项目翻页设计理论分享
http://www.itjxue.com 2015-08-07 21:06 来源:未知 点击次数:
当数据太多(或者数据项列表太长)一页显示不下时,将数据项列表拆分进一系列的页中。
提供“上一页”和“下一页”的链接让人们可以访问被分页的数据,最好同时也提供“第一页”和“最后一页”的链接。

解决什么问题?
用户需要从一大组分好类的,但是无法简单的显示在一页的数据中查看一些数据项
什么时候用?
信息多到无法合适的放到一页中
通常感兴趣的内容可以在前几页就能看到
需要深度研究的信息,应该考虑放到一个可以滚动的区域内显示
具体解决办法是什么?
将数据项列表拆分进一系列的页中
提供”上一页”和”下一页”的链接来访问信息
同时提供跳转到”第一页”和”最后一页”的链接
同时提供用户正在访问的信息类型(type of object)
![]()
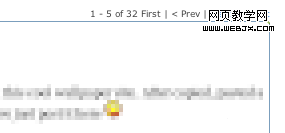
显示用户当前正访问的一组内容的信息。使用表单”[$ObjectName]s [DisplayedItemRange] of [TotalItems]“([内容名称] [当前显示的内容范围]/[全部内容] )
按照以下顺序显示链接: 第一页, 上一页, 下一页, 最后一页
使用箭头图标来增加链接的可点区域
当链接不可用时需要表现出不可用状态
为什么使用这个组件?
箭头图标可以帮助区分链接,同时增大可点区域
跟搜索结果翻页不一样,在翻页时,控制链接是一直可见的(即使不可用)。这样可以防止当翻页时,不可用链接忽然被隐藏,干扰到用户
可访问性
正在访问的页面不要加上链接。比如,如果正在访问第3页,那么数字3应该没有链接。
原文地址: http://developer.yahoo.com/ypatterns/navigation/pagination/item.html
文章来源:pd4.me/blog/ 转载请注明出处链接。