设计产品思路:weico微博客户端设计
一直说这个博客是做产品思路的,实实在在写一个关于产品思路的文章。
Weico Air,sina微博的一个轻客户端,很轻,最早使用它偶然,其功能及展示内容的简洁性让我已经到了崩溃的地步,觉得没法用啊。用了几个月,才发现居然离不开它了。在功能的取舍,功能的升级方面,weico堪称产品典范。
先说功能取舍。
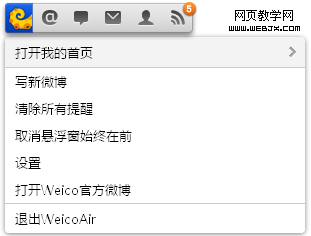
主面板就这么一条,主功能键,@,评论,私信,粉丝,微博浏览,六个模块。有新内容时候,会有数字提示。很显眼的橙色,大家好像一般都有数字强迫症,看到数字,不由自主要去点开看看。

微博的几个基本功能和内容,都有,主功能区里面第一条是写微博。Weico最强悍的一点是微博浏览,只放最新的10条。这最初是让我崩溃的。只能看10条,其它的怎么办,非要让我打开web不成。但就是这10条,是让我一直用weico的主要原因。

还是要联想一下主要用户使用weico的主要场景,办公室的电脑,桌面右上端的weico,闲暇之余瞅一眼微博上又说了啥,有人私信或者评论我的时候不能错过。Weico解决了这一切,闲暇之余,上班族的闲暇之余只能让你看10条,足够了,扫一眼,微博的大信息量已经让人无法每条必读了,看看最新10条,时间刚刚好,内容刚刚好。不忙的时候,可以每10条必看,忙的时候,就让过去的都过去吧,看看最新的好了。
于是,身为上班族的我,weico成了必备。更复杂的功能,微博的其它应用,都去web使用吧,weico的使命已经完成,对目标人群的需求,它抓的很明确,于是它可以做到很轻,但却很好用。
另外说说升级。主要说一些功能升级,至于改bug之类,不讲了,在升级的过程中,能看到weico的迅速成长和迭代。
第一次升级,主功能区的功能明确化,原来的版本,主功能区中,除了基本功能设置,还有最新的微博,与最后的微博浏览重复,且容易造成误解。

第二次升级,主要是一些颜色的区分。曾经“打开我的首页”和下面的功能区是一个颜色的,“打开我的首页”和下面的最新微博也是一个颜色的,这次升级对这些事件进行了区分,避免误解。另外一个区分是主面板,当鼠标划至一个模块时,颜色变蓝,一些很基本的区分,但让用户少了很多迷惑。
![]()
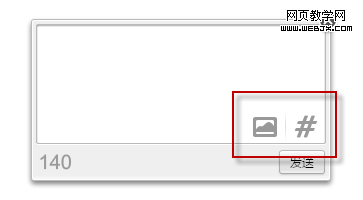
第三次升级,发微博的功能做的更强大,可以支持图片微博,点击载入图片或者托拽图片新建,并支持直接从网页拖入不带链接的图片。支持#话题#快捷:选择文字并点击新建窗口工具栏的#,直接加入话题标识。图片和话题,功能做的很强大了,拖拽,又是解决了懒的问题,轻,且便捷。发图片的功能到这一步才做,不知道是不是想把这个功能做的更加强大,但因为有了这一功能,我已经很少需要进web了。

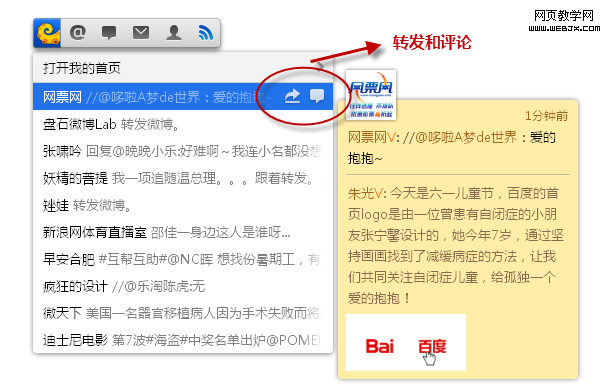
第四次升级,weico里面可以直接转发和评论了,不再是一个微博浏览客户端,让转发和评论更快,还是使用人和使用场景的问题,weico是给上班的白领使用的,大部分时候,他们只是看,但有时也会发一发,对吧,功能优先级,就这么出来了。

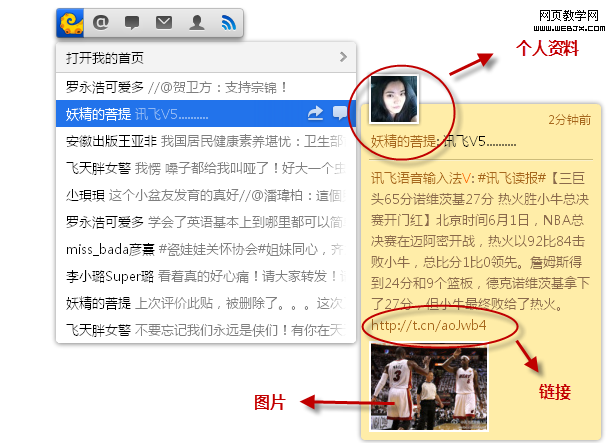
第五次升级,支持直接打开微博详情的图片、链接和个人资料。这个功能让我等了很久,但终于是上线了,不能浏览大图,不能点链接,确实是很烦的事情,鼠标开始是根本没法移到黄色区域去的。不过,终于,weico还是把这个功能做好了,可以看资料,链接,图片。

总的来说,weico升级的速度非常快,几天就是一个版本,这种模式我认为最适用于互联网产品的开发,完成基本功能后立即上线,在用户不断反馈中更新产品,更新功能,当然,抓准最原始的需求,完成最主要的功能,还是留住用户的主要原因,不断的功能更新,会让这些用户更爱这个产品。
PS:weico的官方网站我觉得有点抄苹果的,不过蛮符合weico轻这个特质,挺喜欢这风格的网站。