banner设计研究:利用基本构图规则进行banner设计(2)
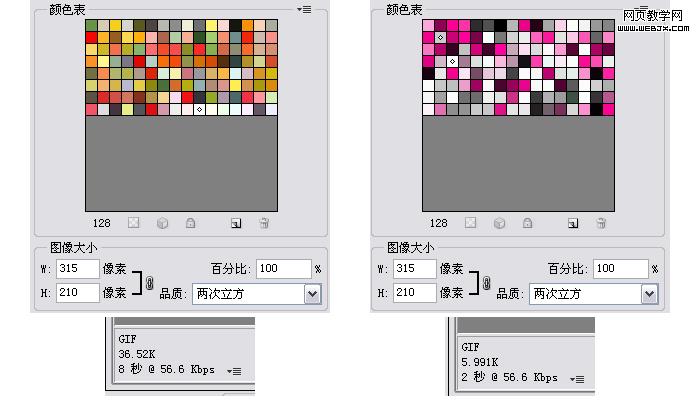
(2)其次, 使用颜色越多,最后保存时文件体积越大,加载起来越慢,让用户等待就意味着和用户说再见了,如果靠降低品质来达到Banner的上传要求,那展现给用户的是低质量的banner,也一样会丢失一些用户。

所以,颜色简单有力,加载清晰快速,对于banner的视觉传达很重要,只要让用户产生点击欲望,我们推广的目的就达到了。
第二部分:构图
1.构图的定义及规则
构图其实说白了就是经营画面,进行布局,如何在你构图的引导下吸引用户点击,产生欲望,了解内容,如果都能达到,那说明你的构图成功了。构图的基本规则是:均衡、对比和视点。
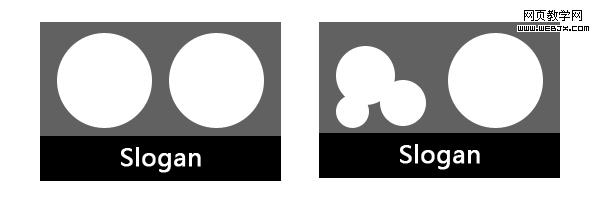
均衡:均衡不是对称,是一种力量上的平衡感,使画面具有稳定性。

均衡不是对称
对比:在构图上来说就是大小对比,粗细对比,方圆对比,曲线与直线对比等等。

白色线条的对比产生了空间感
视点:就是如何将用户的目光集中在画面的中心点上,我们可以用构图去引导用户的视点

将视点集中引导到slogan上
介绍完构图的基本规则,举例子检视下:一张X-MEN的宣传banner,这张banner人物排布既平衡又不对称,人物大小不一,产生出对比,突出了部分剧中人物。Banner正中一个大大的X,把视点集中到了画面的最中心,很好的利用基本构图规则进行banner设计。

2.构图的样式
构图大概分以下几种:(1)。垂直水平式构图 (2)。三角形构图(正三角和倒三角)(3)渐次式构图 (4)。辐射式构图 (5)。框架式构图 (6)对角线构图
(1)垂直水平式构图:
平行排列每一个产品,每个产品展示效果都很好,各个产品所占比重相同,秩序感强,此类构图给用户心情:产品规矩正式、高大、安全感强。

(2)正三角形和倒三角构图:
多个产品进行正三角构图,产品立体感强,各个产品所占比重有轻有重,构图稳定自然,空间感强。此类构图给用户心情:安全感极强、稳定可靠。

多个产品进行倒三角构图,产品立体感极强,各个产品所占比重有轻有重,构图动感活泼失衡,运动感空间感强。此类构图给用户心情:不稳定感激发用户心情,给用户运动的感觉。