视觉和交互设计实例:3D社区游戏QQ阳光牧场
QQ 阳光牧场,作为腾讯首款3D社区游戏,如今总算守得云开见月明,在 Android 平台发布后,即将登陆 iOS 平台。 在这欢乐的时刻,要特别感谢一下参与项目的 CDC 无线组同学们。

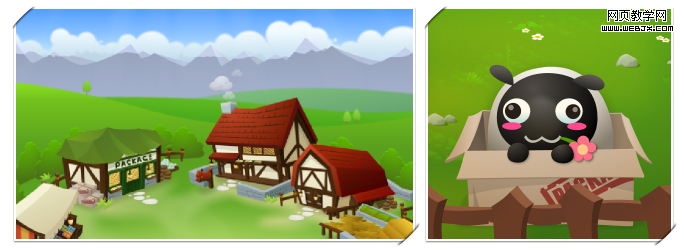
阳光牧场想要传达的感受,单纯而直白:阳光,清新与快乐。
一份久违的宁静,清爽与快乐,也是忙碌在都市生活中一点小小的慰籍。
这是一块让玩家暂时远离喧嚣的净土。 这里有可爱的动物和宜人的旷野,这里飘溢着清新的阿尔卑斯田园气息。 不使用繁复奢华的画风,不使用密腻逼真的造型。朴实而简单,就像清晨的阳光一样煦, 让人见之挂起一丝清爽的笑。这就是 QQ 阳光牧场想要传达的感受。
Smurfs,Trade Nations,Zombie Farm,这些大获成功的牧场游戏都透露着一个核心: 游戏的核心,不仅是留于表面的特效Show,也不只是单纯的数字堆积带来的快感。一个好的游戏,必然会在某种程度上与用户内心的某处产生共鸣。阳光般的快乐,就是阳光牧场试图激起的共鸣。
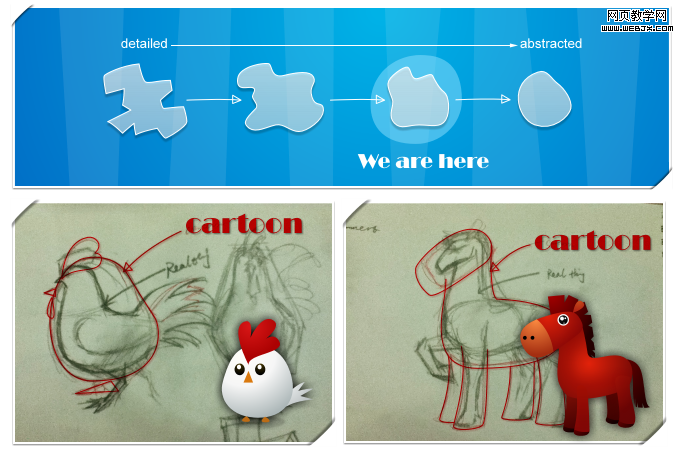
QQ 阳光牧场的画风采用极简路线。
将现实中的景物,动物抽象画,保持少量细节,籍此稀释界面元素的细节密度,可以使界面更加透气,达成清爽,一目了然的目的。同时,布偶化,火柴盒化的动物与场景也增加了游戏“萌”的元素。
牧场的画风更多借鉴了小品类 2D 游戏轻快简洁的画风。 在这样的游戏中,简单并略带幽默感的走形,能给人带来更独特的体验。 平实简洁的画风也大大降低引擎在各平台上表现力的压力,同时也保证了产品实现效果与设定稿的高相似度。
阳光牧场的配色特点很明显。场景界面中,环境色明亮而鲜艳,使整个场景显现出阳光充足灿烂的特征,建筑物上则出现纯度,明度较低的色彩,凸显重量感和近距离感。 UI界面中背景部分纯度偏低,而信息载体的颜色鲜艳夺目,凸显了信息物体的重要性。 整个界面出现了大量的补色及接近补色的配色,跳跃的色彩感弥补了模型细节的补足,也带来了新鲜的视觉体验。
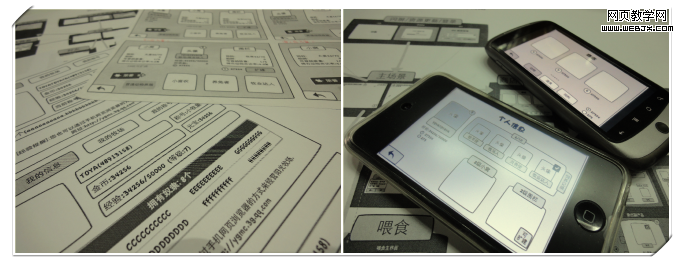
牧场游戏的信息量较多,结构相对复杂。
