中文网页字体:网页设计师的字体替换方法
写在这篇文章之前:中文网页字体的窘境
在国外的设计师幸福地讨论着如何不用图片进行字体替换时,当Google Proudly地提供越来越多的web fonts时,使用中文的网页设计师只能发出一声叹息。中文世界的网页字体窘境,不仅仅是由于中文符号过多造成的字体文件过大这样的技术阻碍;更深一层的原因是,根本就没有几种可用的好字体。
一方面,尽管一些中文字体提供商也在致力于提供不同平台的解决方案,字体价格还是贵得令人乍舌,方正字库的年费高达万元,这对普通设计师来说很难承受。另一方面,制作中文字体是吃力不讨好的事,几千个符号和26个拉丁字母完全不在一个量级上;使用正版在中国一直是会呼吸的痛,花大力气做出来的字体,拿不到多少钱,这又降低了制作好字体的积极性。
中文网页的常用字体,过去只有“宋体”,现在微软增加了“雅黑”,但“雅黑”还算不上安全字体。在迫不及待地使用雅黑时,我们仍然要注意降级问题。由于雅黑的字体大小、字距和宋体都有区别,我们需要注意降级后,各个用户代理在排版上可能出现的问题。
使用非标准字体,最好的方案依然是图片替换。关于图片替换术已有许多文章论述,方法也各有优劣,需要注意的关键点是:
1 可用性:注意在无CSS或无图片的情况下,依然能保证文档内容的完整性。尽量减少额外无意义的标签。
2 图片负载:利用GIF、PNG8、JPG各自的特点,有针对性地制作替换图片,能有效地减少不必要的图片尺寸。在几种格式中,首推PNG8,即使在IE6中它的透明背景也能被正确显示。PNG8使用的技巧是,输出时把“杂边”设置为和背景接近的颜色。
总而言之,中文网页的字体,还没有接近完美的解决方法出现。就像下面这篇文章会告诉我们的,完美不值得等待,只有积极地采用更新的技术,创造更好的作品。而无论中英文字体,是否采用非标准字体永远只是一个技术问题,更重要的是设计师对字体的理解。我们能否理解每一个字符方寸笔画之间的蕴含的意味,并适当地用在设计中,这是我们这些相对落伍的中文世界设计师要艰难完成的任务。
============翻译开始的分割线=============
原文地址:http://webdesign.tutsplus.com/articles/typography-articles/a-web-designers-guide-to-font-replacement-methods/
受够了Arial?厌倦了Times New Roman? 文字替换术(font-replacement methods)在过去的两年中发生了显著的改善,但如果你没有持续关注这项技术,往往很难说出这些方法有什么不同。这篇文章将讨论现今可用的不同的文字替换技巧。
我们将探讨每种技术的优点和缺点,字体使用授权,以及网络上最好的字体资源,以便于你能在自己的网页设计中开始使用它们。
入门:字体替换术
Since the beginning of the web, designers have been restricted to a limited number of fonts
从网页诞生之初以来,设计师们一直被有限数量的字体所束缚。
网页设计的潜力看起来正在一天天地增长。HTML5,CSS3和Javascript这样的技术应用带来了很多令人惊喜而有创造性的网站设计。从纯文本的浏览器时代以来,网页已经走过一段很长的路。尽管如此,网页设计中仍然有一个领域相对而言依然停滞不前。
在任何设计师的“兵工厂”里,要创造网站的外观和“感觉”,排版和字体选择是不可或缺的元素。不幸的是,自网页诞生之初,设计师们一直被有限数量的字体所束缚。能被大多数的网页用户正确显示,设计师能安全地使用的,还能让人提起兴趣的字体是极少的,Helvetica,Arial和Georgia是其中的三种(别忘了Comic Sans)。
为了摆脱这种限制,用字体来表达创意,设计师使用的传统方法是把文字合并到图片中——然而这种方法有许多的缺点。增加了很多可用性问题,并随着加载时间增加,网站的性能也相应地受到负面影响。
这篇文章会探讨一些在网页中不用图片加入非标准字体的方法。我们会看到每个方法的优点和缺点,字体的使用授权,以及这项技术对网页设计师到底意味着什么。
Cufón

