文案设计的重点:如何针目标用户迅速传达有效信息(2)
在传统书面文字研究中,可读性需要和易读性区分。易读性描述的是排印文本阅读时的轻松和舒适程度。它和语言内容无关,却与印刷或文本显示的尺寸和外观联系密切。对于互联网,易读性就与字体的样式、颜色、行距、大小、位置等有关。
3. 简洁。简洁是效率传达信息的重要方向,是互联网产品文案的核心要求。简洁就是要删减文字,精简句子。精简文案有利于凸显重要内容,同时能避免满屏文字,从而用户能更有信心去阅读。删减的主要手段有:
删减无意义的引见性文字,例如一些工具类网站在登录后顶部变成“亲爱的XXX用户,欢迎光临XXX”,其实只保留用户名这个关键信息即可;
删除不必要的说明;
删除繁琐的解释,使用描述性链接;
少使用介词(对于/根据/为了/基于/关于)。这些词会弱化句子的谓语,因此要尽量省略;
不要使用被动式;
删掉索然无味的开头。
财付通的提现页面(如图5)就非常简洁,只保留了必要的文案。

图5
当然,也要避免删除过多,用户要能控制结果,通俗说就是删太多了用户会不明白你要表达什么。
4. 统一。网站文案的语气风格、用词、语法等要保持统一规则。
利于用户建立对网站的整体认知;
降低学习成本;
更好地管理。
5. 适时出现。
文案要出现在合适的地方,大胆地隐藏需要隐藏的文案;
帮助要低调、避免干扰用户;
适时出现、适时消失。
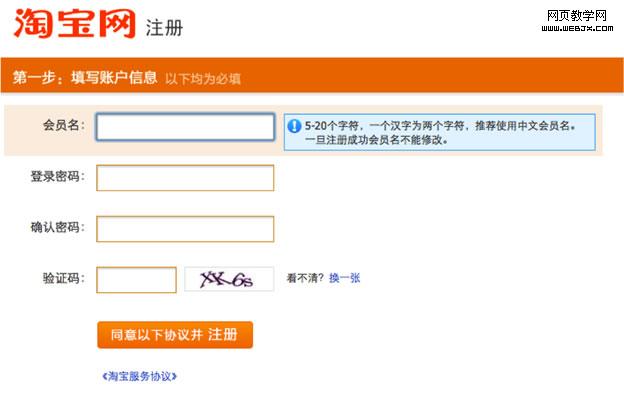
例如图6淘宝的注册流程中表单填写的帮助只有在光标激活输入框的时候才会出现,而不是在页面打开时就直接显示。即保证了页面的干净整洁又保留了对用户的必要帮助。
图6
6. 分级显示。我们不需要在一个界面中将所有的功能都呈现出来,同理我们也不需要在一个界面中传达所有的信息。
分级的方式主要有两种:渐进式和阶段式。
渐进式是针对用户不同的,将比较复杂的信息事先隐藏,高级用户想看是再通过某种方式展现出来。如图7是新浪微币的介绍,详细说明用文字链的形式隐藏掉,需要看的用户可以点击查看。
图7
阶段式是根据流程来区分显示内容。典型就是操作向导,不同阶段显示不同的帮助信息。
7. 情感化。互联网产品文案是否需要情感化,各种网站有不同的风格,该点不确定是否有通用性,但保持礼貌的语气是基本的态度。情感化的文案具有以下优点:
给用户成就感。特别对于新手用户来说这点很重要,适当的任务给予一些赞扬,让用户更有信心用下去。
便于鼓励用户。这有利于吸引用户使用,增加用户的耐心,减少用户操作失败的挫折感。
有利于适时营销。适当为产品做宣传,增加用户对产品的认知和好感度。
为用户着想,给用户以亲切感。
例如网上登录充斥着各种校验码来防止恶意攻击,但也给用户登陆造成一定不便。图8是twitter对于校验码输入的一句文案,充满趣味的提示显然能降低您对校验码的抗拒之心。

图8
测试
文案的设计权衡主要是为了避免网站所传达的信息和用户实际理解产生偏差或者是更好地吸引用户关注,根本要求就是效率的信息传播。但文案设计往往不能做大量的用户研究测试,因为文案只是网站的一个组成部分,也不是产品好坏的首要因素,难以单独剥离出来做大量测试。如何撰写好的文案,一方面依赖于执行者的个人语言功底、对产品流程的理解以及创新能力,另一方面也可以通过简单的用户测试避免一些不必要的失误,保证基本文案质量。我们可以请身边的人去使用产品或阅读文案。它有利于我们分析文案是否准确传达含义,有利于观察文案对产品是有推动还是阻碍作用,有利于发现盲点,推出更优方案,而且成本很小。做文案设计最忌的就是刚愎自用,仓促而为,词不达意。
希望这篇小文能让各位设计师开始重视文案设计,并能从产品的整体全局方向去思考每一页需要放置的文案,有不对之处或遗漏之处还请指正。
参考文献:
李驰明的ppt-“更效率的信息”