怎样合理的设计和使用UI元素的辅助说明文字(2)
3.去掉不相关的信息
我们可以在初步确定文案之后,再回过头来换个角度审视一遍,特别注意检查一下文案中哪些信息是与主要目标不相关的,将它们删除,使信息更加准确紧凑。

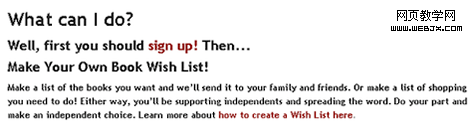
在上面的示例中可以看到,当前流程的主要目的是引导用户注册;不应该在这里使用如此多的文案去解释Book Wish List这个概念。
4.使用最精准有效的词语
这需要我们对那些表达相似含义的词语有精确的辨识力。很多可用性测试都得出了相同的结论——人们在浏览页面时,更多采用的是“扫描”的方式,而不是真正的“阅读”。考虑到这个因素,文案的用词必须足够精准,即使用户很迅速的将目光一扫而过,也可以获取最准确的信息。
举些具体的例子。“点击一个日期”会比“选择一个日期”具有更准确的引导性。还要避免双重否定的句式,譬如“我不想要取消订阅(I do not want to unsubscribe.)”。另外,尽量不要使用行业术语,无论是互联网方面,还是其他相关行业的科技术语;不是所有人都明白它们的意思。
5.使用主动语态
主动语态可以清晰明确的告诉用户他们应该怎样去做。不要使用被动语态,这种做法会为用户的理解思路添加没有必要的负担。比较下面两种说法:
主动语态:“点击日志链接查看文章”
被动语态:“要查看文章,日志链接需要被点击”
6.将说明文案放在美观且合理的位置
正像一开始说到的,UI说明文案对文字能力和设计能力都是挑战。你必须了解说明文案在信息结构上的层级性,并反映到视觉结构上。虽然说明文字需要被用户注意到,但它们也不能在视觉上过于突出,毕竟,UI说明文案的作用是对用户行为进行引导,而不是用来阅读的重要内容。
作为页面元素,说明文案要与周围的元素相协调。我们最好在页面设计初期,就将说明文案考虑进去,在布局等方面做到充分的预估。
7.控制间距,保持元素之间的对应关系
要控制好文案与UI元素之间的间距,在视觉上明确它们的对应关系。当文案需要折行的时候,要将行间距调整到合适的大小——即要留有一定的间距,便于阅读,同时也不能过大,避免用户将两行文字理解为独立的两个句子。
对于步骤说明一类的多行列表形式的文案,每一条之间要有足够的间距,以表示分割;也可以在句首使用列表符号来表示条目之间的分隔关系。
8.使用合适的文字风格,保证可读性
将文字作为视觉元素进行处理,这是页面设计中的一个重要思想。对于UI说明文案,在文字风格处理上,即要保持与全局内容文字的一致性,又要在局部做到足够突出、便于阅读。字体、字号、字色等方面都是需要仔细推敲的。
尽量使用纯文本,而不是文字形式的图片;同时注意避免使用绝对单位定义说明文字的字号;用户很可能需要放大它们进行查看。
9.在必要的时候使用示意图
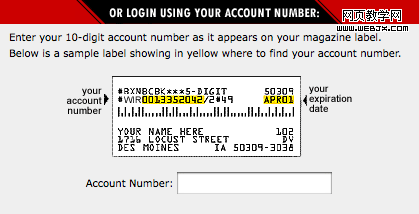
有些情况下,要使用尽量少的文字去描述清楚一个概念是很难的。我们可以使用示意图,搭配少量描述文字;这样可以为用户留下最准确并且深刻的印象。

10.更加人性化
我们可以为UI介绍和系统提示信息增加些个性,使用户的体验更加愉悦自然。个性化的文字需要我们投入更多的精力去斟酌和测试,很多不恰当的语气会使用户造成误解。

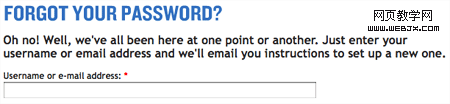
这个示例中的文案,个性化的很得当。“忘记密码了?没关系,谁没忘记过密码呢。只需填写你的用户名或邮箱地址。” 让用户感觉很轻松释怀,而不会因为自己的失误而产生被贬低或是挫败的感觉。
11.保证可访问性和可读性
这其实是网站设计开发的一条普遍原则。不过对于UI说明文字来说,由于它的相对“辅助”的角色,在可访问性和可读性等方面往往会被忽视。
正如我们一直以来所了解的,那些普通规则也适用于UI说明文字的设计和实现:避免使用文字形式的图片(前面第8点中提到过),为示意图增加alt属性,保证文字与背景之间的对比等等。
12.测试
在可用性测试中,加入UI说明文字的环节,观察用户在执行测试任务时对UI说明的辨识和理解情况。记录下那些会使用户造成歧义或不解的地方,反复修改测试。
总结
关于UI说明文案的合理化方式,我们已经了解了不少。当你在实际项目中去执行时,也许会发现做这项工作所需要的时间和精力是超出你想象的;但这项工作是值得付出努力的,它是成功的UI设计的重要组成部分。除了我们在前文提到过的那些在用户体验设计方面带来的提升效果之外,最重要的一点,我们可以让用户感觉到,我们是真正关心他们的。
本文编译自C7210,原文地址。