要在网页中加入非标准字体,使用Cufón是一个简单、有效得难以置信的办法,它的功能不需要依赖服务端的语言或插件。Cufón只需要几行Javascript代码就能工作,它使用HTML5的画布特性渲染字体,并为Internet Explorer使用VML(Vector Mark-up Language向量可标记语言)渲染字体。
Cufón在主页上提供了一个字体转换工具,它能将你选择的字体转换为SVG,并为你创建一个Javascript文件,你需要在html中引用它。Nettuts+的Jeffrey Way曾写过一篇关于如何在你的网页中集成Cufón的step-by-step优秀教程。
Cufón对很多网页设计师来说是一个很流行的选择,因为它有许多优点,相对来说几乎没什么缺点。它不依赖其它脚本语言或插件,这意味着它对相当大部分受众都是可用的,并且被近期所有的主流浏览器所支持,包括IE9。你还可以直接对Cufón替换的文字应用CSS样式,包括比较新的CSS3特性,例如渐变。考虑到速度,它比sFIR要快得多,而且没那么密集,但它仍然不应该被用在主体的大段文字上。
优点:
- 不同的浏览器间很不错的兼容性
- 可以在你的字体中的只包含字符里的特定集合(ABC,123,等等),以便于控制文件体积。
- CSS字体样式在所有的浏览器中都能保持(颜色、尺寸、阴影⋯⋯)
缺点:
- 文字无法选择
- 表现:最好在顶部、标题和副标题中使用
- 特别的样式(文字修饰、翻转等)需要一些额外的工作。
@font-face

“@font-face is essentially the ultimate solution for fonts on the web.”
@font-face基本上是网页中字体的最终解决方案。
在所有的字体替换方法中,@font-face可能是受到关注最多的。但这是有充分原因的。@font-face基本上是网页中字体的最终解决方案,在它被真正的实现之前,其它技术都想替代它的位置。其实在CSS2特性中就包含了@font-face,但直到今天它才被广泛地采用。
@font-face在网页上实现自定义字体,使用的技术无非是CSS——这意味着不再依赖于Flash,PHP甚至Javascript。当使用@font-face时,渲染的是真正的字体,而不是向量对象或图片,因此文本可以被选择、放大,使用CSS修改样式。
不幸的是,就像其它和网页有关的事情一样,首先阻碍@font-face发展的就是浏览器(还有使用授权,我们会在下文中讨论)。每一种主流浏览器的字体格式是不同的。Internet Explorer使用.EOT(Embedded Open Type),而近期的Firefox、Chrome、Safari和Opera都支持.ttf(True Type Format)。一些浏览器也支持开放字体格式(Open Type Format),iPhone和iPad则需要SVG(Scalable Vector Graphics)。这些很让人费解,有时会令很多人望而却步。谢天谢地,还有一线曙光。网页开放字体格式(即.WOFF)被定为网页字体的标准格式,W3C正在对其进行标准化。3.6以上版本的Firefox和5.0以上版本的Chrome已经支持这个格式,根据近期的声明,IE9也支持这个格式。让我们期待Opera和Safari也尽快参与进来。
关于@font-face,唯一还要提出的小问题是,因为它呈现的是真正的字体,不同的浏览器和操作系统的渲染效果会有细微的区别。一些网页字体服务会使用字体微调来协助修正这些细微的差异,字体微调会在浏览器中平滑字体的轮廓,创造出更好看的字体。我们会更深入地探讨这些服务。
如果你需要更多关于如何在网站中实现@font-face的信息,Jeffrey Way又一次提供了一篇非常有用的教程。
优点:
- 保持了可用性——这意味着它能优雅降级
- 支持Unicode
- 支持CSS字体样式
缺点:
- 一些字体文件下载起来比较大
- 不同浏览器之间没有统一的格式
- 不允许发布(据我们所知)——在确认你的发布许可之前,不能在模板或主题中使用。
接下来的解决方案依赖于@font-face来实现——每一个多少都算是一种服务——这意味着:它们都使用同样的基本技术,但是它们提供不同的字体库,授权选项,以及支付计划;是的,大部分是需要付费才能使用,但这可能就是所有网络字体的未来。
Font Squirrel @font-face Kits

