设计探讨:移动设备,移动互联网
愉快的撕包装,咬薯片,新一期薯片会开始!本次主题:移动设备,移动互联网。会议记录yanyan。
1. 我们讨论的移动设备及其特性;
2. 相关互联网应用;
3. iphone与android的应用设计;
4. wap的网页设计。
1. 我们讨论的移动设备及特性
Wiki上说,口袋大小,有显示屏、触控输入、通过它可以随时随地访问各种信息。咱们讨论的:要便携,能随身携带,能用互联网应用,还得热门。如此一来,涉及的移动设备都有哪些?比如iPad、iPhone、iPod touch、Gphone、windows phone…
它们的物理按键有区别:
a.1个home按键
b.4个主要的物理按键:首页、菜单、后退、搜索
c.3个主要的物理按键:后退、搜索、开始
它们采用的系统也不同:
IOS
Android
Windows phone
要为之设计,软硬两方面都得考虑。
2.相关互联网应用
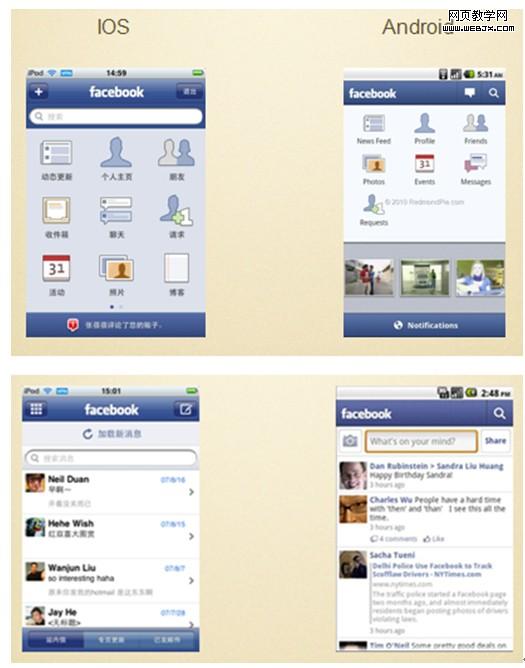
同一个互联网应用,在不同系统下有什么区别呢?以facebook为例,请看在IOS和Android系统支持下的界面设计:
下面是iPad上的版本:
猜猜,facebook在windows phone上会怎么设计呢?
另外,各种移动设备上的细节体验,还有很多值得我们去探索的,比如:手指滑动的动画效果;展开相册的动画效果……
3.iphone与android的应用设计
一般的做法,都是根据系统和硬件重新进行设计,而非搬过来改改。但是,将iPhone的应用设计直接搬到android上,是可行的,触摸屏操作时并不会不适应。所以,硬件设备是否触屏,似乎更多的决定了如何设计。触屏和web相似之处,在于操作焦点可以方便的自由切换,所以可以相互借鉴。大家已经能看到的例子,新版Twitter与iPad上的感觉越来越像。
触摸屏带上手势,与PC端相比,会产生更加丰富的操作,高仿真实世界的经验,如iPad中的动画和弹性效果,对于用户理解操作和系统行为是非常好的模式。
当然,触屏也有其缺点,例如:
硬件设备不好用;链接小、距离小的时候,容易误操作;手指大的用户可能有障碍……
4.补充话题:wap的网页设计
上面考虑的貌似都针对较为高端的移动设备,其实至今,WAP的访问量还是最大的。例如NokiaS60,虽然在网络上具有话语权的人使用不多,但是真实用户非常多。所以WAP的网页设计,也值得关注。
按键操作,更需要特别的考虑,此时的路径是既定的,需要仔细推敲,怎样操作对用户最方便,例如:按键路径的位置,下一页 1 2 3 …;自动选中链接;第一屏导航尽量少……
嗯,让讨论再飞一会儿。