交互设计实例:触摸屏手机信息连接和翻页的设计

触屏手机网站和非触屏手机网站区别在于,前者使用手指点击注重点击体验, 而后者是使用手机物理按键注重选取规则,触屏手机屏幕增大,可以显示更多的内容,但内容密度不宜过大否则不便点击,一般人的食指点击的区域约为7*7 mm 拇指点击区域约为8*8 mm,各大门户也分别推出适应触屏手机的高端版本,下面将会从手机网站最常使用的二个交互功能来分析3G门户炫版和其他门户的区别。
手机网站常用交互功能之一“信息连接”:
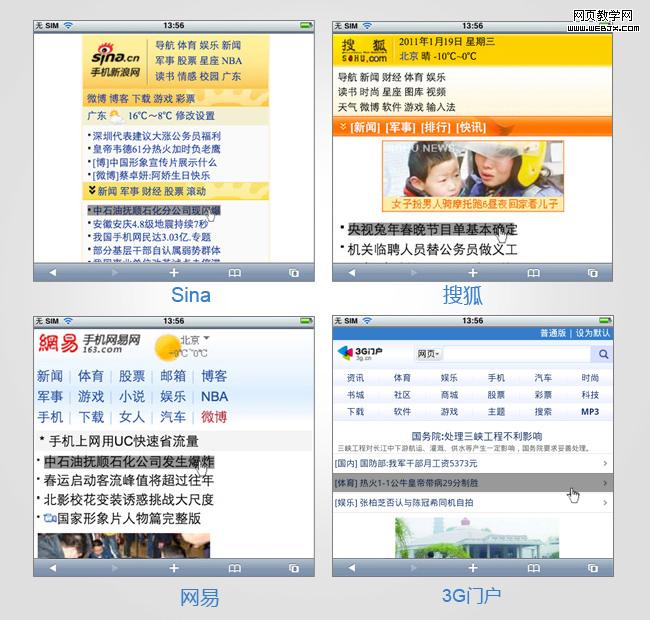
竖屏状态: (图1)
(图1)
(图1)可见 3G门户高端炫版的信息链接响应高度约等于其它门户的3倍,物理响应高度约为5.56mm,这个值接近手指点击区域,而且信息之间增加了线间隔,提升点击体验。可能有些人会问为什么响应区域不可以再大一些,因为手机屏幕虽然增大,但内容和PC网站相比还是少很多,为了一屏展示更多的内容给用户,减少用户操作成本,我们经过可用性测试后这个值相对误点率较低,而且保证了一屏充足的内容显示。
——————————————————————————————————————————–
横屏状态: (图2)
(图2)
为了适应不同的屏幕大小和增加阅读体验,各门户会设置重力感应效果(既是手机横放状态)(图2)我们看到在重力感应状态下,sina无自适应手机屏幕,网易和搜狐会有局部的适应,这样在单手操作时,左右区域会形成手指点击盲区,而3G门户炫版可以在响应的平行区域任意点击,更符合单手操作体验。
——————————————————————————————————————————–
手机网站常用交互功能之二“翻页”:
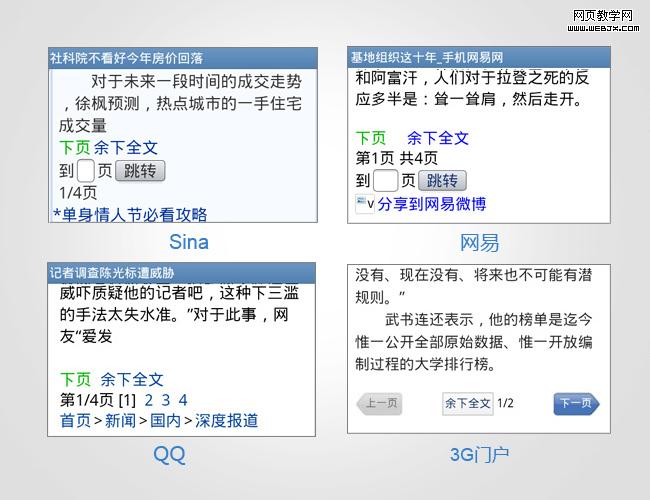
 (图3)
(图3)
(图3)各门户高端版的翻页模块还是沿用非触屏手机的模式,有“下一页” “余下全文” “页码”,如果当页码超过一定数量时,会换成“跳转到第几页”,不知道大家用触屏手机点击这个区域会不会需要更加细心一些,因为担心误点。
我们来看看3G门户炫版,在做翻页模块之前我们访谈了30位触屏手机用户(反应用户行为这个量是足够的)结果如下:
1、 有26位用户表明看新闻内容的时候没有跳跃性的浏览(即没有选择页码的习惯)
2、 有2位用户表明偶然会使用,
3、 有2位用户表明有跳跃性浏览的习惯
4、 全部用户都会使用的是下一页和余下全文
所以从访谈结果分析后我们去除了页码(特殊产品除外),减少下一页和余下全文的点击干扰,把下一页放置在右边,因为使用非触屏手机的时候是从左开始选取所以放左边比较方便用户,但触屏手机不受这个限制离右手拇指最近的是右边。触屏手机屏幕增大页面显示的内容相当等于非触屏网站的2-3倍,页码作用也相应减少。
 (图4)
(图4)
(图4)3G门户炫版在首页增加“显示更多资讯”的翻页交互功能,让有需要看更多信息的用户可以在原页面直接下拉显示。
当然3G门户炫版还有很多不足的地方,我们也一直为达到更好的触屏体验而努力,如果对炫版感兴趣的同学请用以下方式浏览
为了达到完美效果请用手机自带浏览器登录 xuan.3g.cn
PC电脑登录http://pc.3g.cn/ 浏览PC版