用户交互设计:手机产品交互设计样式

很多人都说,手机产品交互限制因素很多,过小的屏幕分辨率,过低的系统性能,过慢的网速,过弱的电池续航能力等等。但是在限制中还能做出优秀的设计,才显得弥足珍贵,就像风靡Symbian平台的gravity一样。
其实,我认为手机产品交互设计还是有很多想象空间的,它不仅仅是界面交互,而是跟空间、跟时间、跟触觉、跟视觉、跟听觉、跟嗅觉的交互,而且随着技术的推移,相信界面的可扩展性也会越来越好,不管是电子纸(ePaper),还是投影技术应用到手机上,都会让手机界面变得能承载更多内容、更复杂的交互。
我们在使用手机产品的时候,视觉、触觉、听觉是经常被触发的。在此我对互联网产品的交互设计样式进行了分类:视觉交互样式、触觉交互样式、听觉交互样式和嗅觉交互样式。
1 视觉
1.1 界面
界面的信息传达作用不赘述,对交互的影响也不容置喙。
这里我更想说的视觉不仅仅是指界面,而是脱离手机屏幕本身的视觉效果,达到让用户的视觉上的体验越来越丰富的效果。
1.2轨迹球
当有新消息到达的时候,带有LED灯轨迹球的手机都会让轨迹球闪烁,起到提醒作用。相信不久的将来,五彩的轨迹球和轨迹球上写字都是可以实现的,到时候你可以根据不同的轨迹球颜色和文字提醒,在屏幕暗下的状态下也能判断出是什么新消息,来自谁。

图1 HTC hero和黑莓8900的轨迹球,在来电来消息的时候可以闪烁发光
1.3 指示灯
目前主流手机的LED指示灯大多是可以控制的,包括LED的颜色,亮的时长,灭的时长,都可以控制。之前指示灯多是用在提示电量不足,当快没电的时候,指示灯会按照一定的频率闪烁红光。充电的时候,红色指示灯常亮,充满电之后变成绿色。后来指示灯又被用在提醒功能里,有新消息、未接来电的时候,指示灯也会频闪。

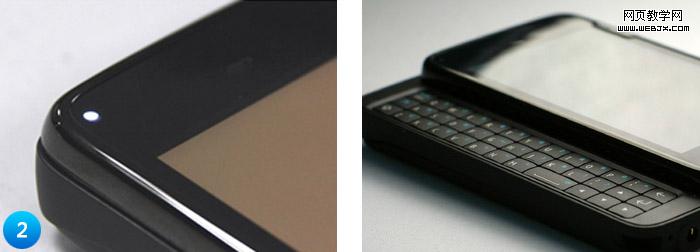
图2诺基亚N900,指示灯,开机、充电、来电都会亮起
1.4 投影
Logic Wirele带投影功能的手机,被很多人认为是中国山寨手机的胜利。据了解,投影手机最早的机型来自中国南方。

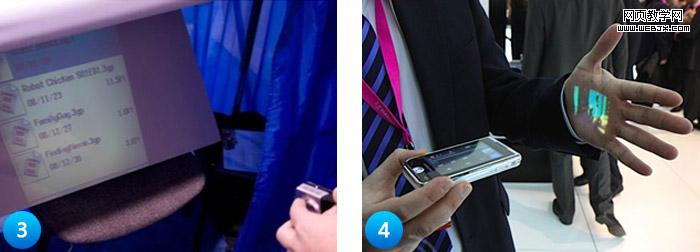
图3 这款Logic Wireless投影手机Logic Bolt即将在美国上市,签约价格在2年100美元左右
图4 三星投影手机i7410,内置了德州仪器DLP微型技术的投影仪,投影的图像尺寸最高可达50英寸,可以为幻灯片、视频播放等手机功能提供投影服务
随着科技的发展,全息投影才是投影的未来。设计师Mac Funamizu设计了采用全息技术的革命性概念手机,这款手机的屏幕部分是一块空洞,利用全息技术生成图像,这样你在打电话的时候不仅能看到对方,而且看到的还是对方的3D图像,你可以旋转从不同角度观看,就像是出于真是场景一样。并且还可以通过这样的技术查看google三维地图。

图5 Trou Hologram采用全息技术的革命性概念手机
2 触觉
2.1 按键操作
触觉样式,不得不提到按键操作,按键可以执行基本操作,如回到主屏幕、调出菜单栏,也可以执行快捷键操作,如用1、3键翻屏,用音量键翻页等等。
2.2 手势操作
触屏手机的出现,让手势操作变得更加让人追捧。通过长按拖拽,交换应用程序的位置。通过两指拉伸,放大图片。

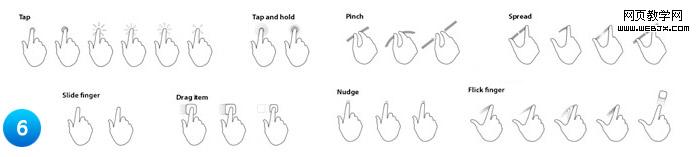
图6 常见的手势操作
2.3触觉反馈
你打了人,会有一个反弹力,告诉你你打到他了。你按下了手机上某个按钮,我们会改变按钮的状态告诉你,它被点中了。但是Nexus one采用了另一种形式为你提供反馈,就是震动反馈。

