响应式Web设计:通过响应式的设计开发方式(3)
全局导航
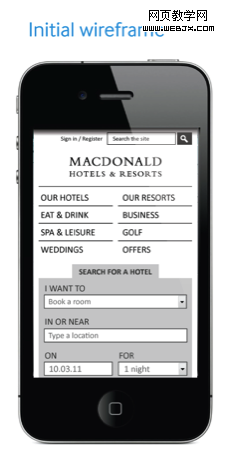
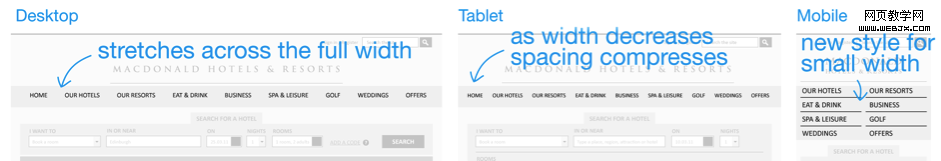
我们创建了一个简单的横向导航条,其宽度可以随着屏幕宽度的变化而调整;在最后一种规格的范围里(320像素以下),导航条会折行显示,以保证导航元素的可读性。

头部中其他元素的调整方式与全局导航的类似。
在这一步中,最好提前考虑一下关于组件元素的样式问题,做好与视觉设计师的交流沟通。比如,对于导航元素,如果使用复杂的tab式背景,就很有可能在小屏幕设备中、特别是导航条折行的情况下产生样式问题。
页脚
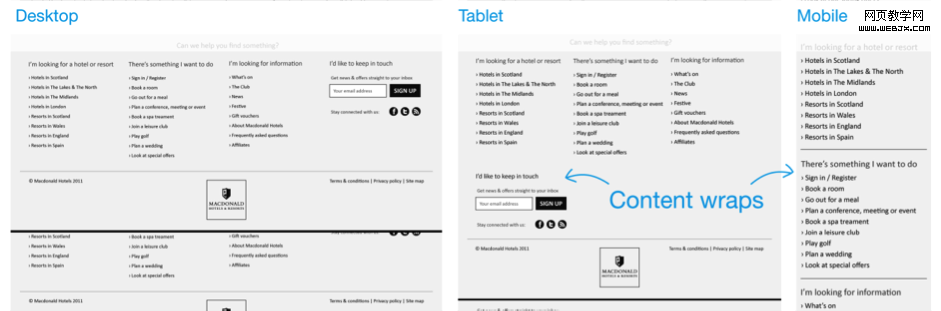
默认尺寸下,页脚由四列内容组成;另外两个规格范围中,布局分别为三列和一列;内容模块随文档流向下依次扩展即可。

其他模块组件
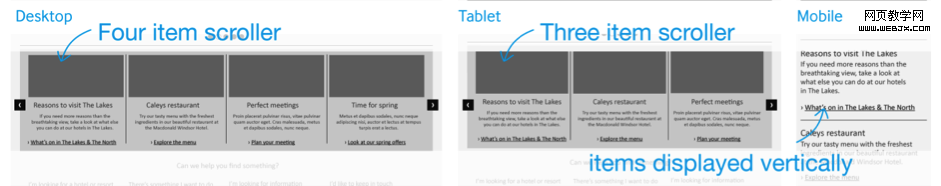
全局的四列等宽网格布局使其他组件的规划也非常轻松。在首页中有一个组件,其中包含若干内容模块。默认尺寸下,可以并排显示四个模块;左右两边各有一个触发滚动的按钮,以点击之后模块列表会前后滚动,以显示更多内容。在平板电脑类型的布局中,默认显示的数量变为三个;而在手机的小尺寸屏幕中,内容模块列表会变为单列,并去掉了用于左右滚动的按钮,用户可以上下滚动页面,依次查看不同的模块。
类似的,其他涉及到多列显示的组件和模块都需要做这样的考虑。要了解不同设备的用户所习惯的操作方式,同时结合该设备的屏幕宽度规格,设计出最合理的布局及交互方式。

测试线框原型
我们可以在线框原型的初稿完成之后,将其图片导入对应的设备中,进行一些简单的初步测试。试着上下或左右滚动原型界面,感受导航与功能、内容的布局,完成一些假设的获取信息的目标。这样的测试可以帮助我们尽早的检验页面在可访问性及可读性等方面的潜在问题。
对于手机用户来说,有一个问题:多数页面在首屏中只能显示网站名、全局导航和搜索等功能;用户点击全局导航中的链接之后,即使页面正常的进行了跳转,也会给人一种错觉,好像页面并没有发生变化;除非滚动页面,通过查看页面的主要内容部分,来判断当前是否处于自己的目标页面。一个常见的解决方法是,对于小屏幕设备,将全局导航与主要内容之间的部分设计为可以展开或收起的容器,默认状态为收起,这样即能使主要内容可以呈现在首屏中,也可以保证功能的可用性。