网页改版案例分享:960px宽度变1000px
按照惯例,年底的淘宝的确是到了“需要改版的时候”。这次新版的淘宝首页上线,乍看并没有多少夺人眼球的地方,但仔细揣摩其中的细节,还是发现了不少的改变。

其中有一点就是感觉页面留白过多,仔细看了下发现是页宽从原来的 960px拉伸至 1000px。

不要小看这个增加了的 40px 页宽,这对于设计师们而言可能是做了个“异常艰难的决定”。
混沌时期
还记得用 Win98 拨号上网的时代吗?那时候分辨率也小得可怜,800x600 的标配分辨率甚至都不及当前的某个高端智能手机。
不知道什么时候开始,网页的页宽有了个经典宽度 600px -- 当然,那时候谁都不会在意它。
960 时代
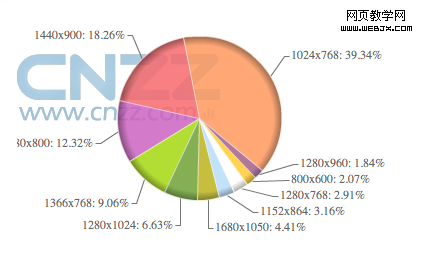
后来,这个故事变得简单而且老套:随着硬件的发展,分辨率也不断的提升。从 1024x768 到 1280x800 再到 1440x900 甚至更高(这里有个统计)。

网页的页宽数字也在不断的增加,比较经典的几个数字为从 600px、740px 直到 960px 。然而这时候标准线出现了,那就是 960 页宽。
以淘宝为例,我印象中 960px 页宽从 2006 年沿用至今(2011)已经整整五年。这相比二十一世纪的前五年的页宽改变趋势而言,这实在是让人感到有些变化不大过于拘泥。
当然,设计师们采用 960 这个数字当作页宽的布局方案也有其道理:
- 其能兼容大部分的屏幕分辨率。800x600 已死,剩下分辨率最小的也有 1024x768。那么,为了更可能多的展现内容,页面的宽度自然会在 800-1024 像素之间,960 设置数值差不多是个中间值,不多不少刚刚好。
- 960px 方便栅格化布局 -- 其实从数学的角度上说,这个观点有点站不住脚。不过 960 页宽的栅格是最早出现的,同时也是最广泛使用的(附,淘宝的栅格系统 )。
打破僵局
既然 960 页宽已经足够好,沿用传统的页宽也并不会犯错,那么回过头来我们再看这次淘宝首页为何要改变成规。
根据我的个人观点,可以总结部分:
- 960 页宽已经显得“过时”,1024x768 像素会像当年的 800x600 一样,迟早会被更大数字的分辨率所淹没。
- 需求的驱动,需要在页面中加入更多的内容。想想页宽增加 40px 乘以页长,整个页面将会多出多少设计和内容填充空间。
- 1000px 这个整数更容易计算和安排栅格 -- 不过从数学上这个说法也很难站住脚。不过整数 1000 的整除数比 960 多多了,也更容易安排。
单单 40 像素的改变,对于“粗心大意”的用户而言似乎无关痛痒(当然,也可以理解为淘宝其实不想让用户过多得在意他们的改变)。
个人觉得 1140 页宽也是可以考虑的数字。那么,还有会不会有更大的页宽数字出现?我想应该会控制在 1200px 以内,否则将会给用户阅读带来困扰。
未来
我们来预测下未来的经典页宽将会是什么数字?说实话我也不知道,这一答案完全在设计师脑子里。有点可以预料到的是,移动上网设备的兴起会有促进两个大的趋势:
- 向下兼容针对小屏幕的弹性页宽(详见)。
- 页面布局将会针对不同的设备而定制,因此 800px 以下的页宽将会“复活”。
-- Split --
这次广泛采用 HTML5 标签、加大页宽等等的改变,看得出淘宝一直在做着细节方面的尝试和调整。然而从不谐调的留白、布局的不协调看得出来,淘宝对于新的页宽经验稍显不足。
但愿 1000px 这个页宽将又会是个经典的数字。毕竟,不客气的说,“山寨”淘宝首页的站点实在是太多太多了。
PS,淘宝还给我们留了个小彩蛋,新版在首页搜索框中输入“about:staff”会有惊喜(相应代码在 1970 行开始) :^D