线框原型的概念和本质:将网站架构形象化(2)
http://www.itjxue.com 2015-08-07 20:59 来源:未知 点击次数:
可用性测试
线框原型是进行早期可用性测试的最有效的方法之一。注意,我们在说的是可用性,而非用户体验;这两者之间是有区别的。可用性确实可以反映产品对于用户的友好程度,但它侧重于功能的使用方面,而不是指设计的角度。相应的,在进行可用性测试的过程中,应该尽量将注意力放在功能方面,不要被其他方面的因素干扰。
实践技巧
- 用户目标:使用线框原型模拟用户在完成使用目标的过程中可能执行的所有步骤。这种方式可以尽早发现网站功能架构方面的设计缺陷。
- 出错情景:线框原型可以帮助设计和开发人员更全面的预计到潜在的出错情景,并准备好相应的出错提示页面。
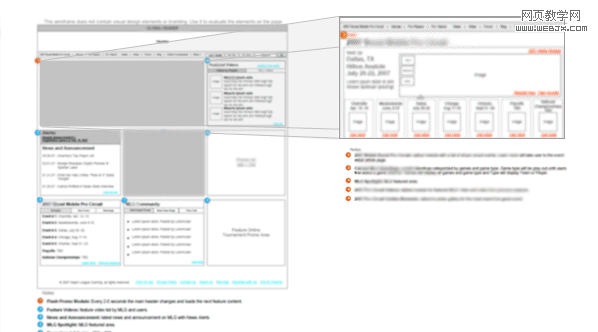
展示细节
对于设计和开发人员来说,有一个比较常见的困扰——很多时候,客户或需求决策者对产品的关注角度过于宏观,他们会对产品的功能进行非常空泛的描述,而对细节方面并没有明确的概念。这种情况下,线框原型能帮助我们有效的解决沟通方面的问题;大家可以通过这种可以看的到的方式,对产品的功能细节进行快速的勾勒,有效的传达信息。
实践技巧
- 对功能细节进行详细的描绘:不要只使用一个方框来表示某个组件,比如相册或地图等;要描绘出所有相关的元素,并且在必要的时候对功能逻辑进行文字注释。细节做的越到位,沟通效果越好。

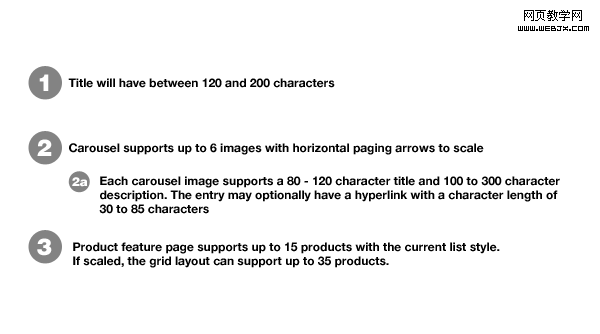
- 预估相关内容的数量限制:很多设计师会忽略页面中的极端内容情况。诚然,在项目初期,我们很难对页面内容做确切的预估,但是在线框原型中做一些必要的范围限制还是可行的。与项目相关人员进行交流,讨论的要点包括某些标题的大致长度范围、内容中图片的数量、内容文字区域是否需要根据文字数量进行适应调整等。通过线框原型将这些细节问题确定下来,可以有效降低视觉设计及开发过程中返工的可能性。

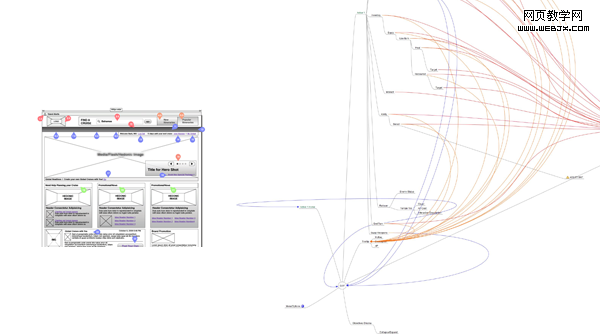
将网站架构形象化
通常,除了架构师之外,团队中的多数成员会被网站架构方面的文档搞迷糊,尤其对于企业级的、或是信息结构逐步复杂化的大项目来说。架构方面的信息过于概念化,而线框原型正是将这些概念与有形的产品进行连接的第一步。
实践技巧
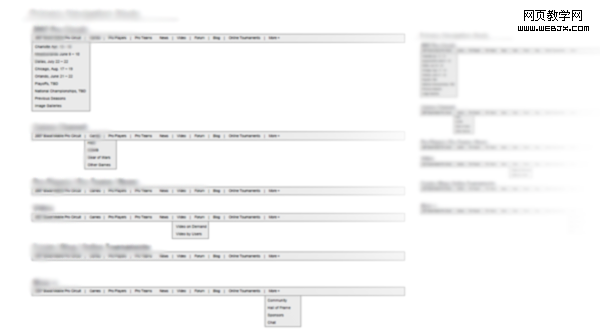
- 描绘导航元素:将架构信息形象化的起点,是将能够反映出架构的导航结构形象化。在线框原型中展示全局导航、次级导航及局部导航的结构,并描述他们之间的联系。

- 将操作步骤及出口形象化:要确保网站在结构上不会对用户造成死路或陷阱。我们可以使用线框原型与网站地图架构做对比,保证用户在执行操作的过程中的每一步都有前进、后退和退出的方式。我个人推荐使用Freemind一类的脑图工具。

总结
实际上,本文只是一篇概述;我们大致了解了线框原型的概念和本质、以及它在实际项目中的重要作用。文中提到的实践技巧只是在项目中创建有效的线框原型的一些基本要点。很多设计师在项目流程中都倾向于直接进入视觉设计的环节;出于对网站或软件项目的综合性与复杂性的考虑,不妨将这一步推后,首先通过线框原型做好计划与沟通的工作;实践成果会证明这是一种事半功倍的有效方式。