用户体验设计:面向残疾人的网站建设标准
2010年在广州举行的2010亚残奥运会,现在已经进行了好几天了;截止到目前为止,中国的健儿们也夺得了144枚金牌。关注他们在运动场的拼搏,让我有很多的感动和启发;作为热爱互联网的我对盲人网站的建设也需要尽自己的绵薄之力。所以我站在自己的角度上面对残疾人的网站建设做了一些展望和分析,就是下文。我只是在这里抛砖引玉,文中会有很多不足和错误,希望大伙能帮忙指出。并且我倡导呼吁能有更多爱好互联网的爱心人士们开始关注他们,帮助他们。盲人试听2010亚残会-声波网
根据CNNIC于2010年1月公布的《中国互联网络发展状况统计报告》显示;截至2009年12月31日,中国网民规模达到3.84亿人,普及率达到28.9%。而我国有残疾人8300万,占全国人口的6.34%。
在工业化进展速度之快的现代社会,互联网的应用目前已经映射到生活的中的方方面面,当然针对盲人朋友的设计,互联网在兴建之初,就开始在很多方面也可以为盲人做的铺垫。当然国外是最先兴起的,这股浪潮现在开始在国内蔓延。国内残疾人的联合会组织的建立,也旨在帮助残疾朋友能享受和我们一样的信息和生活。
以中文为主要语言的万维网网络资源日益丰富,然而视障者由于视觉上的不便在使用这些资源时存在诸多困难,如无法直接”浏览”网页内容,无法使用鼠标点击超链接,等等.盲人浏览器就是为了帮助视障者更好地使用这些资源而设计实现的。盲人浏览器有以下特点:通过语音合成技术,将网页中所有的文本内容朗读出来;用健盘"点击”超链接实现网页跳转;针对中文用户特点设计了多种功能。盲人浏览器经过多方测试和不断完善,现在已有成熟产品.
国内相关部门也已经于2008年出台了先关建设标准-《信息无障碍 身体机能差异人群 网站设计无障碍技术要求》文档访问地址:http://wza.isc.org.cn/download/20080808.pdf
对于残疾人的一些网站建设标准目前有如下:
- 信息无障碍
- 网页无障碍
所谓的信息无障碍是指无论健全人还是残疾人、无论年轻人还是老年人都能够从信息技术中获益,任何人在任何情况下都能平等地、方便地、无障碍地获取信息、利用信息。
所谓的网页无障碍是指残疾人、有特殊需求的健全人可以获取网络上的任何信息,为了做到这一点,就要实现网页内容无障碍以及上网使用的辅助软件技术的无障碍。
针对残疾人的网站需要实现以下无障碍的功能:
1)无障碍强化导航功能
2)语义化的辅助提示语音功能
3)无障碍网站浏览辅助功能
1)无障碍强化导航功能包含哪些内容?
a)支持全键盘操作,无需依赖于鼠标;
b)栏目跳转,实现栏目分组间的跳转;
c)区域跳转,实现页面内各区块的跳转,主要包括:顶部导航区,左部导航区,中间内容区,主要内容区,底部内容区等区块;
2)语义化的辅助提示语音功能
a)为所有有含义图片提供替代文字说明;
b)为所有链接添加可理解的完整含义的提示文字;
c)为所有输入表单均添加可理解的完整含义提示文字;
d)为Flash操作界面提供了无障碍提示语音;
e)为网页中内嵌网页提供了相应的说明标题并提供了键盘访问功能;
f)为增强的导航功能提供了相应的语音提示和可选键盘操作功能;
g)提供漂浮窗体开关控制功能;
3)无障碍网站浏览辅助功能
a)提供开启、关闭无障碍网站浏览辅助工具的功能;
b)提供无障碍纯文本转换模式;
c)提供文字大小控制功能;
d)提供高对比度显示功能;
e)提供辅助线辅助功能;
f)提供界面控制功能;
名词注释:
a)如何使用网站浏览辅助工具条?
本站提供了关闭和开启无障碍网站浏览辅助工具的快捷键,而且在网站首页顶部导航栏内,设有“辅助工具条”按钮,也可通过点击该按钮开启或关闭无障碍网站浏览辅助工具。
b)什么是纯文本模式?
在纯文本网页中,将网页中的图像等非文本内容转化成文本,并以线性化的显示方式从上到下显示,以满足具有不同访问需求人群的需求。进入纯文本模式后还可以通过点击“切换为可视化模式”按钮返回正常模式。此外,专门为纯文本显示模式的转换功能提供了对应的快捷键,并且该组快捷键的使用不依赖于工具条的开启状态。
c)文字大小控制功能提供了哪几类控制模式?
文字大小控制按钮可以调整网页的字体大小,包括中等字体、大型字体、超大字体、还原字体等功能,该按钮缺省状态为“中等字体”,通过点击该按钮改变页面的字体大小和按钮状态。按钮状态改变顺序为:中等字体—大型字体—超大字体—还原(中等)字体。
d)什么是高对比度显示?
