SNS的用户体验和产品设计的易用性和亲和力
随着互联网产业的飞速发展和电子产业的飞速发展,人们的社交似乎离不开网络,这就应运了SNS的飞速发展。
从打开QQ空间关注朋友们的动态,最近心情如何;到去人人网上找到久不联系同窗故友;上班闲着去开心上偷偷菜发发扰骚;休息时去白社会听听歌、看看报、做做测试、试试手气、算算运气。
今天让我们以QQ空间为导引,共同探讨中国SNS的用户体验和产品设计的易用性和亲和力。如今的QQ空间的交互性和体验性都是比较强的了,早在刚推出空间的那会,纯粹就是自己的空间,写写日志传传照片。仅此而已。到如今的个人中心和朋友之间的交互,最及时的获得好友的动态和心情,也是中国SNS的飞跃吧。就以个人中心作为开始,谈谈中国SNS的体验设计吧

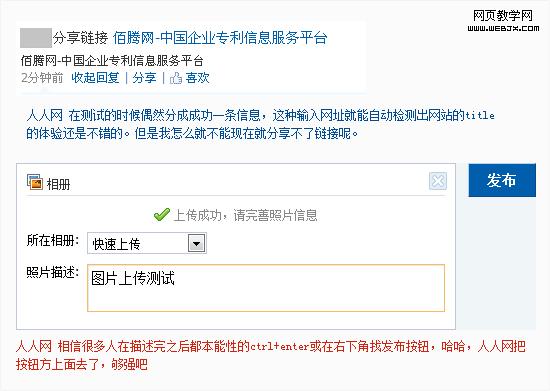
上面分别是人人,开心,QQ的发布心情的界面。
比较:
1, 人人和开心都采用了点击输入框直接出来表情的设计,减少了用户的操作步骤,你可以 自己选择要不要使用表情,而QQ空间心情发布,则没有表情这一功能。
2,人人和QQ空间都有快速分享图片、外连视频和网址链接的功能。不过在设计上QQ的显 得有点古板,点击图标在下面显示一个功能区,可以自行关掉。操作符合常规,容易上 手。而人人设计虽然很独特,点击之后提示直接可以在输入框里输入

但是我试了几下都没有成功。偶尔测试留一下成功了(PS 成功的那次,分享链接并且加了网站的介绍,有那么点意思)。另外,在分享照片的出现如下图的界面时候,按照使用常规在右下角应该有个确定发布按钮,我本能的在右下角没找着按钮,后来发却在在上面,这点有违背使用常规。QQ空间做的就很不错。
另外还有个问题,你这个是需要点击图标之后再上面框里输入链接有效还是随时都有效,这一部分的体验和交互估计还需要进一步研究。开心的没有这一功能。几个按钮点开之后直接进入的具体发表的页面。

综述:
QQ空间的相对比较中规中矩点。符合用户体验,也便于操作,操作的提示比较多。
人人网的,看似想要给用户更好的操作体验,但是适得其反。操作设置的有点违背常规,有些操作过于含糊,易用性较差。
开心的,功能比较少。简单的功能所带来的就是简洁,该到哪发日志的就到哪,非常明确,体验性也不错。也许这符合开心网的定位吧,主要是面向白领一族,快节奏,高效率。什么时间什么时候该在哪里做么事。不含糊。
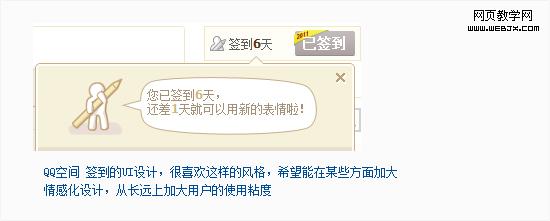
QQ后期也推出了签到的功能(如下图)签到的天数越多,可以使用的表情也越来越多。某种程度上刺激了用户的某种心理。但是能否是用户坚持下来还有待商榷。并且签到的心情UI设计的也很不错。个人以为如果把签到和心情相结合就更完美了。

