重新设计网页的任务:找到适当的核心数据像素率(2)
http://www.itjxue.com 2015-08-07 20:58 来源:未知 点击次数:

与之相反,MailChimp 的核心数据像素率把握的很好。 言简意赅介绍网页的功能; 大块的输入框和明确的指示文字标识保证用户能够很快地填写完注册页面; 准确的文字提示告诉你注册的具体内容; 然后注册摁建显目:大,颜色鲜明对比。

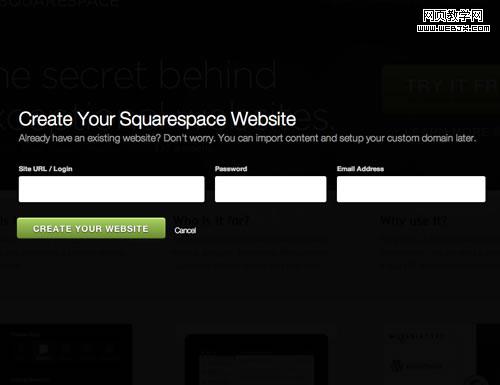
极端的例子像Squarespace’s:注册页面上把可能分散注意力的像素全部去除,保证了零几率注意力分散,注册成功率大大上升。 在登录页面,用户一旦点击“注册”,背景图案完全消失,如图所示:零分散

Google+也是一个“非核心像素最小化”设计的典型例子。 就像 Oliver Reichenstein说的 :
设计一个简练的用户界面非常的困难:干净,没有多余的线条,框架和装饰。内容的传承明确,用色准确,一致。
这里列举了些许网站是为了具体介绍这个抽象概念的落实:必须准确地分析视觉元素。把分散注意力的像素去除。