交互设计:交互性网站内容的UI模式
网站和网页应用程序正在变得越来越富有交互性。网站上的内容比印刷的副本好处在于如果我们希望的话,我们可以让用户与它们交互。
我们已经讨论过网站导航模式与及流行的网页内容表述模式。现在让我们探索一些我们有交互性网站内容的UI模式。
就地编辑
就地编辑对于Web应用来说是一种有价值的UI,它允许用户创建或编辑内容。就地编辑意思是用户可以就在当前页面内容所处的地方直接编辑该内容,而无须转到使用另一种界面的新页面去编辑。
就地编辑常见于所见即所得编辑器以及关注数据项或组织的应用程序(例如像思维脑图程序)中。
何时使用
只要你的web应用是实用主义的,就可以使用就地编辑作为UI设计模式。它使用起来更加直接并且不会引起用户的那么多迷惑。
例子
这里有两个就地编辑的例子。
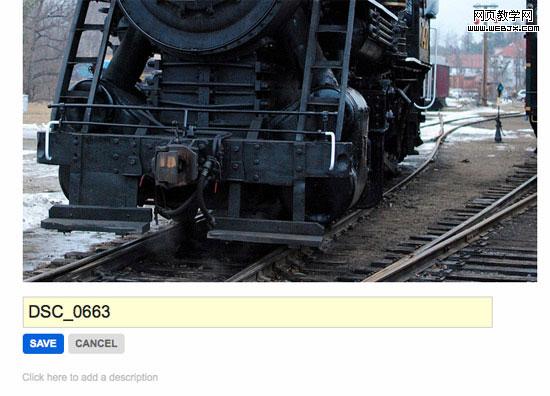
Flickr
在这个非常流行的照片分享网站,用户可以就地编辑照片标题和其它特定信息。
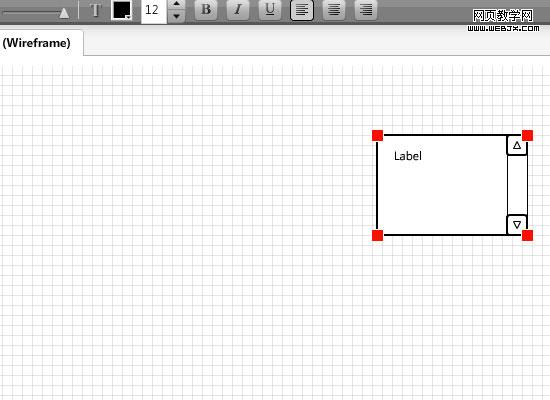
Lovely Charts
这个脑图应用带有一个就地编辑编辑器,使得它超级容易使用。
拷贝框
拷贝框对于你想向你的访客分享格式化的文本或代码的任何情况非常有用。拷贝框向用户提供很容易被复制到剪贴板的格式化的文本。
一些网站具有自动拷贝特性,所以当用户在框内点击时文本就复制到剪贴板了。这节约了时间,并且使得一些更不会复制操作的用户使用起来更容易。在大多数情况下,复制成功后会在框边上弹出一个提示告诉用户文本已经自动复制到剪贴板。
其它时候,可能会提供一个复制按钮或键盘快捷键。
何时使用
在任何你希望访客从你的网站复制格式化文本或代码的地方使用拷贝框。
例子
下面是三个在网站界面使用拷贝框的例子。
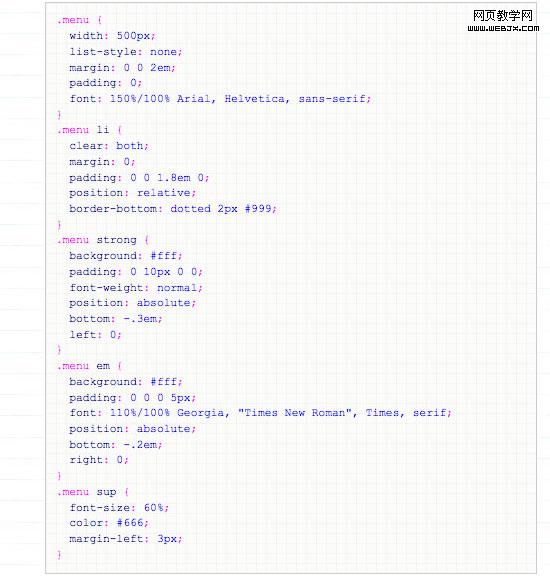