Font Squirrel或许是现在最流行的文字替换资源。Font Squirrel让你忘掉所有对字体授权可能有的担心,因为它提供的所有字体在商业上都是免费的。这个网站有数百种字体供选择,从sans-serif到novelty风格的字体都有。
就像之前提到的,为了保证@font-face在所有浏览器中都能工作,你需要几种不同的字体格式,对此,Font Squirrel也有解决方案。网站提供了@font-face套件,其中有你需要的所有字体格式,以及HTML和CSS。如果你找不到你想用字体的@font-face套件,他们同样免费提供了生成器,能将你的字体转换为所需的多种格式。使用生成器时,你需要保证你拥有使用这个字体的正确授权。
优点:
- 使用@font-face,但实现起来容易得多
- 他们处理所有的授权相关的事项
- 数百种字体可供挑选
- 包含多种格式(TrueType, EOT, WOFF, SVG, Cufon等等)
- 如果他们没有你想要的字体,你甚至可以生成你自己的套件
缺点:
- 和@font-face一样,不过通常来说,这是一个非常棒的解决方案
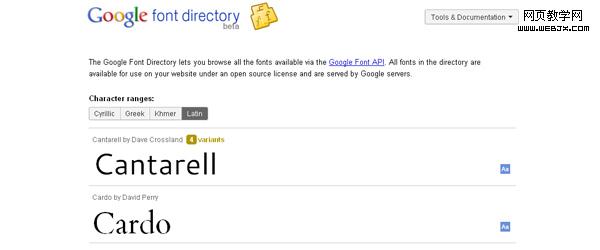
Google Fonts API

Google Fonts API的使用结合了他们自己非常独有的字体目录,目录中的所有的字体都是开源的,所有人都能使用。这个目录一直都在扩展和增长,目前已经包含了超过200个例子。
要把目录中的字体用在你的网站上,真是简单得不能再简单了。你只需要选择你想用的字体,选择想要的字体变体,Google会向你提供一行你需要用的Javascript代码。修改css,列出这个字体,你就准备好了!这真的非常简单。
优点:
- 开源授权意味着这些都是免费使用的
- 字体放在Google的服务器上,所以你的字体可能已经在浏览器的缓存中
缺点:
- 呃……
Typekit

Typekit是第一个提供预订网页字体服务的网站,并仍然非常流行。Typekit以及其他类似的服务网站解决字体授权的方法是:缴纳年费,会员就能访问大量的自定义字体。这种方法允许字体的制造商为他们努力的工作收到一些回报,并防止了字体的盗版,因为所有的字体都放在Typekit的受保护的服务器上。用户不用把字体放在他们自己的网站空间里,只需要简单的链接即可。
Typekit和一些世界上最大的字体制造商合作,为你提供了广泛而多样的字体。Typekit还提供了很多字体使用的选项和控制。你可以选择不同的字体变体、粗体和字型。你还可以创建CSS栈,选择当@font-face不被支持时的降级字体。一旦你做好了选择,网站会生成一段需要你放在网站上的Javascript代码。
Typekit的另一个优点是它能微调字体,帮助控制不同浏览器处理文本和字体的差异。
Typekit提供了不同的价格包以适应不同的需求。免费的包提供Trial Library中的两个字体,只能在一个网站上使用。这个网站每月最多允许25,000次页面浏览(Page View),并且你必须在网站中显示Typekit的标志,链接到你使用字体的信息。而相应的,规模最大的是性能包(Perfomance package),它提供所有字体的使用权限,不限网站数量和浏览量。所有这些的年费是99镑。
优点:
- 字体选择很多
- 字体放在Typekit的服务器上
缺点:
- 每年都需要交钱
- 抗噪不是很完美,一些字体可能在一些浏览器和操作系统中看起来有锯齿,没有抗噪
Fonts.com Web Fonts

