网页设计技巧:特殊人群的设计关怀

2010年12月,Thomas应邀参加中国交互设计体验日大会,展开了一次主题为《特殊人群的设计关怀》的演讲。演讲主要介绍了在做产品设计时,公司对于特殊群体的一些考虑。以下是对这次演讲的现场记录:
“盲人对QQ的依赖度非常高。”
在正式演讲之前,想请大家看一段视频。大家可以看出这是个怎样的用户吗?是的,这是一位盲人。可能很多人会吃惊,盲人怎么可以使用QQ?其实盲人不光使用QQ,他们正在利用互联网的很多服务充实自己的生活。
我们关注到这个群体的时间其实不长,只有一年多的时间。这期间,通过大量的观察和研究,我们可以说,对于这个群体的了解已经相当多了。同时,我们也在尝试各种方法,以帮助他们更好的使用我们的产品。

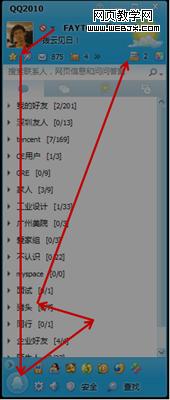
大家想象一个场景:一位盲人用户坐在桌子面前,他的面前是键盘,没有显示器,只有一个音箱。他们在电脑上安装的读屏软件能把鼠标移动到的位置内容朗读出来,盲人就是通过这些读出来的声音来操作电脑。他们对电脑的使用非常熟练,对于QQ的依赖度也非常高,一天有好几个小时泡在网上,每次上网总是最先打开QQ。
我曾经观察过一个盲人的QQ群。出乎我意料的是,盲人群里非常热闹,他们在群里很活跃的聊天,而且聊天时滚动的都是大段大段的文字(这在普通人的群里也很少见)。在群里他们聊得非常开心,甚至有时候打字时,打着打着会唱起来。互联网为他们提供了现实生活里难以给到的快乐。
而今天想跟大家探讨的,就是我们在目前的设计中对于特殊人群在用户体验上的一些考虑。希望能通过这些设计,给他们带来更多的温暖和帮助。
“看似有努力,实际没帮助。”

现实当中可能会遇到这样的情况:这是盲道遇到一堵墙的照片(见左图)。这是两个无障碍坡道的照片(见右图)。我很期望做出这个坡道的人,自己坐在轮椅上尝试一下这样的坡度。可以看到,我们有时候看似在给残障人士一些便利,但实际上并没有帮助到他们。
这有一个数字:500万——这是06年中国盲人的数量。我们曾经探访过一位盲人用户,我们叫她李姐,在深圳开了一家盲人按摩店。她给我们讲的许多关于QQ的故事都让我们非常感动。她有一个视力正常的女儿,有天女儿跟她发生了点小摩擦,为了跟妈妈和好,女儿客厅的电脑里打开QQ,对妈妈说了平常没说出口的话:“我爱你。”这位盲人妈妈在卧室的电脑收到这句话,非常感动。——这种QQ给盲人带来快乐的例子举不胜举,在跟她接触过程中,我们做了很多改进自身产品的决定,好让我们的软件能够适应他们。
2898万,这是2010年中国50岁以上网民的数量,占网民总体6.9%(数据来自CNNIC)。不知在座大家的父母会不会上网,就我所知道的,老年人上网还是很多的。我的父母就活跃于QQ、MSN以及偷菜游戏。这么多的中老年人在使用互联网了,我们要为他们做什么?
另外,我们是不是还应该考虑儿童用户? 1300万20岁以下的网民,占总体网民31%(数据来自CNNIC)。在产品设计时,我们是不是也要考虑到他们的需求,以及他们的健康成长?
“现状有些讽刺”
看一下我们的现状。

画面有些讽刺,这是中国残疾人就业信息网。我想中国残疾人里一定包括视障人士,但这个网站对于视障人士来说,是很难用的。网站里大量使用的图片是不能被读屏软件读取的,也就无法到达盲人。
再举我们自己产品的例子,我们的QQ邮箱在做改版时,没有把焦点考虑进去。原来用户进来后直接回车便可以打开邮件,改版后虽然读屏软件读出了第一封邮件,但是鼠标焦点并不在邮件上,回车后转到该页面的最底部。这样给盲人在使用邮件时带来了很大的麻烦。