分析
QQ 面向的是庞大的用户群。用户面较广,各种层次的人都有,所以这种中规中矩的设计业相对较合理。体验性和实用性都相对合理
人人 主要是从学生到工作时间1-5年左右的人群,这部分人学历较高,对使用要求也有一定的提高。所以人人的这样的体验设计也是合理的。如果易用性更强点就更完美了。
开心 主要是面向社会白领。尽量简洁,快速的操作,同样一个功能绝不会有不同的操作。所以这样的简单设计也是合理的。纵观整个开心网,没有自定义皮肤,界面设计业相对十分严谨、大方。
我们在做改善性用户体验设计的时候,一定注意不要违背用户使用常规和惯性。否者非但不能改善,而是带来了更糟糕的体验。

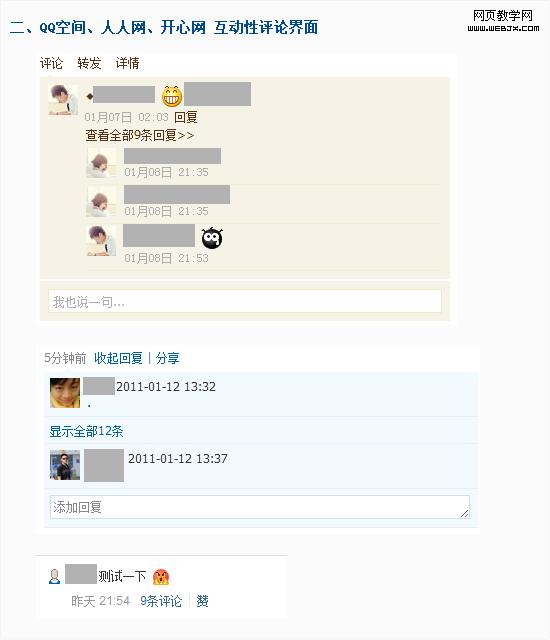
上图是QQ空间、人人、和开心可以互动性评论的界面。
SNS和社区主要体现的是人与人的线上交流和互动,评论也是SNS体现互动的一个主要形式。
比较
1, 三者均采用了过多评论隐藏的方式,所不同的是QQ和人人采用的是部分隐藏。而开心 采用的是全部隐藏,只显示条数。
2,QQ显示隐藏评论采用的是进入被评论人的空间,人人是直接在本页上加载,对于开心 因为全部隐藏,所以点击评论就直接展开了。
综述
开心的全部隐藏评论是使界面变得简洁,符合其定位。但是忽略了评论的可互动性,用户也许就看不见评论,又或者就点评论只是评论一下,而不对评论进行互动评论,失去了SNS的互动性的目的。
相反采用部分隐藏,一定程度上维护了页面的美观,并且体验性也很好。
对于显示影藏评论的方法。原则上尽量让用户在同一个界面上进行操作比较好。保持用户浏览页面的完整性和操作连贯性,尽量让用户在同一界面上获得更多的信息。实现很好的互动性。

分析
QQ空间在保持用户浏览的完整性和操作连贯性做的还是不错,无论是日志的插图还是外外链的视频,均可在个人中心点击有预览的部分,用户亦可点击标题进入发布人页面上查看。
而隐藏评论的查看却要打开被平人的空间,这一点这的有点不好解释
人人与QQ空间正好相反,插图什么的均需要到发布人页面上查看。二者若能有效结合,在实现互动性这个层面上将是非常好的体验设计。

开心还是得点击开去个人页面进行访问和评论。或许符合其定位和简约,能否在其定位的基础上稍微加上那么点易用的体验,比如在同一页面上的操作体验。
在进行与用户互动的同时,应保持用户浏览页面的完整性和操作的连贯性,尽可能让用户在一个界面上获得更多的信息