流行的字体资源font.com也开启了一项专门的网页字体服务,他们自称提供了超过8,000种字体由你在网站上使用。和Typekit类似,它提供的是基于的预订的服务,但它的价格是月度的。和Typekit相比,它的价钱并不贵,但字体的限制要少得多。免费包相比之下相当的友好——无限制地使用8,000种字体,不限网站数量。专业包允许你下载50种字体到你的电脑中,并在设计中使用这些字体。
Fonts.com网页字体自夸他们的字体集中有一些真的非常棒的字体——例如Helvetica, Univers和Franklin Gothic。
优点:
- 非常多可选择的字体和样式
- 字体放在Typekit的服务器上
- 独有的Helvetica®、 Frutiger®、 Univers® 和其他有名的字体
缺点:
- 如果他们的免费服务无法满足你,需要交年费
- 他们的字体库其实相当的大,但能使用的很有限
Fontdeck

曾为一些世界上最大的企业服务的著名网页设计公司Clear Left与OmniTI合作,发布了Font Deck。Font Deck是另一个基于预订的服务商,但你只需要为使用的每个单独的字体付年费,这对那些只想在个人博客中使用一到两个字体的人来说很完美。
字体的价格最低为单个域名2.5美元/年,不限页面浏览量。全部的字体都可以无限期免费试用,但只有20个独立IP可以浏览。这个免费包有助于弥补无法下载字体到本地的缺点,你在设计阶段就能使用它们。因为Font Deck相对来说很新,目前字体的选择很少。
优点:
- 只需要为你需要的付费
- 在网站上预览字体是免费的
- 语言支持
缺点:
- 它依然是需要付费的
- 他们的字体库其实相当的大,但能使用的很有限
Font Spring

Font Spring采用了和预订服务有些许区别的方法,它回到了传统的购买字体的路子上。字体是独立购买的,你需要下载他们,并放在自己的服务器上。Font Spring认为提供的字体中99.9%都可以通过@font-face方式使用。
每个独立的字体的价格都不一样,要用@font-face方式使用字体,你需要额外支付费用。@font-face授权包括桌面OpenType版本和在web上需要的其他格式。
用这个方法有很多的优点,如果你真的只心仪一种字体,和预订服务相比这可能会更便宜。你可以在任意多的域名中使用,因为你能直接控制它们,并且页面浏览量也没有限制。
作为一个附加的警告,使用其他技术如sIFR或者Cufón转换或植入这些字体是被禁止的。
优点:
- 像Font Squirrel一样,它为你处理了授权相关事项
- 又一个很棒的字体库,有很多不同的字体制造商
缺点:
- 每一个字体都需要付费,这可能需要很多钱
- 你需要把字体放在自己服务器上
其他字体替换解决方案
这些只是可用的字体服务中的一部分。还有很多提供服务的网站,例如Typotheque和Webtype。他们都各有优势和劣势,你应该基于个人的需要做出选择。一些人可能看中预订服务的简便,而另一些人可能不喜欢把网站的一部分控制权交给第三方。如果你是后一种情况,你最好使用像Font Squirrel这样的,下载你自己的字体,并放自己的服务器上。
接下来的两个(sIFR和FLIR)通常被认为是“守旧派”,因为它们都有很明显的问题,但是它们是值得讨论和了解的。
sIFR

