WAP设计基础:到底该如何设计一个WAP站点
WAP站点,这似乎是一个有点落伍的东西。在诞生之初,它很简陋,只能通过一个叫WML的标记语言来搭建没有任何美感的文字+链接页面。而今,绝大部分WAP站点都开始使用xhtml标记语言,不过在iOS、Android风潮席卷全球的今天,这个演进似乎显得有点苍白无力。但在中国,WAP的用户群体依然是移动设备上网的绝对主力军。那么,到底该如何设计一个WAP站点呢?个人以为,需要从设备、浏览器、任务、场景四个方面入手。一个WAP站点好与坏,不取决于页面的绚丽程度,不取决于功能是否强大,而是取决于站点的兼容性。
一、用户使用的设备
“用户是通过什么设备访问我们的站点?”这是在搭建一个WAP站点之初,设计师需要考虑的第一个问题。一般来说,我们可以把用户使用的设备粗略的划分为【键盘机】和【触屏机】。
Ⅰ、键盘机:
- 屏幕物理尺寸小,可视区域小
- 用户对手机的操作受限于导航键
WAP站点,这似乎是一个有点落伍的东西。在诞生之初,它很简陋,只能通过一个叫WML的标记语言来搭建没有任何美感的文字+链接页面。而今,绝大 部分WAP站点都开始使用xhtml标记语言,不过在iOS、Android风潮席卷全球的今天,这个演进似乎显得有点苍白无力。但在中国,WAP的用户 群体依然是移动设备上网的绝对主力军。那么,到底该如何设计一个WAP站点呢?个人以为,需要从设备、浏览器、任务、场景四个方面入手。一个WAP站点好与坏,不取决于页面的绚丽程度,不取决于功能是否强大,而是取决于站点的兼容性。
一、用户使用的设备
“用户是通过什么设备访问我们的站点?”这是在搭建一个WAP站点之初,设计师需要考虑的第一个问题。一般来说,我们可以把用户使用的设备粗略的划分为【键盘机】和【触屏机】。
Ⅰ、键盘机:
- 屏幕物理尺寸小,可视区域小
- 用户对手机的操作受限于导航键
1. 可视区域小,就决定了用户在当前屏幕内看到的内容非常有限,用户往往是通过扫视第一屏的内容来决定是否继续向下浏览。我们在设计过程中,则需要按信息的重要度以降序的方式来组织,将最重要的信息在首屏呈现给用户。大部分情况下,logo和导航区块是必不可少的元素。如果你的站点是互动型的,还需要在header里体现出用户登陆状态和用户名。根据应用场景和任务的不同,少数页面可以省略header。
目前市面上低端机器的屏幕分辨率宽度基本都在176px以上,所以,针对最低端键盘机设计WAP站点时可采用176px的基准宽度来设计,页面高度不限,但最好不要超过7个屏高。同时还需考虑页面文件大小,页面文件大小最好控制在13k以内。

2. 键盘机的第二个特征决定了用户必须遵循既定的规则来移动焦点,例如:方向键、摇杆、滚轮、拨盘(BlackBerry)。正因为如此,我们在设计的时候,必须思考页面链接元素之间的内联关系,仔细计算用户的焦点移动轨迹。重要的信息最好是放在每一行起始位置。

Ⅱ、触屏机:
- 可视区域较大
- 操作所需面积大
- 用户操作行为跳跃
1. 可视区域大,决定了页面承载的信息量也比键盘机要多。现在市场上主流的触屏手机分辨率为320*480,屏幕宽度最低也是240。这时,如果将适配键盘机的WAP页面放到触屏机上来看,会出现大面积“被留白”的情况,视觉上将带给用户松散的感受。这时我们可以将240px作为基础宽度进行设计。
2. 触屏手机的屏幕大了,是不是我可以放更多的链接了?答案其实是否定的!用户通过手指、触控笔对手机进行操作。触控笔笔尖一般面积都在2*2mm左右,能进行比较精准的点击。而人的手指头则要大很多,为了确保用户不会出现误操作,我们在设计的时候,需要将链接的字号、行高、间距增大。国外研究某资料给出过参考值:食指所需最小操作面积为7*7mm、间距1mm;拇指所需最小操作面积为9*9mm、间距2mm。(资料待查阅后将补上原文链接)
有同学会问了,这个面积单位是毫米,如何在设计过程中我们如何换算成像素呢?这个根据每款屏幕的分辨率、dpi、物理尺寸的不同,换算结果都不一样,有关像素、dpi、厘米、英寸之间的换算关系,请学习这篇文章。
3. 众所周知,用户在操作键盘机的时候,在达到目标链接之前,基本都需要进行多次焦点移动的操作。而触屏机则没有这种限制,用户的操作大多不再受物理按键的局限,更多是受到视觉感官的支配,换句话说就是看哪点到哪。这时需要注意的是,因为失去了“焦点”的提示,我们必须对可点击的链接和不可点击的文字进行明确的视觉区分。
二、浏览器左右设计
大部分手机自带浏览器和第三方浏览器在操作方式和页面解析上都有着自己的特性。我们在设计之初,需要深入的了解它们各自的特性,这样我们才能对不同的方案进行权衡。本文针对焦点、操作键、HTML&CSS这三大基础因素就浏览器对设计的影响进行一番浅析。
Ⅰ、焦点如何移动
1. UCWeb浏览器
左右键:翻屏
上下键:焦点逐个移动
长按左右键:加速翻屏
长按上下键:加速焦点纵向移动

