交互设计模式:流行的站点导航设计模式(5)
http://www.itjxue.com 2015-08-07 21:20 来源:未知 点击次数:
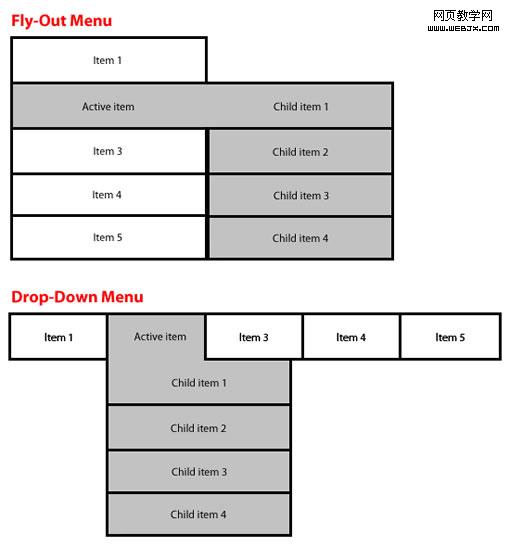
出式菜单和下拉菜单导航的一般特征
- 用于多级信息结构
- 使用JavaScript和CSS来隐藏和显示菜单
- 显示在菜单中的链接是主菜单项的子项
- 菜单通常在鼠标悬停在上面时被激活,而有时候也可能是鼠标点击时激活

出式菜单和下拉菜单导航缺点
除非你在主导航链接边上放置一些标识(通常是箭头图标),不然访客可能不知道那有包含子导航项的下拉或出式菜单,因此使这些标识很明显是非常重要的。同时出式菜单和下拉可能使得导航在移动设备上非常难用,所以要确保你的移动样式表处理了这种情况。
何时使用出式菜单和下拉菜单导航
如果你想在视觉上隐藏很大的或很复杂的导航层次,出式菜单和下拉是很好的选择,因为它让用户决定他们想看见什么,以及什么时候可以看见它们。它们可以用来在不弄乱网页的情况下按需显示很大数量的链接。它们还可以用来显示子页面和局部导航,并且不需要用户首先点击打开新的页面。
分面/引导导航
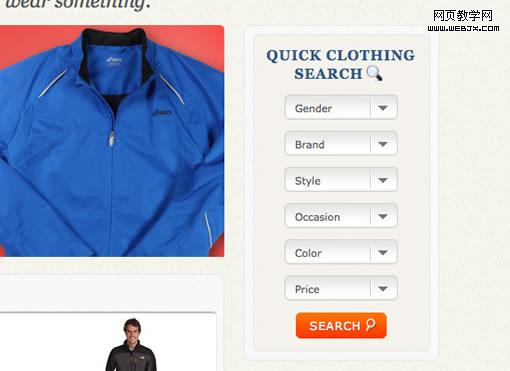
分面/引导导航(也叫做分面检索或引导检索)最常见于电子商务网站。基本上来说引导导航给你提供额外的内容属性筛选。假设你在浏览一个新的LCD显示器,引导导航可能会列出大小,价格,品牌等选顶。基于这些内容属性,你可以导航到匹配你的条件的项。

引导导航在拥有巨大数量货物的大型电子商务网站中是非常宝贵的。用户通过直接搜索通常很难找到他们想要的东西,并且增加了用户漏掉一个产品的或能性。例如他们可能搜索一个灰褐色的产品,但你可能将它标记了灰色或褐色,虽然它可能就是用户想要的东西。