sIFR已经出现了好一段时间了。当我们确实除了图片没有其他选择时,它第一个出现了,提供了一个很有效的引入非标准字体的方法。sFIR(即Scalable Inman Flash Replacement)结合使用了Flash和Javascript来将页面上的文本修改为Flash元素。sIFR有许多优点,例如文本保持了对屏幕读者的可用性,也可以被选择。
然而名字中的“scalable”可能会造成一些混淆。sIFR的可放大的意义是,Flash元素放大至原有浏览器文本的尺寸——这允许它拥有最大的尺寸可能性,能以任何给定的尺寸显示文本。然而,当用户调整页面的文本尺寸时,任何已经被Flash元素替换的文本大小是无法改变的。这显然会造成一些可用性问题。sIFR同样需要用户的电脑启用Flash和Javascript才能起作用。
sFIR的创造者之一,Mike Davidson同样认识到这项技术的局限性。Mike曾公开表示,sFIR不应该被用于大段的文本,因为它会对网站的性能有显著的影响。Mike同样认识到他的技术并不是网页排印的最终解决方案,他只是简单的引用了这个词“权宜之计”。
优点:
- 没什么大的优点……除了它是出现的第一个字体替换方法。
缺点:
- 依赖于Flash
- 降低性能
- 阻拦广告和Flash的程序也会阻拦它
- 很难完美地修改样式——常常和你期待的效果不一样
FLIR

FLIR(即Facelift Image Replacement)和sIFR类似,除了它使用Javascript和PHP来生成图片,而不是使用Flash来替换文本。这种方法明显的好处是,你不需要花时间为每一段你想用自定义字体的文本创建单独的图片。如果你觉得用另一种字体或者颜色,更新你网站的文本也会更容易一些。
不幸的是,FLIR除了使用简便和节省时间以外,相比传统的将文本存成图片,它并没有提供更多改进。最终结果是文本依然以图片的形式渲染,文字无法被选择或放大。
优点:
- 在所有主流浏览器中都能工作
缺点:
- 较大的负载
- 文本无法被选择
- 服务器需要支持PHP和GD……这往往是不提供的
字体授权和合法性
字体授权问题正在不断发展。它有助于字体替换方法的缓慢进程和采用。就像图片一样,你需要作者的授权才能在网站中使用字体,授权是以EULA(End User License Agreement终端用户授权协议)的形式。一些授权允许字体被免费使用,甚至用在商业用途中。而另一些可能只允许个人在本地的电脑上使用。
当使用上述的某种字体替换方法时,你实际上在你的网站植入了一个字体,或者链接到一个上传到你服务器的字体。即使是免费的字体授权,这也是不允许多人使用的。许多字体创造者和制造商都不允许这样的原因是,它会让网站的用户直接访问字体文件,他们开始担心他们的字体可能被下载并非法传播。这个问题让很多字体制造者不允许他们的字体通过@font-face使用。
因此,当使用上述的方法时,你绝对要确认字体的授权是允许的,这非常的重要。
还好,这个问题没有完全阻碍字体替换方法的发展,还有很多可用的资源允许你在网站上使用自定义的字体。
最后的思考:这对设计师们意味着什么
“Perfection is not worth waiting for, if you do, you risk missing out on exciting new opportunities”
完美不值得等待,如果你这么做了,你在冒险错过那些令人兴奋的新机会。
上面我们讨论了很多,对于想在站点设计中使用自定义字体的人来说,很显然有很多种选择。好消息是,所有的方法现在都是可用的。而坏消息是,没有一种方法是完美的,每一种都有他们自己的优点和缺点,这是实话。@font-face显然是最有希望的,但可能还要过好多年,它才能算得上绝对没问题。事实是,虽然在网页设计的世界里,情况很难说完美,但是还有很多折中方案,而这些方案需要使用新的技术。完美并不值得等待,如果你这么做了,你在冒险错过那些令人兴奋的新机会。
这真的是网页设计的一个令人兴奋的时代,网页的排印似乎正在得到更多的欣赏和理解。字体替换方法为创造有创意的新设计提供了很棒的机会,并且我相信,关键在于不要滥用这项技术。当情况出现问题时总是提供降级的方案,聪明地使用每一种方法(不要像这样改掉你网站所有的文本)。多花一些时间,欣赏和学习伟大的字体,网页会是一个更好的使用字体的地方。