产品需求设计(以迅雷看产品为例)交互设计与视觉设计

很多网页设计师认为自己做好设计就可以,其他的事可不用理会和学习,那就大错特错了!一个优秀的设计师,必须深入了解产品本身、相关交互结构及用户体验等常识!这样设计师设计的东西才能深入产品中去,避免不犯错误!设计来源生活和思考,同样作为一个网页设计师,要不断地学习、思考、分析产品才能设计出更好的作品!
这里主要以迅雷看看产品为例,谈设计及用户体验的点点滴滴!希望对刚跨入网页设计这行的童鞋们有所帮助!
主要两个方面讲:
1.了解产品需求设计(以迅雷看产品为例)
2.交互设计与视觉设计
首先讲下第一方面:
了解产品需求设计(以迅雷看产品为例)又主要从四点来分析说明:
1.迅雷看看知多少
2.看看设计师面对的用户及关系
3.迅雷看看设计要求
4.迅雷看看具体规范
第一点:迅雷看看知多少
迅雷看看与优酷、奇艺、土豆、酷6等视频类网站,技术上最大的区别是什么?迅雷看看和优酷、土豆、酷6等视频网站从内容上说区别又是什么呢?迅雷看看用户使用的电脑分辨率比例是怎样呢?我们得知后,对我们设计有什么帮助,该注意什么事项等等都需要设计师深入了解产品后,才得到更好的结论!
2011年8月份数据:网站排名
权威数据监测机构艾瑞提供

2011年8月份数据:迅雷看看播放器排名

迅雷看看排在所有视频网站第三位,看看播放器排在第二位!流量和用户如此之大,有人会问这关我们设计师有啥事呢?当然有事!这就要求我们在设计的时候,严格要求自己,一个小小错误或者一个像素拖动都将会导致有不同的转化率出现,也会影响网站的用户体验,所以面向海量的用户群,更要求我们设计师本身做设计的时候要更严谨更注重产品细节。
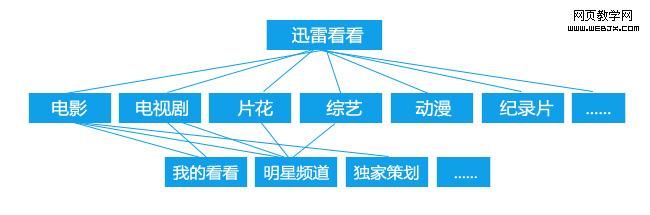
迅雷看看的架构线

了解迅雷看看产品框架线,设计师设计的时候才能深入处理好相互之间的关系及风格的统一!
还需要了解迅雷看看用户分辨率、浏览器、用户操作系统这些数据,以便我们更容易做跨平台的设计。
第二点:看看设计师面对的用户及关系
作为一个设计师,不仅需要了解该产品的用户群体,设计出符合用户口味的风格,当然还要符合产品本身特征的风格定位!但更重要的是您了解该产品的产品经理想要一个什么样的东西,处理好之间的关系,便于加强沟通,这样才能设计出好的产品!
第三点:迅雷看看设计要求
主色调的统一
众所周知,迅雷看看的主色调是蓝色,设计时注意保持统一。像新浪是黄色奇艺是绿色土豆是黄色,优酷的是蓝色一样等,都有自己的色调体系!
整体把握
了解整个互联网视频网站的风格定位及方向,结合自身的特点,做到,内容最大,用户体验其次,最后才是视觉设计。
第四点:迅雷看看具体规范
Logo、字间距、页面尺寸、版本间距、每个像素、链接颜色、字体、图片大小、图标、整体视觉风格等都要受到关注和有条理的统一。
风格的统一,可以说就是细节的统一,细节决定成败!