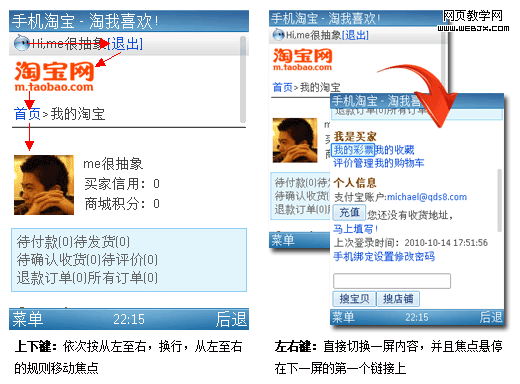
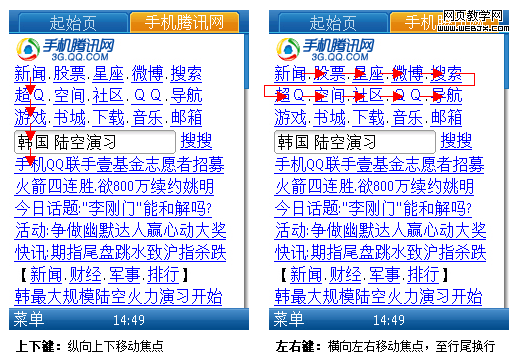
2. 手机QQ浏览器
左右键:横向移动焦点
上下键:纵向移动焦点
长按左右键:翻屏
长按上下键:加速焦点纵向移动

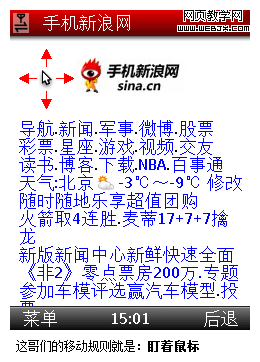
3. Opera mini浏览器
这哥们是最PC化的手机浏览器。内置伪鼠标一枚,左右键、上下键均为鼠标横向、纵向移动,单次按键大概位移10像素,长按加速。

