如何才能设计一款出色的WEB注册/登录系统
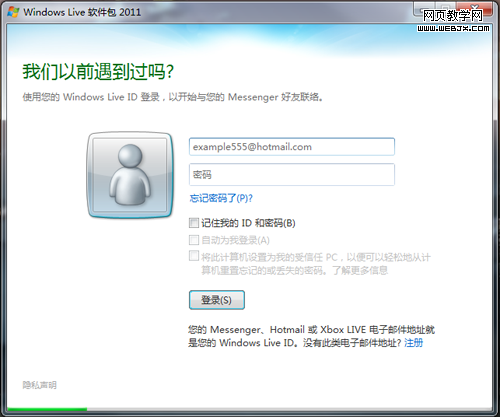
故事发生在一个懒散的午后,笔者发现MSN在登录界面出现的时候,不能修改默认值——也就是说必须完整地输入登录邮箱,看似无可非议的设计——真的是无可非议吗?

全部输入太麻烦,还要按SHIFT+2(输入@),为什么不能让我选择下拉呢?
明明默认显示邮箱是hotmail,我也是hotmail啊,为什么不能直接修改前缀呢?
……
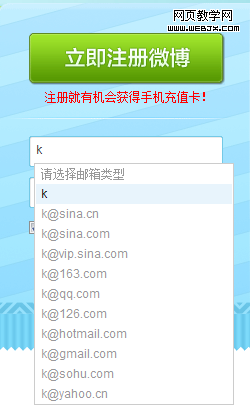
让我们对比下一个比较给力的正面案例——新浪微博。当用户输入第一个字母的时候,系统已经将可能的邮箱直接推荐过来,非常方便。即能减少用户的操作成本,又可以大大降低因错误输入导致的无效反馈,对系统的底层后台无疑也是件幸事。

宏观来看,登录&注册系统是WEB产品对于用户的第一印象,满意度的高低直接决定了产品的竞争力,尤其是在功能逻辑愈发同质化的市场环境中。那么,如何才能设计一款出色的注册/登录系统呢?
一、给用户一个注册/登陆的理由 Give the user good reasons to join
Psychological and economic theories suggest that humans seek to minimize cost and maximize gains.Increasing the perceived benefit/cost ratio increases a person's motivation to engage in the behavior. – B.J.Fogg
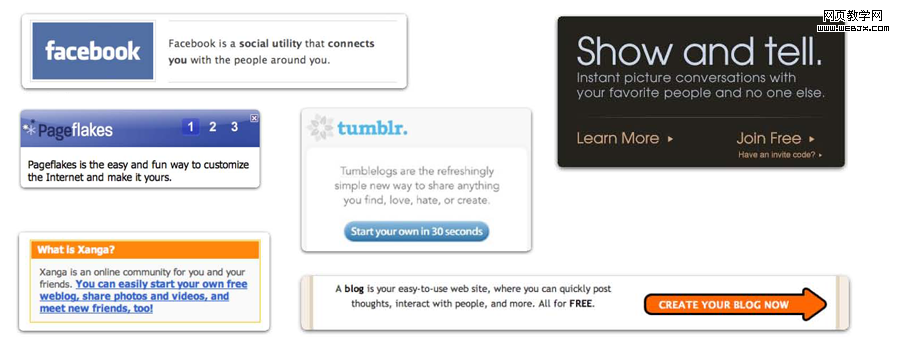
首先,在设计系统之初,必须要明确产品本身的价值点(What)。人类大多数的社会活动都是基于利益驱动的,所以,我们必须要清晰地告诉用户,到底能获得什么(获得免费的邮箱?还是拥有和朋友分享照片的平台?)其次,还要告诉用户,如何去做才能获得预期的一切(How),即系统的功能逻辑要明确。
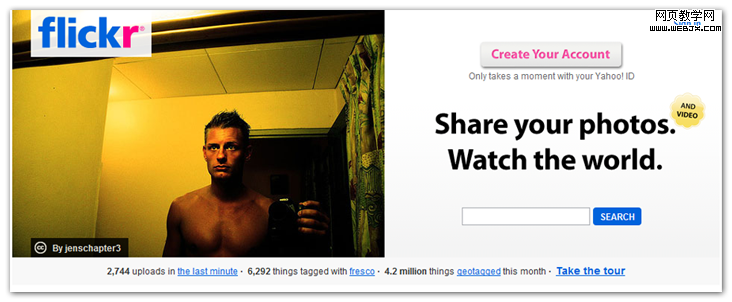
 产品能够提供给用户的服务必须直观展示,“卖点”鲜明
产品能够提供给用户的服务必须直观展示,“卖点”鲜明
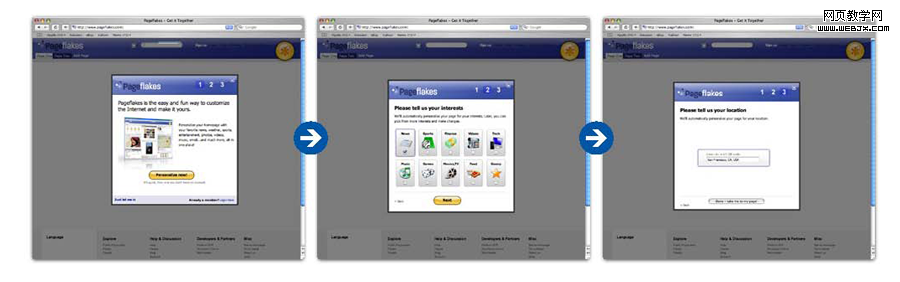
二、让整个注册/登录流程玩转起来更轻松 Make the sign-up process feel effortless
落实到具体设计上,可归纳为以下几点:
1、明晰的流程提示(如进度条等),强化引导文案,能让用户知道正在进行的操作流,心中有数。此外,推荐“三步走”流程设计方式,让用户一次只做一件事,简约是一种美德。

