交互设计研究:网页登陆框的报错反馈

这里以淘宝的登录界面为主要示例。
先来看一下:

1:淘宝并没有使用“用户名”这个最常见的称呼,而是使用了“账户名”,或许淘宝认为这样称呼更为准确吧,不过大多数用户对此并不会关心。
2输入框里给出提示:可以输入“手机号/会员名/邮箱”,这对于在不同网站拥有不同帐号的用户来说有着很好的提醒作用。比如我,已经忘记了大约三个淘宝账户了。
另外这里有个不得不提的原因:
![]()
我分不清淘宝会员和支付宝会员到底有什么不同,你当然可以告诉我淘宝和支付宝是分属于阿里集团下的不同的分公司,抱歉,这不是我关心的,我现在仍然记得,当我理所当然的用我的淘宝账户登录不了支付宝账户时的疑惑、不解还有恼羞成怒。
3.提供记住密码服务,不过时间只有两周,不能选择更长时间。
Ok,回到淘宝登录框。
鼠标点击输入框,输入框边框黄色描边,示意激活,目前很多网站都是这种处理方法。
下面分析一下报错反馈,这个才是重点。
- 情景1:用户名正确,密码错误。
反馈信息:
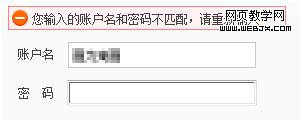
1 登录框上部给出提示: 
红色框里的提示:您输入的用户名和密码不匹配,这里的措辞严谨,然而并不能有效的告知用户错误产生的准确原因:到底是账户名不对还是密码错误呢?
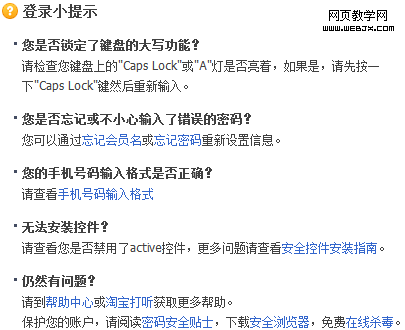
2 登录框左侧给出补充提示,分析用户可能出现的原因,并给出了一些建议:
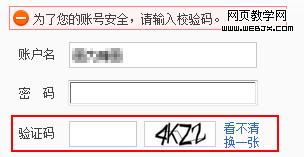
3多次出错后需要输入验证码
当用户多次登录不成功时,为了防止用户密码被暴力破解,附加了校验验证码步骤。

而一些网站是在首次登录时就要求输入验证码,相较而言,淘宝这里的处理更人性化一些。注意到一点:淘宝的验证码是数字和大写英文字母的组合,所以没有给出常见的“输入左边图中字符,不区分大小写”这样的提示。不过这里有个小问题,待会分析。(ps:这种字母黏连在一起的的验证码,是破解成功率比低的,貌似google最先使用)
- 2:用户名错误(不存在的用户名),密码错误。
反馈信息:
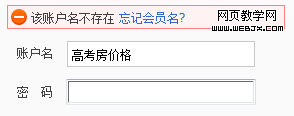
1登录框上部给出报错提示:

告诉用户,所输入的账户名并不存在,并且给出“忘记用户名?”的链接,引导用户通过其他途径取回用户名,很贴心。
2左侧同样给出补充提示。
验证码的位置
常见的验证码的位置有两种情况:
验证码图形在输入框左侧(淘宝)

验证码在输入框下面(拍拍)
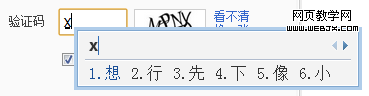
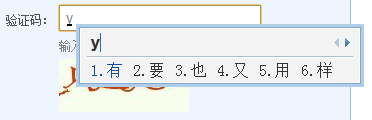
这样看来没什么问题,但是当输入法为中文时,杯具就出现了:


如上图所示,验证码几乎被输入框完全挡住,很难辨识,解决方法有四种:
1:记住验证码,字不多,难度不大。不过这个得是在发现遮挡验证码后,先删除输入框内的文字,才能重新去记忆验证码。(这是我常用的办法)
2:用鼠标把输入框拖到其他地方。(因为需要手离开键盘去拿鼠标,所以这种方法我极少使用)
上面两种方法都不算是太麻烦,不过是将成本转嫁到用户身上,不知道其他用户怎么想,反正我是用着不太爽。
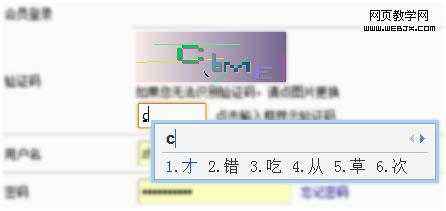
第三种方法就是像“蓝色”一样,改变验证码的位置:
3:把验证码放在输入框的前面

Google也做了同样的处理,更为贴心的是还配备了残障人士语音识别。赞~

4:强制输入框只能输入英文字符——在验证码仅包括英文和数字的情况下。
以上仅为个人的一点看法,欢迎不同声音的交流讨论。