改善产品的体验:互联网产品的连续性设计
“当一个人过马路的时候,他在斑马线上是从马路的一端,走到另一端。”
· 我们可以观察到这个过程的变化。
“种子、发芽、最后开花。”
· 种子到开花的过程我们很少会看到,那是因为它的变化速度很慢,需要几周甚至更长的时间。
· 而这个过程通过监拍摄像机快速回放时,我们也可以看到过程的变化。
…
现实世界中,我们所感知的事物变化,都是连续的。
相反
人们制造的科技产品中,却存在很多不连续的体验,比如街边的红绿灯、饮料机…;
在计算机网络中,网页的设计也存在不连续的问题。
需要关注的
在设计一个互联网产品的时候,不仅仅只是考虑界面上的图形表现、布局排版… 其实还需要考虑到体验的连续性。我们应该关注细节,每个可操作的环节。设计师们(产品、交互、视觉设计…)都应该确保每时每刻产品的体验都是完美的。
现实中的连续
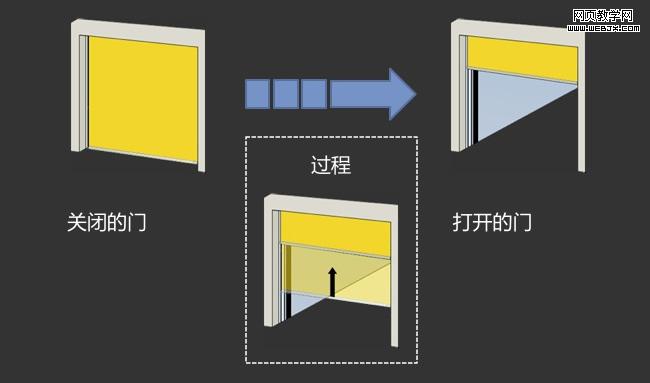
“门在打开/关闭时”,我们可以观察到它的变化的。
关闭的门 > 打开的门 。过程:从下往上收起。
实际的例子,这里是腾讯大厦某一楼层:
过程:从中间往左右收起。

以上例子中,我们可以观察到:门什么时候打开;什么时候可以进去。
现实中的断续
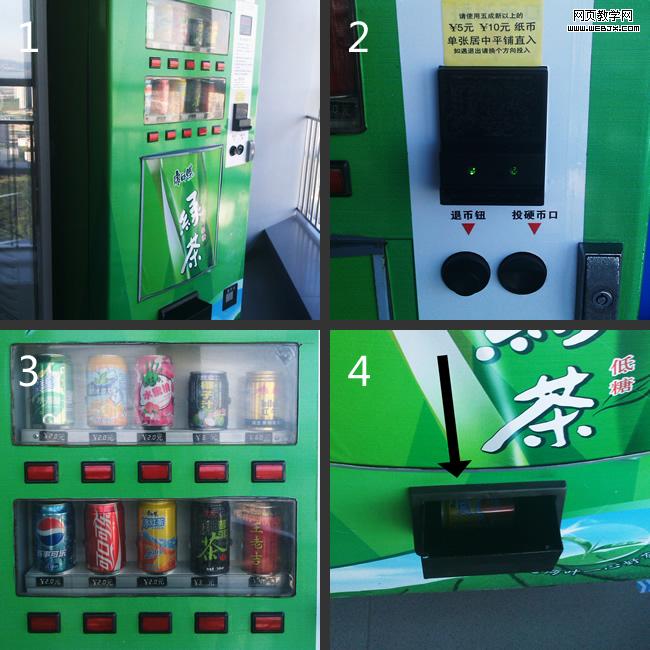
“自动投币饮料机,它的操作让人感知是断续的。”
饮料机的操作步骤:投币 > 选择饮料 > 拿到饮料

以上例子中,我们只能通过声音判断机器是否正在运作。
如果不再听到机器运作的声音;等了很长时间,饮料还没有出来;那是在说饮料被卡住了?机器坏了?
“红绿灯”
红灯表示停车