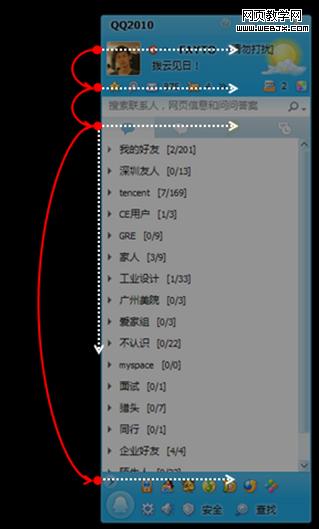
无序的Tab键也对盲人产生了非常大的困惑。盲人使用电脑主要依赖键盘的Tab键进行切换操作。盲人期望Tag操作是有序的,但事实上他们的焦点从空间可以先跳到主菜单,再从主菜单往回走。

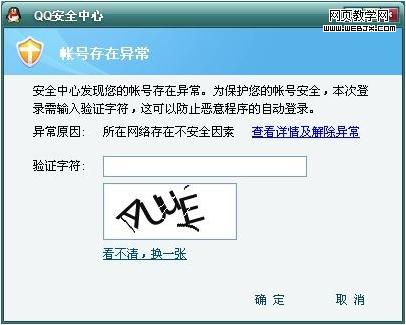
还有个最要命的验证码。有些验证码,正常视力的人都未必能读出来,更别提视障人士了。验证码其实并不是很好的体验,最初是为解决互联网安全问题而出现的。公司采用验证码,是为了防止用户QQ号被盗,但这给视障人士带来了相当大的障碍。

文字的字号、字色也是问题。这是腾讯网改版前的一个页面。现在看来,字体比较小,字间距也密密麻麻,还有字体颜色比较浅。有些设计师出于美感的考虑,对于文字和背景不希望有太大的对比,但当我们追求这种和谐感的时候,文字识别度也就降低了。现在对于文字,我对设计师的要求是,尽量白底黑字。

QGame的问题主要在导航。密密麻麻的导航给用户,特别是中老年用户,在查找游戏时带来很大麻烦。
“我们做的事情”
我们在盲人入户调查方面做了相当多的工作。电脑是他们的另一双眼睛,他们渴望交流、期待关注、热衷分享、超强耐心和忍受力、记忆力好、探索欲强。他们在使用软件的过程中虽然遇到很多困难,但他们以极大的耐性在坚持使用。我们在对他们了解的基础上,改进了很多设计上的一些细节。

比如Tab,我们已经整理了各个操作按钮,并且对它们进行了分组。盲人在QQ上做Tab操作时会先选组,再选择按钮。
刚刚我们也有提到验证码的问题。对此,我们建立了白名单,视障人士申请加入了“白名单”后,在使用QQ过程中就不再有填写验证码的要求。这个白名单的用户,从2000发展到40000个,如今这个“白名单”还在持续更新中。

我们也花了很多时间来研究长者上网的情况。最后的结论包括,在针对长者的设计上,他们需要可视化的帮助功能;简单的功能设计;清爽的界面设计;大而清晰的字体、按钮;单击为主的操作;智能输入法、手写输入;语音与视觉相互补充的多通道设计。
我记得,当时教我爸爸用电脑的时候,教他使用双击左键教了很久,至今他在双击左键上都会相当紧张。每次都要问我,很是辛苦。后来我们在QQ的单双击操作上做了改进,QQ托盘区“提取消息”的图标,很久以前是双击提取,现在就改成了单击提取。

