游戏与交互设计:Web设计师从游戏中学到的知识(5)
Full-Page Carousels
像《龙腾世纪:起源》里的选项卡式的屏幕淡出效果,应用已经有段时间了:

在下面《Halo Reach》中的“屠杀报告”中,这种思路到达了一个新的水平。屏幕水平滚动,每个页面上都有多个选项卡。游戏中,玩家可以接受这样的界面,但要是放在Web上,人们非疯了不可。

你得为这种界面设计合理的交互。
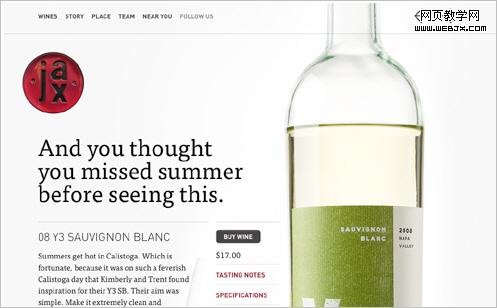
Jax Vineyards 采用了一种相似结构的布局,不用选项卡:

为每个轮换的屏幕加上选项卡,你的网站就又上了一个台阶。
Magento 在这个思路上提供了另一种简单的方式:

如今我们在手机和平板电脑中也能看到这种类型的界面,它们有很多的背景图。在各式各样的游戏中也不难找到。这种方式不是单纯的选项卡和简单的横滚:想想iPad中切换多个桌面时的情景。Think for a Living 在页面右上角提供了一个地图(非常游戏化的做法),旨在把用户传送到一个不寻常的页面。
Web设计师能从中获得什么:
如果你有大量的内容,那这个大胆的想法可以帮助提升友好性,增进了解。还记得老式单页面网站中的锚点吗?这只不过是老酒装新瓶。通过触摸屏,很容易完成一个屏幕的移入,这是一个重要的因素。
由于屏幕尺寸不同,这种布局需要仔细规划,可以到CSS3 media queries进行查询,以确保内容可以适应不同的屏幕尺寸。你需要让你的布局易响应。你可以用一个屏幕大小的div,将overflow设置成hidden,然后把各个屏幕放置在一个定宽的无序列表中
Introduction to Design Patterns
学习如何设计模型(适合初学者)
这本书讲授游戏设计的基本原则。其中示例章节可供下载
Interaction Design Pattern Library
一个集思广益,满足用户需求的好工具。附有模型和详细的说明清单
设计模型库的鼻祖
Vertical Custom Scrollbars/Sliders
垂直滑块菜单学习的起点
一个很棒的UI资源,有示例和教学
这个wiki致力于探索如何把游戏机制应用于非游戏环境,以增强用户参与度
随着用户对平板电脑的使用,会越来越熟悉这种界面。采用简单的横滚屏设计,会让你的客户端脱颖而出哦。