注册表单设计:修改密码的表单设计及整体体验(2)
四、搜索引擎
1. 百度

表单项没有有效性验证,给出了密码长度等的说明,看下来这是一个比较标准并传统的密码修改界面。
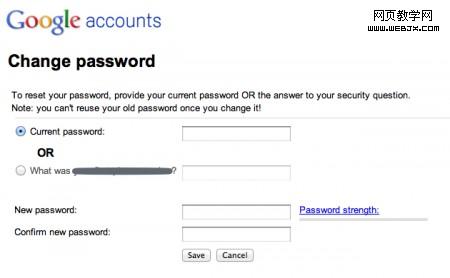
2. Google

Google在验证当前信息时,可以选择输入旧密码或密码提醒问题的答案;新密码的强度都会给出提示,“Password strength”上附链接,点击后新窗口弹出 Password Help 页面,告知用户如何设定一个安全的密码;重复输入密码时不会实时检查与新密码的匹配。
五、电子商务网站
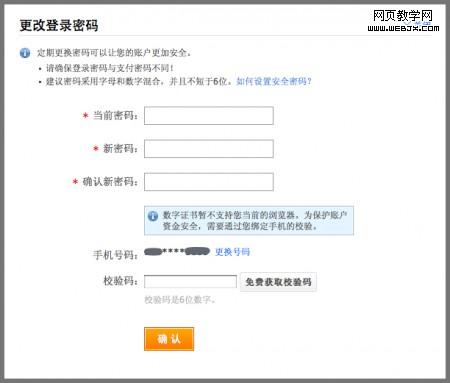
1. 支付宝

支付宝账户中,同时有登录与支付两种密码,修改操作基本相同;它是这次体验过程中,唯一将修改密码的操作放置在浮动层中进行的网站;在浮动层中,给出了密码安全提示说明;表单项均无有效性验证提示;当用户开通了数字证书而当前浏览器不支持时,可以通过绑定的手机进行校验。
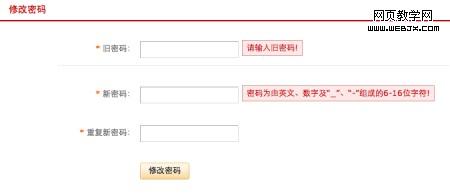
2. 京东商城

焦点移开时,会对表单项有效性进行验证提醒;重复输入密码时也会检查是否与新密码一致;个人并不赞同在已红色高亮的警示性文案后面再使用感叹号,以避免给用户造成过大的心理压力。
3. 携程网

表单项焦点移开时,会做有效性验证;当表单填写不正确时,将输入框红色高亮,而提示文字使用了相对弱的黄色背景呈现出来;密码强度通过图形标识来提醒用户。
在看了以上国内外13个大型网站的密码修改界面之后,我们可以发现:
密码强度的设定,与网站业务息息相关,通常网站中出现与钱相关的业务(如网络游戏等)时,对密码的复杂度会有强制性的要求;支付宝等甚至会设定登录密码与支付密码,并两者不能相同。
对于旧密码的验证,通常只验证是否为空,而不会对正确性做实时校验;
对新密码的强度,多数网站均会给出明确说明以降低用户的困扰;
多数网站,均会特别提醒用户新密码中需要区分大小写字母;
13个案例中,除了豆瓣网之外,均会对新密码与重复输入的新密码之间做匹配校验;
有3个网站在修改密码时需填写验证码,个人更希望将这一步放在幕后——系统智能判断哪些情况下需要通过验证码进行增强验证,而不是简单地一刀切;
在修改密码的界面上,同时告知用户一些必要的密码安全信息,是必要的;
Google、Twitter与人人网的案例,告诉我们修改密码的流程不是僵硬不变,并不一定要通过旧密码来校验用户——这对常常使用“记住我”的用户来说,无疑是一个便利;
在界面设计上,警示性提示的呈现,需要我们在提醒用户与不冒犯用户加以平衡:红色高亮、红叉图标、惊叹号、输入框高亮等方法中选用哪些,值得考量;
大多数网站对登录及通行证信息的修改均使用了SSL进行加密。
本文集中讨论的是修改密码这一常用操作在交互设计及用户体验的实践,并不涉及密码存储等开发层面的问题。
作者:Summer