2、提示文案要轻松、易懂、准确,不要出现太过强烈的祈使句,如“必须……”、“决不能……”,多采用鼓励性质的文案,引导用户顺利完成注册/登录流程。
3、保留原始数据,这点在之前的文章《WEB设计中的“帮助用户从错误中恢复”》也提过,细节决定用户体验的成败。
4、如果登录/注册系统本身出现在首页,那么需要通过一些小技巧来制造合理的视觉中心,强化系统在信息架构中的比重,赚点击,提高使用转化率。

5、表单设计方面应当简洁清爽(尤其是在设计高级注册信息表单的时候),一屏范围内保持3-6个控件即可,即:Don't ask any question that make users think (丫的别问哪些没有意义的问题。)
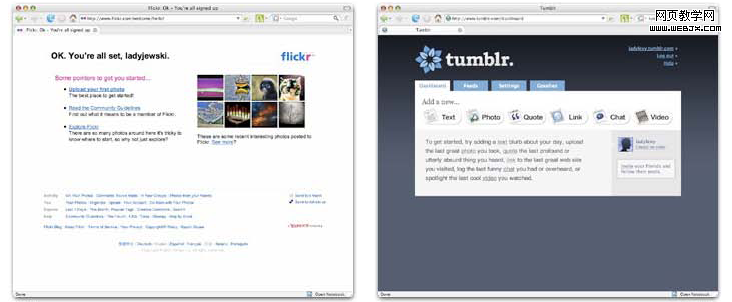
6、别忘了注册成功页面的欢迎反馈,这是很容易被忽视的一点,精致的产品能通过亲切的欢迎信息(Welcome)极大地提升用户体验。

下午茶不放糖
除了以上几点,还有两点值得分享,望抛砖引玉。
1、关于验证码
可能是为了防止用户恶意注册(批量级别),国内大多数产品均采用了“验证码”机制,这种方式最恼人的一点就是验证信息的识别性无法保证,扭曲的变形字体无疑给绝大多数用户带来极大的识别成本(有视觉障碍的用户)和操作成本(刷新),遗憾的是目前仍没有比较好的方法来解决这种问题(例如QQ那种单IP限制注册次数的方式只是用一个问题去解决另一个问题)。
2、新型注册系统设计
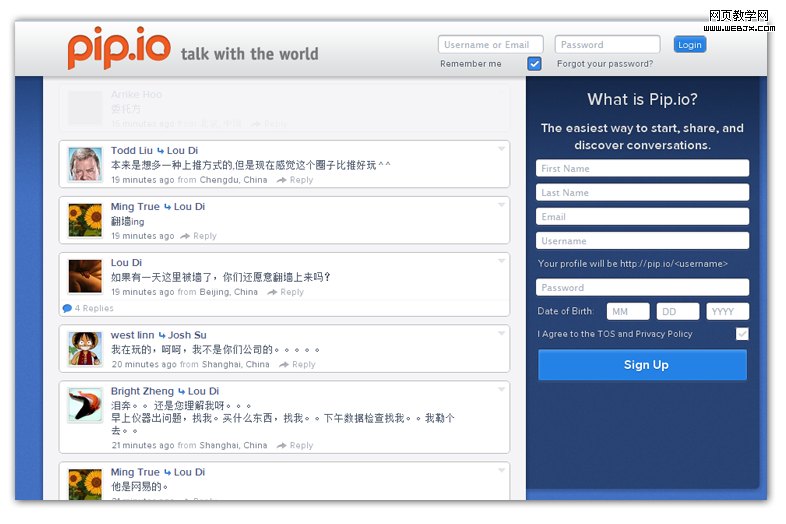
这种设计是把注册表单直接集成到首页上,而非传统的新页面跳转,节省了用户的操作成本,功能逻辑也更为清晰(如最近很火的Pip.io)。这是否是未来一段时间内的注册系统设计趋势,还有待观察,至少现在看来很值得借鉴。