交互设计方法:利用人物角色做web信息架构
http://www.itjxue.com 2015-08-07 21:21 来源:未知 点击次数:
信息架构归根究底的是让用户快速找到想要的信息,无论导航、类目,还是搜索都只是用户选择的方式。但面对庞大的内容和纷繁复杂的操作,网站信息究竟如何组织才能让用户顺利完成任务?这就涉及到信息架构(IA)。信息架构听起来似乎是个很复杂的活儿,让人无从下手。这里有种超简便的方法,利用任务角色(persona)帮助我们轻松掌握架构。
这种方法被称作概念模型法,也叫概念地图。个人觉得在初期,头脑风暴焦点小组讨论或者交互初期理解工作流时特别好用。不仅可以用在开会思想交流,还可以辅助梳理逻辑。最大的好处就是可以快速地大致估计网站包含多少页面(这个对早期项目估时很重要~)
- Getting start开始准备——那些必不可少的要素
1、人物角色
用户体验的常规流程总要涉及到人物角色(persona)。建立人物角色非常重要:谁是你的用户,他们来到你的网站做什么?公司战略上产品要主打哪些用户,整个项目中如何保持团队认同不产生偏差?其实,除此之外它还是信息架构的好帮手。
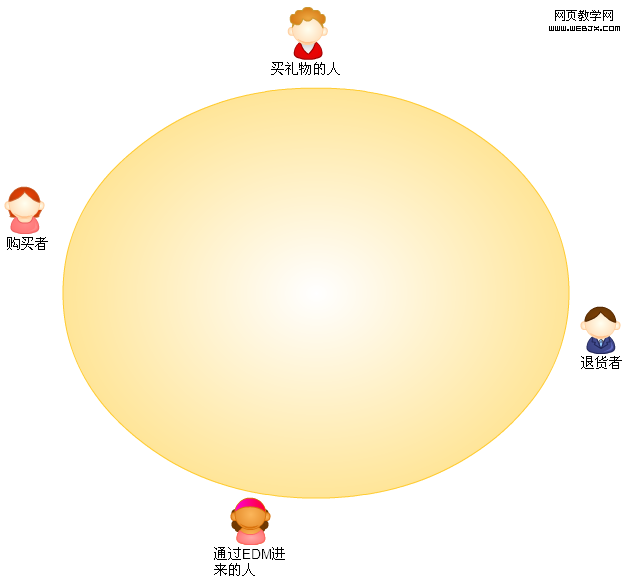
有了人物角色,除了身份我们要分析他们来网站的不同目的,他们采用什么方式来到网站。比如某B2C电子商务网站,使用者主要包括购买者、买礼物的人、通过EDM(email营销)进来的人和退货者。如图所示:
中间黄色的圆是我们的网站系统。各类用户分布在旁边。
2、页面和行为
页面和行为就用用户+一个动词+一个页面名词来表示。比如:

- 创造开始
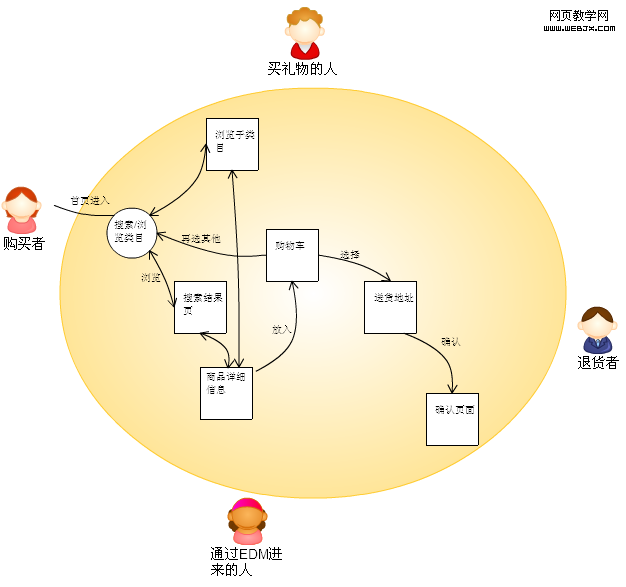
1、创造单个角色的业务流程图
先画出“购物者”的流程图

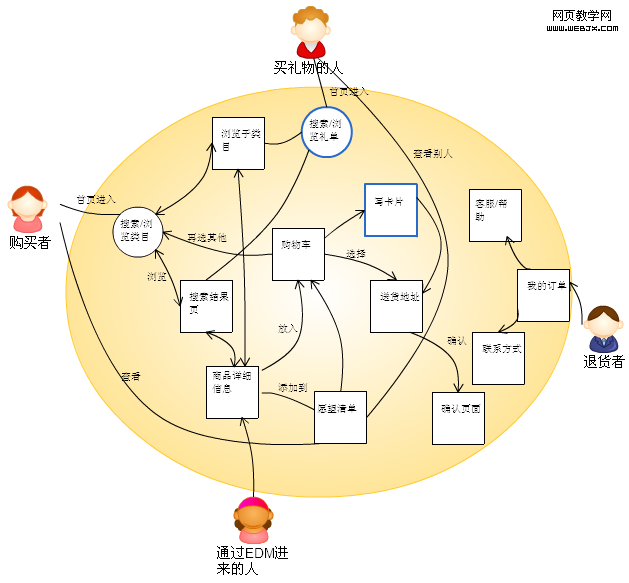
2、再画出其他角色的流程图
继续画出“买礼物的人”的业务流程。如果这家B2C网站增加了“买礼物”的需求,增设了“我的愿望清单”用来记录、显示我想购买的商品或者公开、指定给好友。
你会发现不同用户角色可以复用相同的页面。比如:购物车、搜索结果list页、送货地址、确认页面等等。
3、画出所有用户角色的流程图,整体看一遍
通过梳理不同用户的行为路径,可以更好地梳理复杂问题。你不仅可以从开始紧盯用户来网站的目的和需求,还可以避免遗漏页面和页面上关键性的操作。
最后,强烈推荐《锦绣蓝图怎样规划令人流连忘返的网站》讲信息架构此书在手IA无忧~~
(责任编辑:IT教学网)
下一篇:解剖产品想法:需求分析和需求实现