了解浏览器的焦点移动规则后,一方面有利于我们对某个控件信息进行优化组织,另一方面对于多个设计方案进行取舍的时候也有莫大的帮助。当我们充分考虑焦点移动路径、用户操作频次、某信息块权重等因素后,往往能迅速的找到最适合的设计方案。
小提示:QQ浏览器和UC浏览器默认会给所有的图片赋予焦点,也就是说哪怕页面上某张图片没有链接,但用户操作过程中焦点也会路过这张图片。
Ⅱ、操作键
键盘机的浏览器(自带、第三方)都有左右功能键。左功能键一般为菜单键,右功能键一般为返回、退出键。用户在进行“返回”操作时,基本都会通过右功能键完成。触屏机虽然没有物理功能键,但绝大部分的浏览器都在屏幕内虚拟了一排功能键。并且UCweb、QQ、Opera等第三方主流浏览器均提供缓存功能,页面在返回的时候均为秒读。因此,我们不需要频繁的为用户提供“返回上一页”的链接。后续的系列文章中,将有专门的章节对手机导航系统进行探讨。同时,某些浏览器也提供重定位至页顶、至页尾以及快速翻屏的操作,当我们在处理超长页面时,对于“Top”这样的回顶部锚点的处理也需要慎重。
Ⅲ、HTML & CSS支持度
各大厂商大多都有一套自制内核的浏览器,甚至同一个平台下的不同系列手机浏览器的解析效果也五彩缤纷,再算上市面上的多款不同内核的第三方浏览器,这真的让人无比头大!因为公司的兼容性研究资料尚未开源,所以这里只能列出一些高危的风险点。有兴趣的朋友可以自己着手研究下,有条件的公司也建议系统的做一次深入测试。这些资料对于WAP站点的设计有着决定性的影响!
- font属性:176px的屏宽下,12号字一行可以放14.5个汉字,但实际上部分浏览器会将字体放大至14号,所以安全字数是12个汉字/行,并且大多不支持自定义字体;
- background属性:背景色支持很好,但背景图片支持度则要差很多,如果你需要用到背景图片,最好设置一个类似的背景色做优雅降级处理;
- float、position属性:千万别照搬Web的层叠布局理念,这是两个高危属性,老老实实搭积木吧;
- margin、padding属性:这两个也支持不好,所以不等高、宽的设计方案在实现过程中兼容性问题很大;
- ……
我们在处理加粗、高亮、current状态、链接颜色等设计元素时,需要充分考虑方案的兼容性。因此建议所有刚接触WAP设计的同学,在动手之前,先认真的了解下手机浏览器对于HTML & CSS的限制,这能帮你在工作中快速的给出最合适的设计方案。
三、人们用手机完成什么样的任务
几年前有人曾说过“手机上最适合的任务就是阅读”。而随着移动互联网概念、网络条件以及移动设备的不断升级,手机上各种类型的站点和应用层出不穷,越来越多PC端的产品被移植到手机端。本文只是粗浅的介绍三种常见的任务类型,在设计过程中我们可以反复问自己一个问题“用户是希望通过这个产品完成什么样的任务”,牢牢记住这个问题便能无往不利。
- 阅读型
- 互动型
- 工具型
- ……
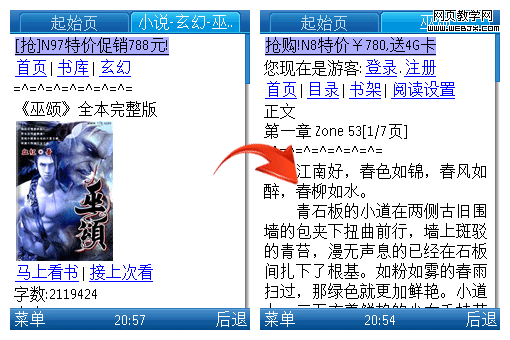
Ⅰ、阅读型
用户在这类应用场景下核心的诉求就是阅读。把“阅读”展开后又能进一步发现用户的子诉求:快速呈现内容、完整的目录导航、优秀的排版、随时记录阅读进度……将这些子因素一个个的拆解开来分析,然后再组装起来便能产出一份不错的阅读类产品。

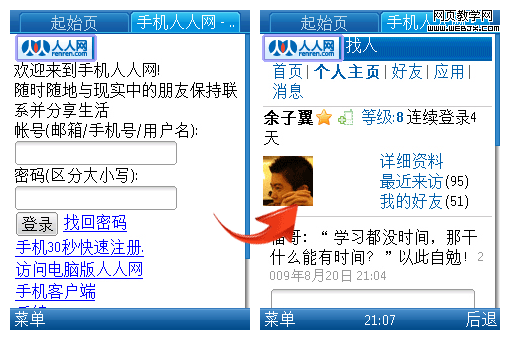
Ⅱ、互动型
该类产品的核心应用场景就是互动,无论是人与人的互动亦或是人与机器的互动。那么如何响应用户的操作则是这类产品的设计重点。响应也分很多种,有的在用户知晓响应之后还需要引导其进一步操作、有的需要用户持续性的关注、有的仅仅是通知用户即可。这类产品也是目前最为火爆的:新浪微博、人人网、腾讯WAP QQ等等都是其中的典范。

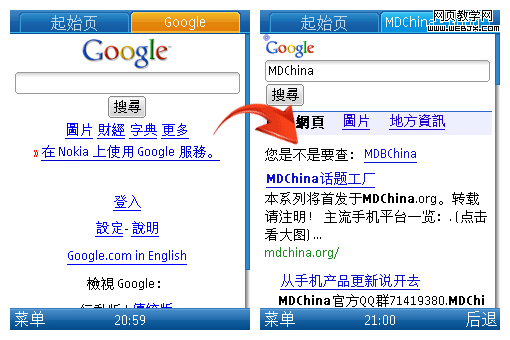
Ⅲ、工具型
顾名思义,用户需要通过这类产品解决某一个问题。因此,“以任务为导向,并对其进行拆解设计”则是该类产品的设计核心。最具代表性的产品是搜索引擎,它的核心任务就是帮助用户搜索信息。

Mai同学有一篇文章比较详细的对iPhone应用的类型进行了分析,虽然跟WAP站点存在某些差异性的东西,但本质性的东西却有着异曲同工之妙。
四、用户的使用场景
手机这样的移动设备与PC机最大的区别就在于用户总是随身携带,用户在任何场景下都有可能掏出手机来把玩一番:公车、地铁、商场、大马路、床上、厕所……但这些场景均有一个共同点:用户非常容易被周遭环境所干扰而中断任务,因此手机上只适合做单线程的任务!