网站可用性测试:三种可用性测试方法
本文介绍三种可用性测试方法,可能很多朋友已经知道,不过对于网站设计师来说可用性测试时十分重要的。所以再次整理出来供分享。
我们先说下为什么可用性测试如此重要。
首先可用性测试可以发现你网站的潜在问题,通过可用性测试获得的反馈数据,可以了解一个用户在你网站中做了什么,以及用户如何看待和理解你的网站。
此外优秀的可用性性网站可以增强用户的互动性,用户也更愿意将网站分享给其他人。对于电子商务网站来说,可用性可以增加网站转化率。
总之可用性可以增加你网站的附属价值,而如何对网站进行可用性测试则是本文将重点谈到的内容
三种可用性测试方法
可用性测试的方法其实有很多(大概有20多种),而且在不断发展,不过本文将主要介绍的三种方法是最常用的可用性测试方法。对于任何网站来说几乎都需要使用。
单一的可用性测试
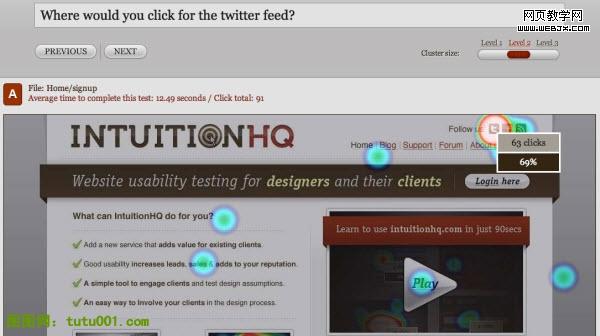
单一的可用性测试时最简单的测试方法,主要是测试网站的程序,导航结构,布局等的使用是否正常。也就是保证网站的所有功能和页面都能正常访问和使用。
A / B可用性测试
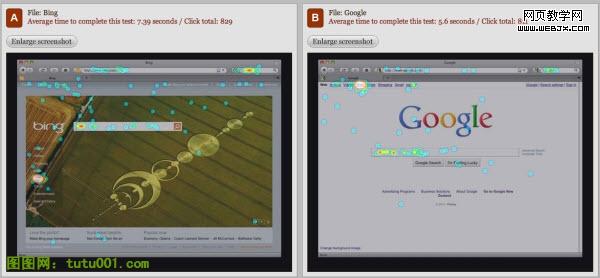
A/B可用性测试是将A和B两个网页之间的用户使用情况进行对比,一般这两个网页都是相关的,比如更换网页上的某个按钮夜色,导航条选项,文字内容等。然后将更改过的网页与未更改的网页进行可用性测试对比,看看用户对于更改后的使用情况区别。
一般A/B测试就是为了调整网页上的局部元素而做的细节测试。下图是使用A/B测试两个搜索引擎的用户使用习惯,图中的许多圆点就是用户视觉关注点。
偏好可用性测试
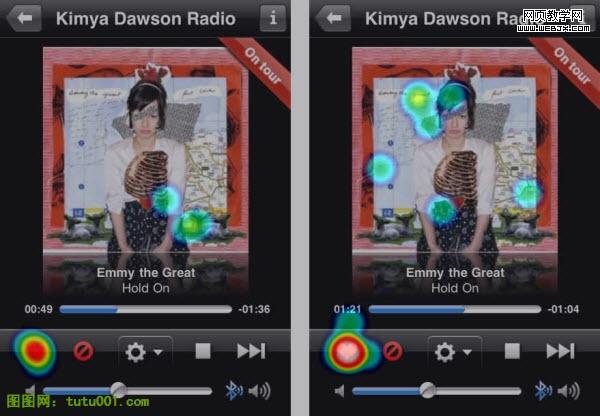
下图是一个偏好可用性测试案例,两张图片并列,从用户视觉停留上来发现用户更喜欢哪张图片,通过偏好可用性测试可以了解哪些新共更能或元素更吸引用户。从而对网页进行调整。
可用性测试的目的都是为了发现问题,对于一般设计师来说不一定需要很多人参与才能做可用性测试,找几个朋友或者2~3也可以做测试。
另外可用性测试的结果并不是万能的,我们也需要结合一些统计数据和访问量等进行分析。不过作为一个新网站或页面来说,先做可用性测试是很有必要的。