WP7应用开发中交互设计和UI设计的几点建议(2)
(二)
“流畅、干净、周到、开阔、非常个人化,而且未完工”
这可以说是在体验了windows phone7.0系统之后我的感受,而mango之后恐怕要把最后一条去掉了。要谈WP7我们恐怕总是不得不说这样这样几个特有名词:”Metro”、”Live tiles”、”panorama”、”pivot”、”Hubs” 等等。
WP7的视觉设计风格:Metro
WP7的UI是基于一个叫Metro的内部项目。灵感来源于机场和地铁的指示系统。

三种常用元素:
明显的色块
象形的图形
简短的文字
五点原则:
干净,轻量,开放,快速
要内容,而不是质感
整合软硬件
世界级的动画
生动,有灵魂

当然仅仅metro是不够的,图片加图形或文字的形式也是WP7的主要视觉风格之一
目标用户:
WP7 系统定位的目标用户是:忙于私人和工作事务的高效能人士。针对此类目标用户,WP7系统在提供给用户的使用上注意以下几个问题:
个人化–用你的方式去过一天
关联性–你身边的人,你周围的环境
连接性–你自己的东西,你自己的思考和关心
Wp7的交互特性:
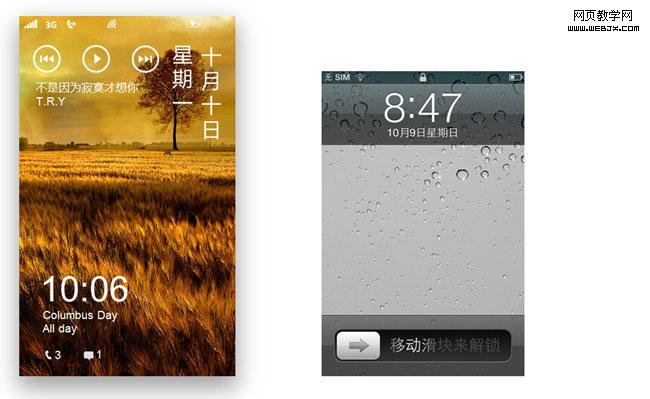
lock wall惊艳开场:

WP7的锁屏界面由一张可更换的墙纸和若干提示信息构成,仅有时间信息和状态栏是必然存在的。整体的视觉风格非常简单轻量化。第一次点击,墙纸会做上下运动,带来了很好的使用引导。用户根本不需要关心手指点触的位置,只需要轻轻向上滑动超过1/3就可以完成开锁任务,墙纸会像大幕一样拉开。相比iPhone来说更加简单,整体视觉感官上也更加舒适。
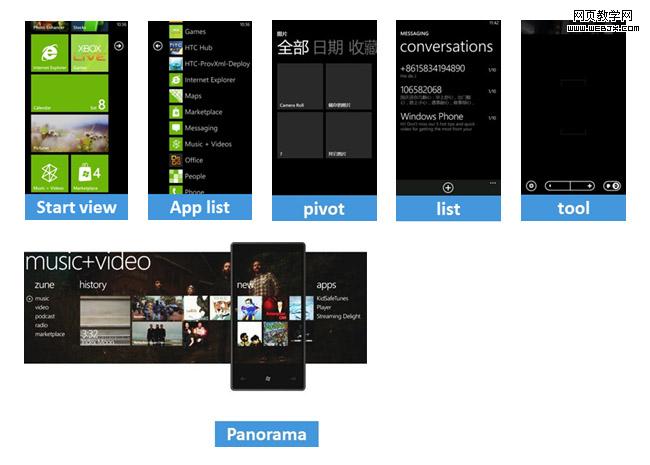
WP7的结构框架

Start view
用户自定义快捷入口,可以是APP,可以是某个文件,可以是某个集合,可以是某个订阅,你可以“pin whatever you want”
App list
所有app的集合,mango增加了快捷检索和搜索
Panorama
适用于多功能整合的综合性app,原生系统用它来实现了自带的5个hub:ZUNE,PICTURE,LIVEBOX,PEOPLE,OFFICE,MARKET PLACE
pivot
适用于内容丰富,但是功能结构不是很深的app或做app的子层级:原生系统用它来实现了短信\日程表\邮箱\设置
list
适用于内容和功能简单的app或做app的子层级:原生系统用它来实现了通讯录
Tools
适用于功能比较纯粹app或做app的子层级:原生系统用它来实现了闹钟\计算器\相机\浏览器
下面将就几个WP7特有的名词进行解释。
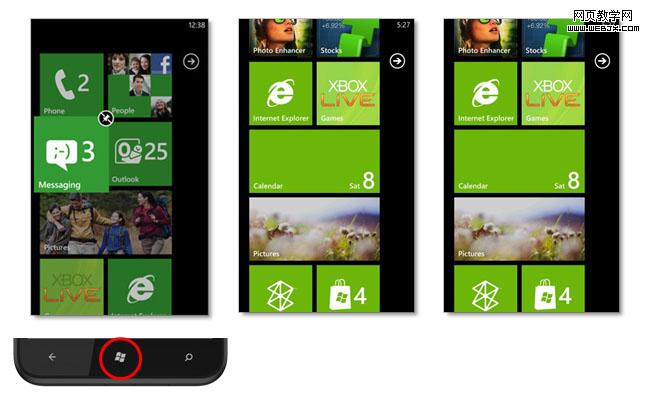
Start sreen

Start sreen 是用户进入后直接面对的第一屏,也是在任何情况下,点击物理HOME键即可回归的主屏。
它的主要组成元素只有一种,就是Live tiles。其本质类似于PC 操作系统的快捷方式,但是承载的信息更多,更加动态,也更加自由和个性化。
Metro风格的指向箭头会把用户清楚的引导向APP list。另外就是被弱化功能的状态栏。