交互设计阶段,我们尝试了多套交互框架,并把原型导入手机,模拟真实的使用环境,测试操作流程的通畅性、界面布局的合理性。测试过程中,产品、视觉、开发都参与进来,全方位评估设计,敏捷调整。
上图中左侧是最初接手项目时由CP完成的 个人信息界面,右侧则是改版后的个人信息。可以看到针对小屏移动设备的特点,界面做了全屏,以及信息整合的处理。一方面直白的展现了对用户最有效的信息,一方面也简化了操作。
为了让内容的展示和主风格一样轻快简洁,在设计时,需要让重点更突出,次要的信息可放在更深一级页面展示。改版的喂食界面中,饲料选择就被安排到了三级页面,同时增加了重要的一键加满操作。
QQ农场属于浸入式游戏,即在全屏模式下能使玩家沉浸在游戏营造的气氛中。因此在设计时界面与游戏场景的糅合非常重要。
游戏不同于工具类软件,界面本身不单纯作为操作控件的载体,同时也作为场景的一个部分存在。让界面和场景融合在一起的最好的方法,就是从场景里取来材料搭建起界面了。 
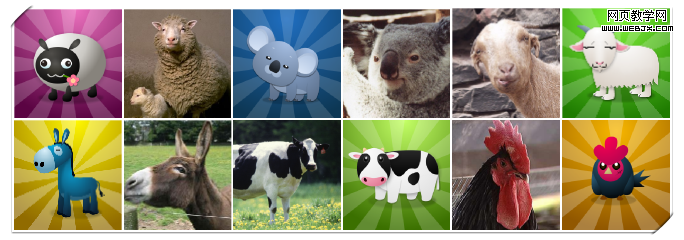
动物才是这个游戏的“阳光”所在。 作为一个牧场游戏,场景只是一种装饰;而最重要的,是玩家每天照料的动物们。它们才是阳光牧场核心理念,快乐的载体。因此,如何去设定动物比起场景或 3D 特效更加重要。

在牧场项目的动物设计上,一方面对真实动物的体貌做抽象处理,另一方面则是把握“神情”,即这些动物为人锁熟知的性情特征(如绵羊的天然呆),而后者相对体貌更为重要。

在实现的过程中,有时会出现一些在设计初期未能预料到的状况。如何针对这些问题做出调整,甚至利用之达成一些特殊的亮点,iPad 版牧场仓库界面中的微创新点是一个不错的例子。
仓库里冒老鼠引发的打地鼠游戏:将这样的问题加如牧场内,解决了iPad版本仓库界面实现时空间过多的尴尬,同时可爱的猫咪和打地鼠游戏也成为了 iPad 版本中一个独特的萌点。
QQ 阳光牧场,在 Android 平台发布后,一举获得四星的好评,在同类产品中也相当的成功,在阳光牧场的论坛中,视觉和交互的设计部分受到了玩家的一致认可,可算是我们最受鼓舞的成果了。现在,阳光牧场3D 即将正式在 iOS 平台发布,也期待它能再创佳绩。 再次感谢所有参与项目的同学们所付出的辛勤努力。