网页设计潮流:丝带和标牌在网页设计中的运用
潮流会静静地诞生于我们未留意之时。当你浏览众多网站时,通常会看见自己在别处错过的花纹、图案。其中就包括丝带和标牌。
这两种图案越来越流行,文中将它们放在一起讨论,因为它们大都同时使用,丝带不言而喻,大家都清楚这个元素。但标牌——我的意思是它是放在屏幕上方的人造标记,看起来就像t恤衫上的商标。使用这两种元素的网站确实质量上乘。这次展示的案例都非常华美。极少有潮流像这样:筛掉许许多多无趣的例子才找到一个有吸引力的个案。

为什么使用丝带和标牌
标牌非常有用,因为它能有效吸引用户注意力。标牌将内容摆放在用户眼前。标牌的形式大都非常突出,不管是使用3D样式或是强烈的对比色。这种特性使标牌经常显示重要的信息:logo,导航,活动。在下面的展示中我们能明白它的用处。当然,在使用它之前,你要确定是否真的需要。丝带也是同样,它经常与标牌一起使用,能吸引用户注意并显示重要信息。丝带两端的箭头形状看起来都指向它上面的内容,直接吸引着用户的注意力。
丝带相关的展示
在这里,丝带完美地构造了网站的名字Letter Learner。同样,页面布置是一个简单的单列。丝带构造的标题激发用户从顶部开始浏览体验。

Ribot的丝带运用非常巧妙。这个流行元素令整个页面变得生动,同时将公司的焦点集中在两行文本中。相当棒的表达方式!因为这家公司的名字并没有告诉我们它是做什么的。

由于Alex Pierce主页上有如此巨大的文本,它不得不采用一个相对应的元素去平衡页面的重感。这种情况下,丝带在头部发挥了很好的作用。我也很喜欢丝带中间展开的部分,这让人留意到设计者的名字。

在Rockaholic不同寻常的页面上,丝带直接吸引用户的注意力向下移动,让人们的视线在网页上垂直移动,令人不由深入挖掘下去。

美味诱人的红丝带构成网站名Paris Jones。虽然文本的形式很巧妙,不过对比强烈的样式还是保证你能注意到它。

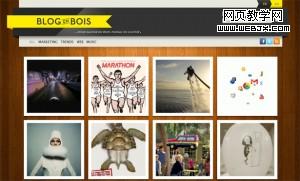
在Blog en Bois上,单箭头丝带格外有张力,这很大程度上归功于明黄背后的暗色调。我发现自己一遍又一遍注意到Logo。这真是给人留下深刻印象的好点子。

大受欢迎的html5Boilerplate使用丝带令哇哦们注意到网页上最重要的活动元素。我酷爱这种不必在脸上写着“Download here”就能发挥作用的丝带。丝带间的连接和标牌告诉我们哪里可以下载资源。

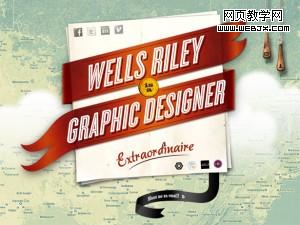
Wells Riley是丝带运用美学上的经典。丝带看起来很棒而且突出了网页的重点。

我总是喜欢那些将内容分隔的设计。UI设计师Dhiraj Singh Karki的网络文件夹就是这种类型。这里,丝带运用的相当巧妙,它放置的位置与其他网站完全不同。它完美地融入页面,与其他元素一起构造出整个网站的简洁优美。

Chipmunk是丝带和有机元素结合的优秀例子。丝带围绕着导航栏,与下面的图案完美融合。同时,它令导航栏没有被各类图片所掩盖。

标牌网站的展示
发现了吧?Ennea是一个服装网站,毫不奇怪地它使用标牌构造Logo和网站名称。有时候,直白的方式最有效。

这个网站上,标牌构成了重要的导航。通常我会被这种方式弄糊涂,不过这个布局和颜色让人一眼就注意到。