这个博客在代码片断显示的地方使用拷贝框。
Web Designer Wall
这个流行的网页设计博客在代码片断处使用拷贝框。
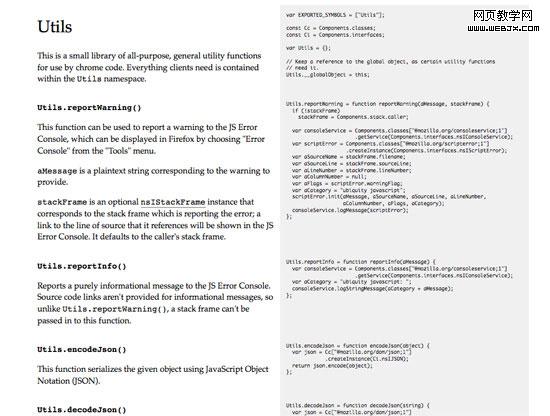
Mozilla Ubiquity
拷贝框在这个网站的使用形式有一点不同,代码平行于它的解释而不是在下方。
输入建议和口语化格式输入
可以输入各种各样数据的搜索框和其它输入域变得越来越普遍。例如,地图应用允许用户在同一个输入框中输入邮编,坐标或者城市,可以建议一个纠错后的输入,还可以就让用户直接输入有误的内容并在服务器端代码里处理和纠正输入的数据。
这减少了迷惑并且使访客更容易找到他们需要的信息。此外这种方式比起提供多个输入框来说也更加合理,布局更加整洁。
何时使用
在输入框可能有各种各样的输入的时候,使用输入建议并且允许多种类型的口语化输入是非常有意义的。
例子
下面是三个使用输入建议和口语化格式输入的例子。
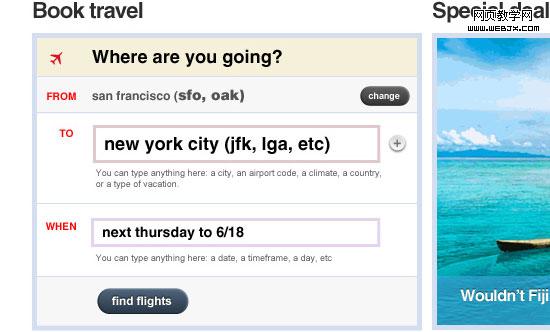
American Airlines
这个Dustin Curtis重新设计的原型使用口语化格式输入来预定旅程,允许用户以他们想要的方式输入搜索项。
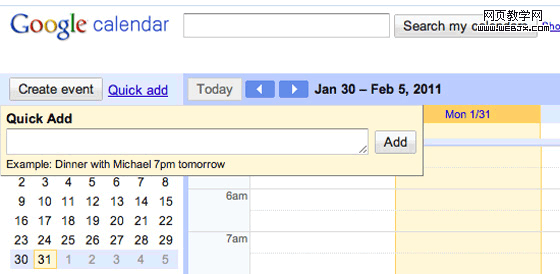
Google Calendar
Google日历里的快速添加功能使用自动建议和口语化格式输入。
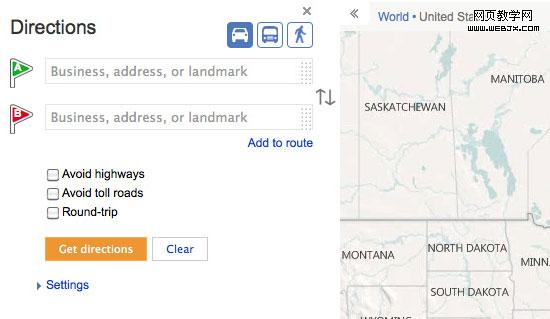
Bing Maps
当你查找方向时,Bing地图提供了口语化格式输入。
多步式
当你有一个很长的表单需要与访客交互时(如结账,问卷,注册表单等),如果你把它拆成多个步骤可能可以减少用户的畏惧感。
多步式的一个通用做法是告诉用户当前他们在第几步以及还剩下多少步。
注意多步式并不否定你的网页表单应该总是尽可能的短的观点。
