平面设计与网页设计所遵循的视线流
http://www.itjxue.com 2015-08-07 21:05 来源:未知 点击次数:
我们在浏览购物网站的时候,经常会碰到浏览价格列表的情况。目前大部分网站的价格显示都位于商品名称之后。
这样的设计目的是为了让顾客先注意是什么商品然后在关注价格如何。
但是在用户高速扫描网页的时候,商品名称是否是他们第一个需要关注的地方呢?我们如何正确将用户的视线正确的引导到我们希望他们所要关注的地方呢?
我们知道无论用户是否贫穷还是富有,价格在购买商品的时候始终是用户选择的重要砝码。很多网站在设计商品列表的时候都会想法设法把价格凸显出来,方便用户判断与选择。用户在高速浏览的时候也往往被价格所吸引而去关注相应的商品。
而价格与商品列表是否与用户视线流相符就成为了,这个列表是否能成功的抓住用户,把用户的目光吸引过来的关键。
通常,平面设计与网页设计所遵循的视线流大致有两种,
古腾堡图表是一种对线平衡的设计理念源于约翰内斯·古腾堡的古腾堡图表。
他提出,人们浏览页面或布局的时候,视线都趋向于从上到下,从左到右的眼动规律。左上角为起始,右下角为结束。所以报纸的标题,杂志的标题,网站的LOGO等重要的信息都是放置在右上角这个位置。

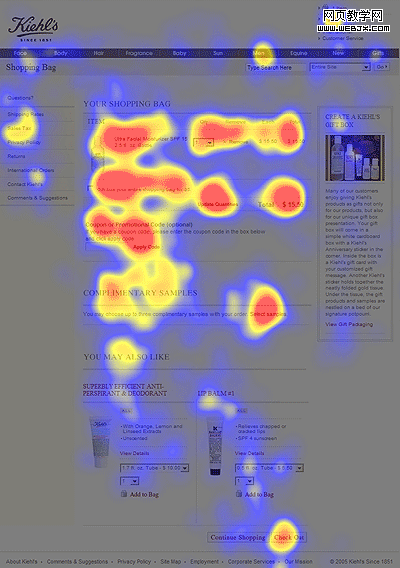
尼尔森F视觉模型是2006年4月,美国著名网站设计师杰柯柏·尼尔森(JakobNielsen)在《眼球轨迹的研究》报告中提出,在首次访问一个陌生网站的时候,浏览者都不由自主的以“F”形状的模式阅读网页,这种阅读习惯决定了网页呈现F形的关注热度。
这个模型有三个心理暗示:
1.在用户快速浏览情况下,用户很少看段落内的文字
2.要多用小标题,多标题,才能引起用户关注
3.第一第二段最好包含一些重要信息。

如果我们按照这两个主流的视觉模式来看商品列表的视线流,理论上可能是这样的:
古腾堡:
