APP Loading页设计和App从当前页进入新页面交互
http://www.itjxue.com 2015-08-07 21:05 来源:未知 点击次数:
通常APP Loading页后进入默认页,初始化的时候是需要链接网络的,有些程序的开始界面时间会长一点,会去读取网络信息,有些是进入后再读取。
不管何时读取,在网络连接有问题的情况下,都会在进入默认页面后显示“网络连接”的相关提示。

默认页会遇到两种情况
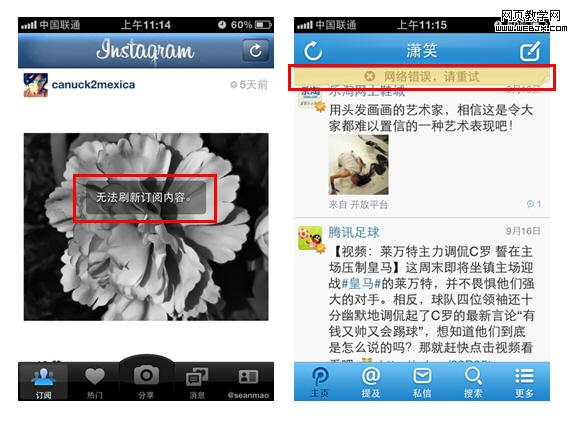
一、有历史信息的情况:
把历史信息展现给用户,再后台拉取新的数据。如果遇到网络问题给出相应的提示。如图:
图03 图04

二、无历史信息情况:(如果首次使用app的话是没有历史信息的。)
一般有几种处理方式
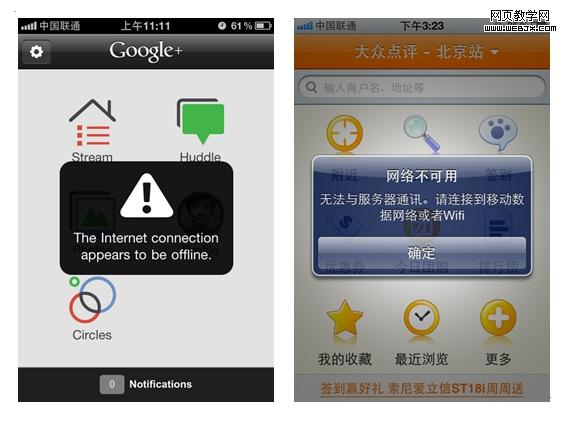
1.采用仪表盘(宫格型)导航的App,这样的默认页一般本身有固定的内容,那么直接显示主页即可,遇网络问题显示“网络连接”提示。如图
图03 图04

2.Loading页后先进入功能引导页(What’s new),也有把引导和默认页面结合起来的。
3.预置一些推荐信息(就是通常说的造些信息,取代空白页面),这样没有网络的情况下也可以看到相关信息。比如:推荐些热门信息,信息内容根据app的类型确定(如图片,书籍、地点等等)这些信息只需要简单的列表,具体信息可以当用户点击后另外加载。遇网络问题显示“网络连接”提示。
4.直接提供一个范例,提前把用户操作后将得到的类似效果模拟展示给用户。
(责任编辑:IT教学网)
上一篇:可用性测试的原则:合理的权衡取舍