何时使用
当你的表单或其它流程具有6个以上的问题的时候,将流程分为几步对用户来说是非常有用的。然而,记住如果步骤太多的话同样会很糟糕,所以要视情况而定。
同时要确保用户在每一步的信息都被记住,以防用户出现什么问题。
此外,确保用户可以确认并返回前面的步骤更改所填写的内容。
例子
下面是4个多步式表单的例子
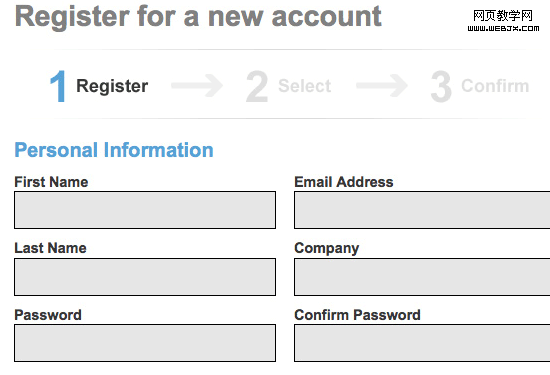
Statement Stacker
这个网站在注册中使用三个步骤。
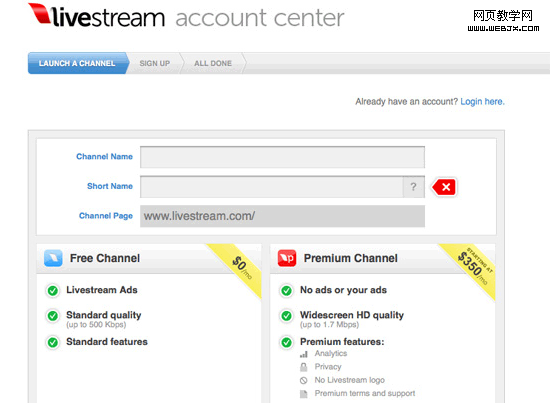
Livestream
这个现场直播的网站也用了三步注册流程。
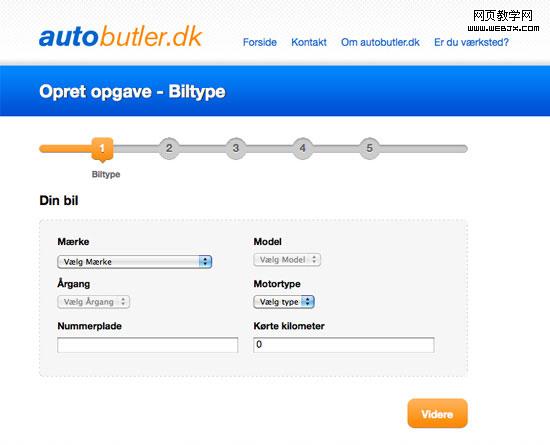
Autobutler.dk
这个网站使用了5步注册流程,但是每一个步骤都很短。
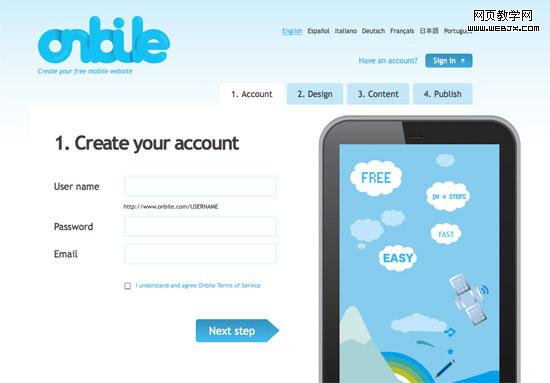
Onbile
Onbile提供一个4步过程来创建移动网站。
内容悬停控件
针对内容片断的UI控件可以使得它更容易交互。这些控件通常在你悬停在目标内容上时出现。
比如Facebook,在新鲜事中大量使用悬停控件。悬停在新鲜事中某个人的状态上时,你可以看到屏蔽或移除他们的更新的选项。悬停在你自己的Facebook状态或评论,你会看到删除选项。这样做对用户非常友好并且减小用户界面的混乱。
何时使用
当你的一些功能很容易被访问但是并不常用时,悬停控件可能是完美的方案。
例子
下面是2个内容悬停控件的例子。
Facebook
在Facebook中,悬停控件允许管理员编辑一个Facebook页面信息。
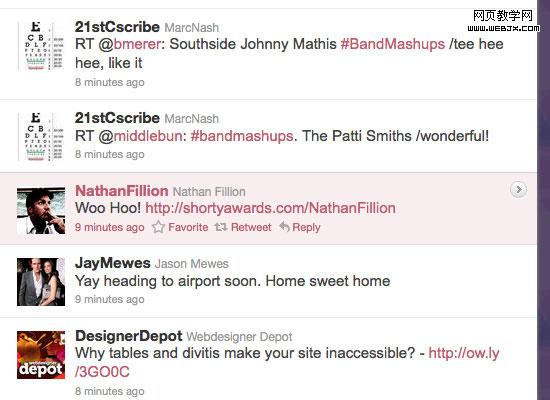
Twitter
Twitter使用悬停控件来显示回复推文的选项,还有回复选项和其它控件。