Axure添加动态弹出框的方法制作生动的演示(2)
http://www.itjxue.com 2015-08-07 20:58 来源:未知 点击次数:
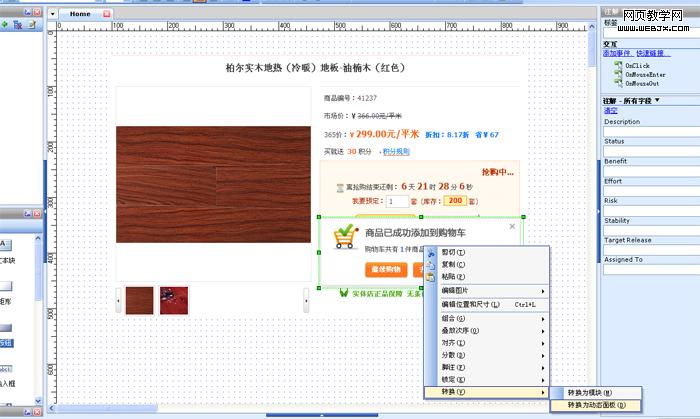
步骤二:加入弹出框,在这里我还是使用图片来制作(正常情况下可以用矩形工具在制作,原理都是一样的),鼠标右击:《转换》—《转换为动态面板》。

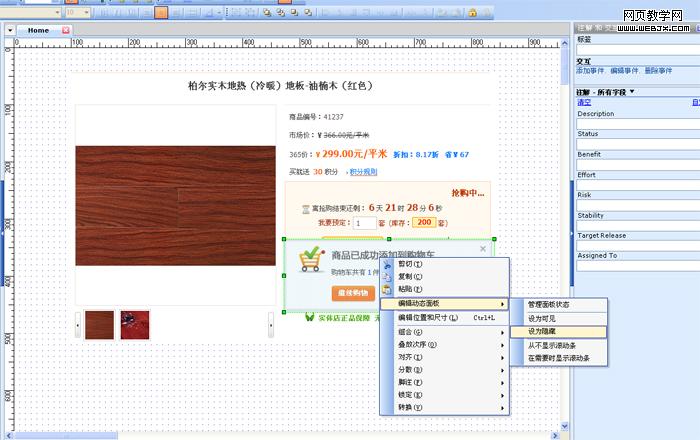
步骤三:因为该动态面板是需要点击后弹出显示,因此我们需要在默认情况下把它设置为隐藏,在转换为动态面板以后我们再次选中后鼠标右击《编辑动态面板》—《设为隐藏》。这时你会发现该动态面板就会被隐藏了,此时的隐藏不是完全意义上的隐藏,为了方便使用软件默认在其位置上显示成为一个背景色为黄色的透明图层。

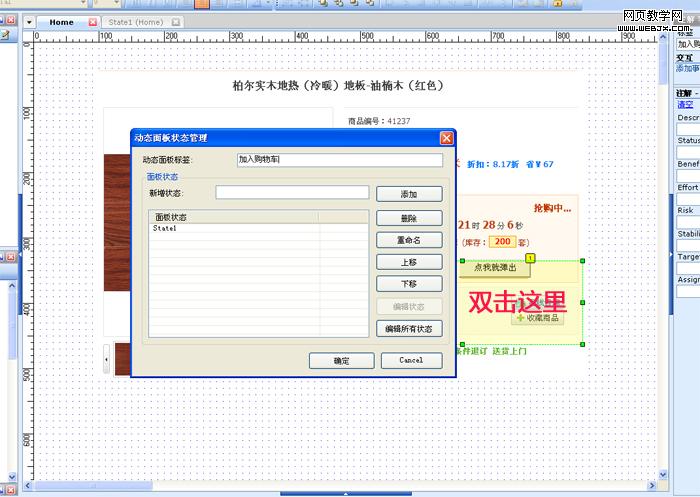
步骤四:一个页面中可能会出现多个动态面板,因此我们可以将它命名,方便我们使用时方便辨认。命名的方式也很简单选中双击黄色透明区域在《动态面板标签》后的输入框内填写标签名称。(此步骤同样可以在步骤二结束后进行操作)。

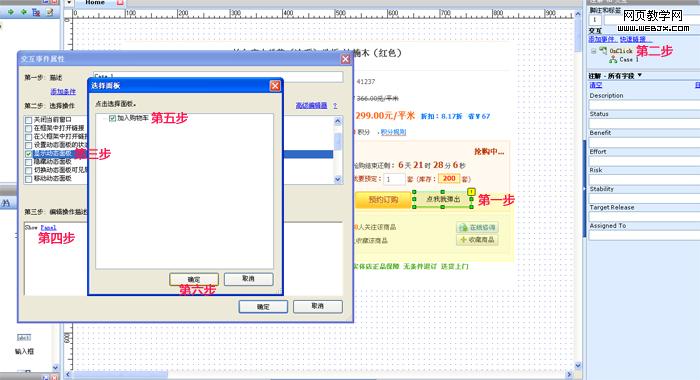
步骤五:做好以上的准备工作以后就需要将按钮和动态面板关联起来因此该步骤也最为重要,该步骤总共分为六个小步骤。第一步:选中(鼠标左键点击一下)点击弹出事件的触发元素,这里当然就是如下图中的“点我就弹出”的按钮了,第二步:在Axure右边的工具栏上找到交互一栏,点击OnClick(其实这个就是一个鼠标点击的触发事件。如果需要实现弹出后再点击按钮关闭弹出框的操作话直接点击交互下面的添加事件),第三步:在弹出框中选中《显示动态面板》,第四步:点击下面的“Show Panel”,第五步:勾选我们刚才命名的动态面板,第六步:点击确定按钮完成操作。

总结,至此我们就完成了添加动态面板的交互操作,是不是很简单,简简单单的增加互动元素会让你在演示原型的时候给观看者带去生动的演示,还等什么赶紧一起来试一下吧。如有有更为简单的地方欢迎大家在评论处补充。祝大家工作愉快。