绿灯表示通行

驾车在十字路口,我们经常会发现等红灯的人多数时候会在绿灯亮时没注意到,而受到的困扰是后面的车会不断地鸣笛,直到前方的人意识到绿灯已经亮起,可以通行。
发生这个问题在于红灯到变换绿灯的过程,是没有任何过渡或提醒的。大部分都是直接变换。
同样,腾讯大厦的电梯间,没有人可以知道这个电梯什么时候到达该楼层。当想上、下楼时,等待电梯到达是一个很漫长的时间,我试过在中午高峰时期等了半小时,最后放弃改走楼梯。
这里的问题也类似红绿灯:等待电梯到达的过程没有明确的提示,不知道什么时候哪一部电梯会到达。甚至是电梯发生了故障到不了,也不知道。等待时间过长,容易让人产生焦虑。

网页中的连续
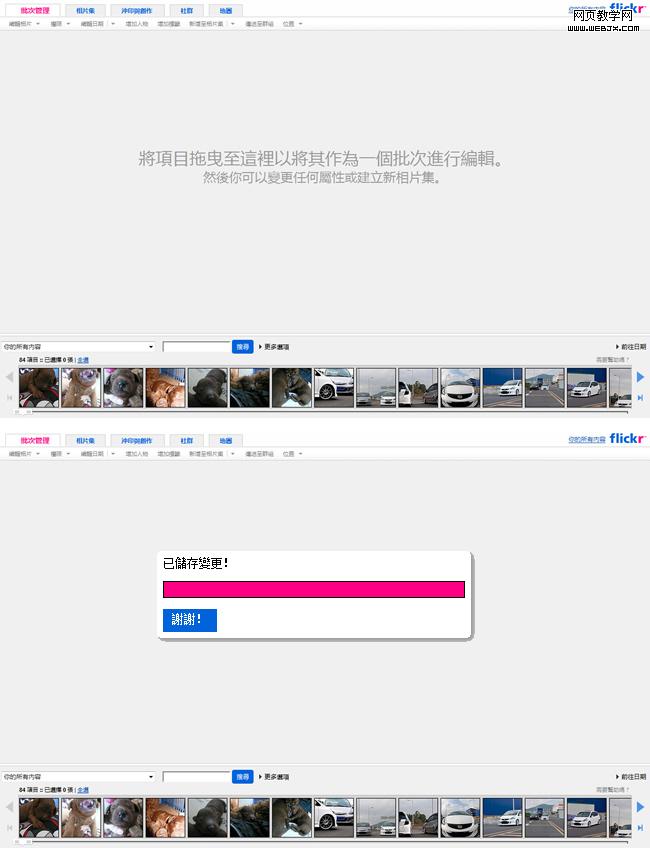
flickr批量管理的界面
(访问 http://www.flickr.com/photos/organize)

Qzone照片上传界面
(访问 Qzone 的相册>上传照片)

Qzone个人中心动态
(访问 Qzone 的个人中心)

以上的例子中,用户在感知这些变化的过程时,可以预知到将发生什么变化。
此外,在Flickr批量管理的界面中可以发现,除了等待过程的动态效果,更多的是,在鼠标经过可操作的位置时,动态效果暗示着区域中有可操作的元素,同时也暗示着如何去操作。
网页中的断续
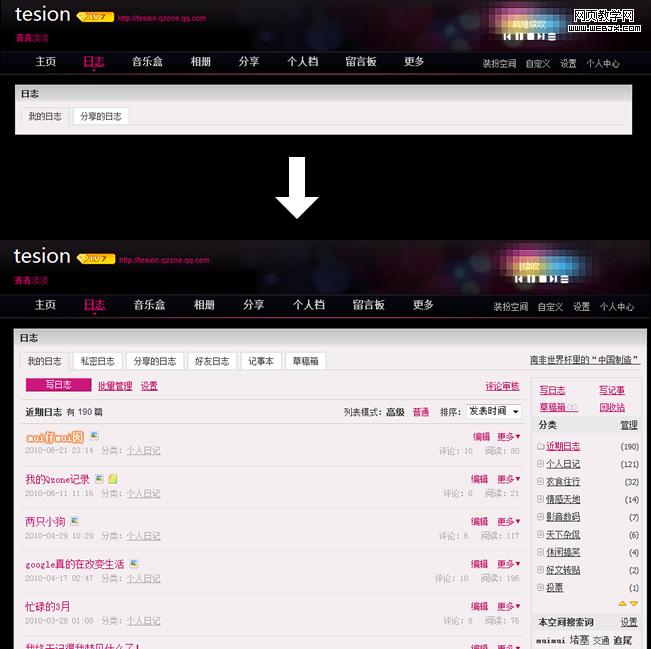
Qzone导航项切换的时候
(访问 Qzone 的日志)