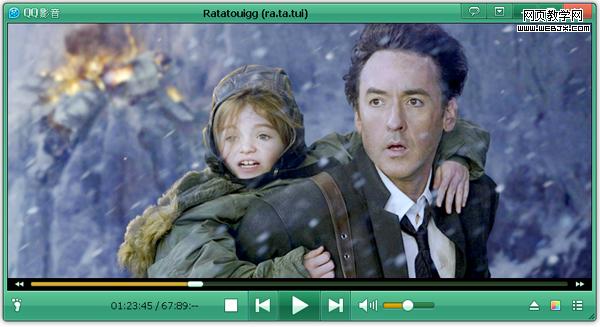
我们还做了QQ影音的老年人版皮肤,采用老年人觉得更加舒适的绿色,更大的字体和更少的操作按钮。

我们还做了QQ空间的简洁版。在用户选择简洁版的模式下,我们提供给用户最简单明了的阅读体验。

www.qq.com使用大字体。前年做的这个改版,这个改版历时一年。对于门户来讲,任何一个小改变,都会对用户的浏览产生大影响,所以我们在做改版的时候非常谨慎。在这次改版,我们把字体从12号提升到14号和13号,当我们做完这个改版,上线后用户好评一片。我们发现,改版之前用户看所有门户的时候,并不觉得字小,因为所有门户的字都很小,但一旦当他看完了qq.com,再回到其他网站,他会觉得“字怎么会这么小?”当用户有了很舒服的体验时,很难再去回到不舒服的体验。

同样的,QQ游戏也可以做大字体的选择,左侧字体大小可以调整。

腾讯网儿童频道研究。我们一直以为所有人类都是按照我们设想的方式去交互的,但我们发现儿童不是。比如,他们不看导航。当他们进入一个花花绿绿的页面,他们直奔最花哨的地方而去。所以我们会对诸如这样的现象进行研究,做适合他们的设计。
自闭症儿童关爱行动。这是我们跟央美和腾讯公益等一起做的事情。在中国的自闭症儿童总量有150多万。这部分孩子会有交流认知障碍和自我封闭倾向,之前有一部电影叫《海洋天堂》就是关注这一部分人群的。我们发现,很多事情以前不能做,但现在有个很好的设备——iPad。我的八个月的女儿拿着iPad,可以玩切蔬菜的游戏。iPad是非常好的拉近人与机器交互的设备,我们将iPad作为一种媒介,希望能开发出一款APP,引导自闭症儿童从封闭走向开放。我们和央美的合作团队走访了很多心理学专家和自闭症儿童家庭,了解他们的需求,以及儿童心理专家对自闭症儿童的观察和认知,以及他们能想到的办法。通过我们的APP,引导他们与机器交流,进而引导他们与人交流。

公平贸易设计行动。在当今贸易中,更多收益分配给了中间渠道。很多真正生产这些东西的人反而得不到收益。我们想做这件事情不不期望能改变大的环境,我们想来找一些试点,如稍微贫穷的地方,他们有一些文化传承,比如说扎染的手工艺的文化。我们会帮他们将这些手工艺提升价值,然后卖给需要的人,将中间的大部分利益还给生产者。我们希望做很多这样的设计,搭建中间的桥梁。
“无障碍设计,让我们共同努力”
1999年,WCAG(web content accessibility guidelines)1.0。
2001年,美国508法案。
2002年,英国与德国的《特殊教育需求与残疾人法案》及《无障碍信息技术条例》。
2008年,WCAG2.0。
2008年,中国《信息无障碍-身体技能差异人群-网站设计无障碍技术要求》。
我们可以看到,国外已经有很多关于无障碍的法案。在08年我们中国也颁布了相关规范。但全国三百多万网站里面,真正符合这些规范的网站,几乎没有。

对于关爱设计,我们依然不断在探索和寻找方法,让我们的软件更加适合特殊人群的使用。以上是我们的目前一些发现。时间关系也就不多说了。
“网络里,我有两个太阳;现实中,我却没有光感; 虚拟中,我可以张狂;现实里,我却已埋葬!”这是一个盲人用户的签名档。这个盲人用户只有20岁,很年轻的小伙子,他让我们感到,我们正在做一件很有意义的事情。
在座有相当多的同行,以及将来有志于来做用户体验设计的学生,我想呼吁一下,让我们共同努力!谢谢大家。