所谓高对比度是将当前页面网页的前景内容和背景的颜色对比调到最大,为弱视用户能够清晰地访问网页内容提供了帮助。
e)辅助线的作用是什么?
本站提供的辅助线是横竖两条红色的基准线,为视力障碍用户校队阅读的位置提供了帮助。
f)界面控制功能包括哪些?
网站浏览者可根据自己的需求自行调整网页界面的大小,界面放大是将网站当前页面显示比例放大,界面放大后网页内容也会随之变大; 界面缩小:将网站当前页面显示比例缩小,界面缩小后网页内容也会随之变小。
网站建设采集技术标准。
- 采用有含义的html标签。
- 快捷键设置
- WAI (Web Accessibility Initiative,网页易读性倡议)
1. 有意义的html标签可以参考:
a) 使用 LABEL 对象
b) 对图像使用alt属性
c) 使用 TITLE 属性
d) 表 3. DHTML 键盘事件
*以上标记-(它可以由屏幕阅读软件用来提供相同的“工具提示”信息)
2. 快捷键设置可以参考如下:
提供了以下快捷键设置:
1)栏目跳转的快捷键设置;
2)区域跳转的快捷键设置;
3)无障碍辅助浏览工具的快捷键设置;
4)语音验证码的快捷键设置;
1)栏目跳转
a)栏目分组跳转快捷键:IE6使用快捷键(Alt+Z);IE8及其它浏览器使用快捷键(Ctrl+Z);
b)栏目分组逆向跳转快捷键:IE6使用快捷键(Shift+ Alt+Z);IE8及其它浏览器使用快捷键(Ctrl+Shift+Z);
2)区域跳转
a)跳转到主要内容区快捷键: IE6使用快捷键(Alt+C);IE8及其它浏览器使用快捷键(Alt+Ctrl+C);
b)跳转到正文区域的快捷键:IE6及其它浏览器通用快捷键(Alt+C),跳转到主要内容区域后,再使用Tab键或向下方向键阅读内容;
c)跳转到顶部导航区快捷键:IE6及其它浏览器通用快捷键(Alt+K);
d)跳转到中间内容区快捷键:IE6使用快捷键(Alt+M);IE8及其它浏览器使用快捷键(Alt+Ctrl+Shift+M);
e)跳转到左部内容区快捷键:IE6使用快捷键(Alt+L);IE8及其它浏览器使用快捷键(Alt+Ctrl+Shift+L);
f)跳转到右部内容区快捷键:IE6使用快捷键(Alt+R);IE8及其它浏览器使用快捷键(Alt+Ctrl+Shift+R);
g)跳转到底部内容区快捷键:IE6使用快捷键(Alt+B);IE8及其它浏览器使用快捷键(Alt+Ctrl+Shift+B);
3)无障碍工具条
a)关闭和开启工具条快捷键:IE6及其它浏览器通用快捷键(Alt+J);
b)纯文本模式开启快捷键:IE6及其它浏览器通用快捷键(Alt+Shift+J);
d)可视化模式返回快捷键:IE6及其它浏览器通用快捷键(Alt+Ctrl+J),纯文本模式开启、返回快捷键不依赖于工具条的开启状态。
4)语音验证码
a)播放语音验证密码的快捷键(Alt+Q),当焦点移动到输入验证码的文本框时,读屏软件会朗读:请按快捷键(Alt+Q)播放语音验证码。此时按(Alt+Q)就会收听到语音验证码信息。
3. WAI(Web Accessibility Initiative,网页易读性倡议)是W3C标准的一个分支,主要的是对一些残障人士访问页面提供一些便利,比如在页面上体现出字体大小的缩放、页面色彩对比度的增加,以及提供一些实时语音朗读系统的接口。2008北京残奥会官方网站在实现WAI标准方面做了充分的准备,这也方便了盲人通过各种浏览器获取奥运比赛信息。参考地址:http://baike.baidu.com/view/1543256.html
残疾人浏览器:
参考http://baike.baidu.com/view/1892958.html?fromTaglist
- EasyWeb浏览器
- A-browser 、IAccessible2及系列盲人软件
- Firefox(火狐浏览器)
可访问性方面的文章:可以点击了解 浅谈web标准、可用性、可访问性
更多关于网站建设标准文章参考地址:
国内针对残疾人设计使用网站:
- beijing2008.cn北京2008年残奥会-提供手语阅读软件:(如下截图http://paralympic.beijing2008.cn/
- 2010亚残奥运会官网-http://www.gzapg2010.cn(如下截图)

残疾人手语软件

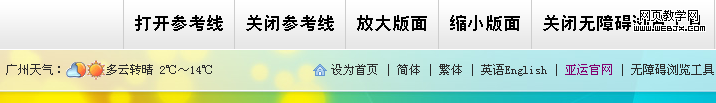
残疾人浏览器工具条