图7 Google的Nexus one手机,在你按下某个物理按键的时候,手机会震动一下,告诉你它被点中了。这种方式也曾在三星Anycall Haptic中试用过。
图8 三星Anycall Haptic手机,在使用某些特定功能时可以通过触觉向用户传递信息。
这个反馈方式在很早之前曾被用在手机的来电提醒里,其实还有很多可以使用的场景。这点是手机跟电脑最大的不同,你无法想象,你点了电脑上某个按钮后,硕大的主机或者显示器震动一下是什么样子吧?
索尼公司开发的“触觉引擎(TouchEngine)”使用了一个触觉产生器,将电子信号转化为运动,它可以通过震动的节奏、强度及变化的快慢等方面的差异来告知用户是谁打来的电话或来电的紧急程度。让体验来的更具体和实在。
『光诱导形状记忆聚合显示屏幕』(Light-induced Shape-memory Polymer Display Screen),让触屏设备的回馈更生动形象。

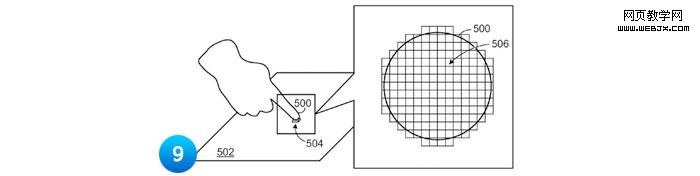
图9 微软的光诱导形状记忆聚合显示屏幕专利
这套主要是在说一个利用红外线来侦测触碰,同时选择性来改变表面状态的东西,也就是说,要让表面凹凹凸凸,或是平坦柔顺,全都靠特定波长的光来决定,好比说系统可以在默认为按键之处,投射某某波长的光,那该处就会显示突起,一旦人手跟表面接触后,势必会干扰到该投射光,系统要是侦测到相当程度的改变,就会自动让表面进行平坦、凹下等变化。相信到时候,设计师不得不考虑屏幕按下的效果了,说不定还可以做PC上的“鼠标悬浮”效果,当你的手机处于某个可点区域的上方时,会获得更详细的操作提示。
3 听觉
随着数字音频技术的发展,靠声音来与用户进行交互已经变得非常普遍且流行。比较常见的如新消息到达时的声音通知,Twitter的新消息被赋予鸟儿鸣叫的声音(Twitter的中文名经常被媒体翻译成“鸟鸣”还真的很贴切呢)。
人耳可以较容易的分别声音的强度、长短、音调、音色、节奏、旋律等特质。所以,声音一直被用来做为视觉的补充条件,提升用户体验。常见的声音反馈方式有——
3.1 反馈音
我们用手机进行输入的时候,不同的手机会伴随着按键动作产生不同的反馈音,类似的操作按键被点击,都可以有相应反馈音。注册成功、升级成功也可以有成功提醒反馈音。
3.2 警示音
当执行危险操作的时候、登录失败、下载失败、电量不足、倒计时时间将至的时候,会播放警示音告诉我们有危险;
3.3 提示音
当用iPhone发短信的时候,发送成功之后,会有一声确认提示音。用新浪微博客户端Weico刷新Timeline后如果有新消息达到,会有新消息提示音。这种提示音的好处,就在于,你可以执行操作之后就取做别的事情了,如果听到提示音,就知道消息发送成功了,有新消息到达了,有效的告知了用户。
3.4 拟物音
清除文件的时候,播放倾倒垃圾时跟垃圾桶碰撞的声音。QQ好友上线了,会有咳嗽声提醒,有新的加好友请求,会有敲门声提醒。
3.5人声
能不能靠模拟人声进行提醒呢?iPod shuffle依靠VoiceOver功能成为第一款会说话的 iPod。假如你在听一首歌曲,想要知道它的名称或表演者姓名。只需点按 iPod shuffle 顶部的全新按钮,它就会告诉你3。你甚至可以通过 VoiceOver 听到播放列表名称,并在它们之间进行切换。此外,如果你的电池需要充电,VoiceOver 也会告诉你。

图10 iPod shuffle的VoiceOver 会讲 25 种不同语言的原因,它可以你的母语说出歌曲和表演者名称
当然,尽管利用听觉可以做出很多有趣的交互体验效果,但是不能完全依赖听觉交互进行设计,因为在移动设备上听觉交互还有很多难题没有解决——环境,手机的使用环境复杂多样,在地铁上、路上等嘈杂的环境里,手机的声音可能就会变得微乎其微,听觉交互的可识别性将会大打折扣;噪音,当过度的依赖声音交互的时候,可能反而会形成一种噪音,干扰别人的生活。
所以,听觉交互要配合视觉交互一起使用,并且给予用户控制权,用户可以取消不需要的听觉反馈。
4 嗅觉
相对于视觉和听觉在交互系统中的运用,人们对气味的感知和反应能力还未被很好的利用。相关研究表明,气味能有效的唤起人的某些情绪。随着交互技术的发展,嗅觉体验正越来越被重视。
我们可能已经不稀罕环绕式立体声、宽屏高清电视之类的家庭影音系统了,设计师David Sweeney设计的“Surround Smell”把我们带入了新一波的体验中。这个设备内置有16种独特新颖的气味,用一个微电压泵控制,可以根据电视里不同的场景散发出不同的气味,来传达出不同的信息。譬如当电影情节发展到热带丛林里时,整个房间就会弥漫着一股丛林的味道,从而可以让人产生身临其境的感觉。
总结
交互技术的迅猛发展,带来了新颖的交互行为,那些昨天还是出现在电影里的镜头,今天就活生生的出现在我们生活里。不过这些形式都是浮云,都是为了取悦用户,好的用户体验才是我们的终极追求。
以上是针对视觉交互、触觉交互、听觉交互、嗅觉交互几大类交互样式进行的梳理,尽管现阶段手机产品交互设计还大多数停留在视觉交互中的界面交互阶段,按键手机会有一些按键跟界面的互动,但是相信我们会在界面交互结构之上,探索更多的交互设计可能性,把复杂的交互设计变得简单化,站在用户的角度,不断提升交互体验