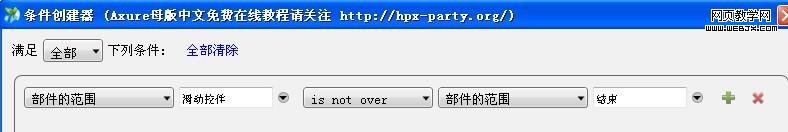
点击添加条件如下图

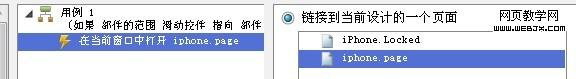
添加一个动作:

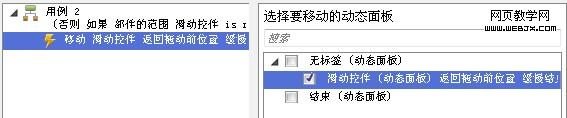
b.用例2
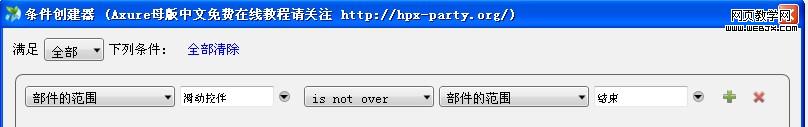
点击添加条件如下图

添加一个动作

注意:这里的动画调成 缓慢结束 800ms 效果会更好
到这里就对滑动解锁的交互完成了,是不是很简单呢!哈哈!这时候你会发现,我进入screen界面后无法返回,别急!添加一个矩形在home的位置,链接到前一个页面,这样就能够连续操作了哟!好,今天的交流就到这里。
丢下一个小问题:
这个时候我们的控件是能够左右移动无限距离的,能不能让控件只在框内移动呢?我们在以后的axure小技巧中来为大家解答!
作者:lucky