QQ农场偷菜
(访问 Qzone 的个人中心>QQ农场)
有时候单击偷菜,没有反应;重复单击很多次… 依然显示“可摘”。

以上的例子中,缺少等待过程的提示,容易产生误会,造成重复的单击操作。
连续的好处
· 不打断用户的任务流──每个人都希望他的目标可以实现;用户在每选择一个操作时都希望当前的任务是连贯的。
· 让产品设计更贴心,提高易用性
断续导致的问题
· 断续会让人没有预期、无法预知结果。
· 面对自动售卖机会愤怒、等待红绿灯会不知所措、等电梯时焦虑…
· 网页还没有打开,重复点击刷新。等待时间太长,离开网站。
· 网站的高级功能不知道怎么用
…
网页中为什么会产生断续的界面?
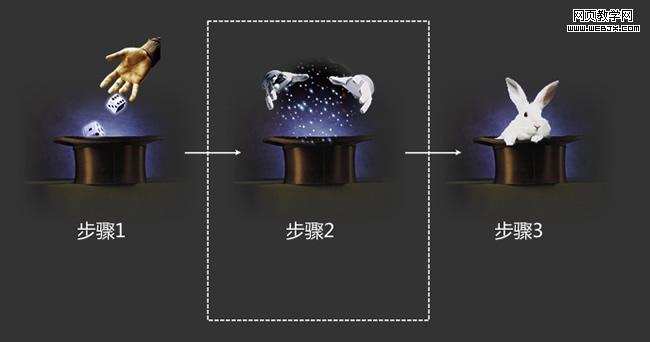
网页的后台运作就好像变魔术一样:

1. 用户激发一个操作 ── 鼠标单击一个超链接,从导航上的主页切换到日志
2. 发送一个请求到服务器 ── 服务器收到请求,处理,返回结果
3. 返回一个结果给到用户 ── 页面内容刷新了
单从技术层面把内容呈现给用户时,则只会有1、3;断续的原因在于,2没有呈现给用户。
如何改善这样的断续变成连续?
简单来说,让“过程”有“提示”动画。
这些过程包括:
· 鼠标经过
· 鼠标单击
· 键盘
等操作行为,包括现在的触摸屏设备。
“提示”动画
Gmail邮箱载入界面

等待过程采用动画的进度形式,减少用户的焦虑;
等待时间过长时有其他的选项,使得产品更贴心。
什么时候需要提示?
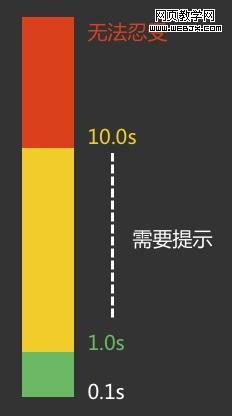
对于网页中的时间,大家比较认可的方式:

0.1 秒 在该时间内显示反馈结果用户是可以接受的。
1.0 秒 是用户保持不间断的思维流的限定时间,用户会注意到这样的延迟。
10 秒 是保持用户关注当前对话框的极限时间。
·如果没有特别的信息反馈超过0.1而少于1秒,他们会比较难以忍受。
·对于长时间的延迟,用户会想在等待完成期间处理其它事务。所以需要显示将要完成的时间(通常选择进度条或百分比来表示),不然用户期待会大打折扣。
什么时候需要动画?
· 隐喻的操作──文字链、按钮、某个操作区域(鼠标经过高亮突出可点击)…
· 等待的过程
· 操作的结果──下拉列表菜单单击后展开的抽屉列表、拖动后的位置、删除后将会消失…
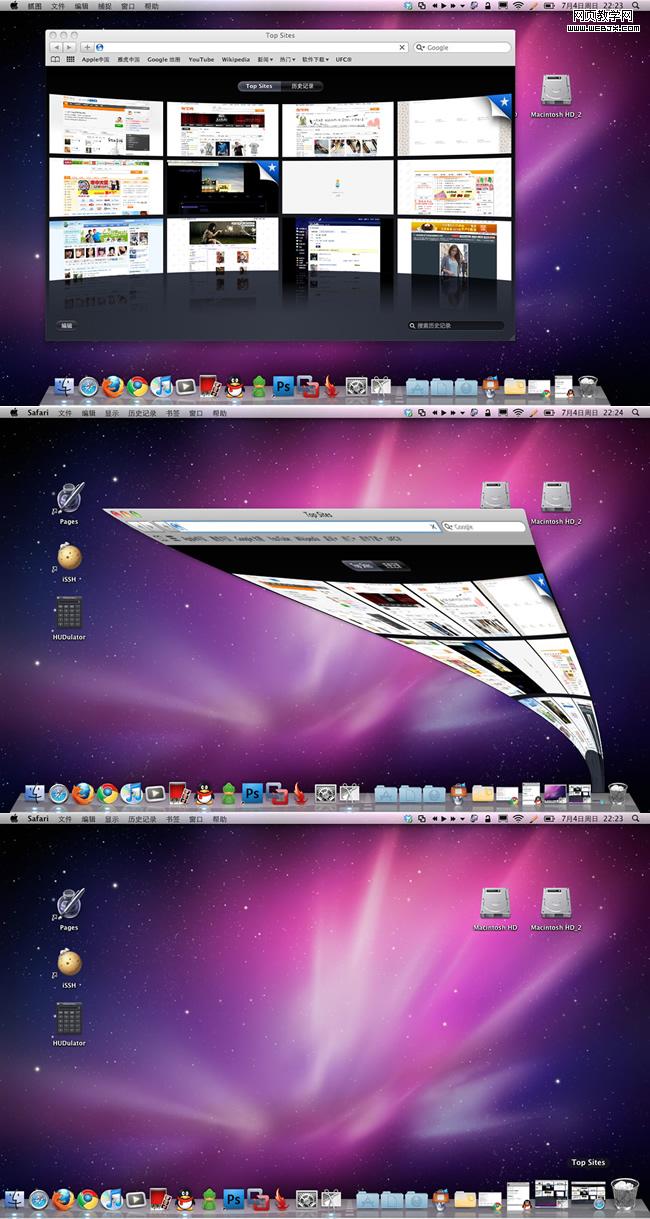
另外一个特别的例子:
Mac OSX系统中,最小化窗口时的动画效果,告诉用户最小化窗口的位置:

动态中的微妙设计
Android(htc sense)
单击、选中都采用绿色高光的动态效果。单击某个项目后,动态效果暗示着已经激活并运行了这个项目。

我经常有这样的烦恼:
“我明明点了,怎么没反应?”,重复单击尝试。—— 用户经常不确定是否已经激活了

缺少选项激活过程的提示──没有一个动态效果告知用户:系统正在处理请求。
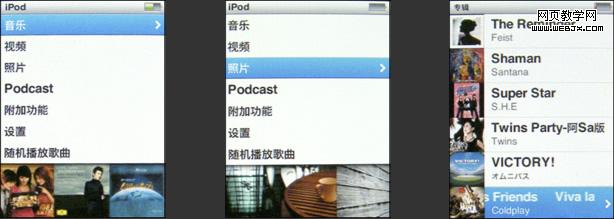
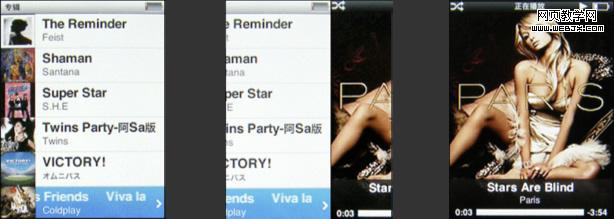
Ipod
单击、选中都采用蓝色高光的效果。表面上看,和android的操作效果毫无区别。

单击音乐播放,这个过程偶尔需要花点时间等待,它将选中的效果一直呈现。

选中状态的保留,隐喻了选项被激活── 使用中发现,将单击的效果保留可以避免误会。
不用冗余的激活过程提示──大多数人并不会觉得有延迟。一般情况下,加载过程只在几秒之间(可接受的范围)。
如何改善我们的产品?
红绿灯例子中,在红灯到绿灯的过程,添加以下某种方式:
1.最后几秒会闪烁
2.加上倒计时
3.利用声音快慢来告知,也方便了盲人
4.沙漏的形式
Qzone导航项切换的例子,可以添加等待过程的提示,避免用户重复点击或等待时间过长离开。
还有很多需要我们一起思考、探讨的,如何让产品体验更贴心…