用户体验设计:为访问不同分页提供翻页控制
http://www.itjxue.com 2015-08-07 21:24 来源:未知 点击次数:
原文地址: http://developer.yahoo.com/ypatterns/navigation/pagination/search.html
当搜索返回的结果太多,无法显示在一页上时,将信息拆分进一系列的页中.
用单行链接的方式来实现翻页控制,可以让用户浏览更多的结果,而不是将结果都显示在一页中.

解决什么问题?
用户需要查看按相关度排序但是又无法简单的放在一页当中的搜索结果
什么时候用?
- 显示搜索结果
- 搜索结果太多,无法合适的放到一页中
具体解决办法是什么?
- 将信息按相关度排序,并拆分到一系列的页中
- 为访问不同分页提供翻页控制
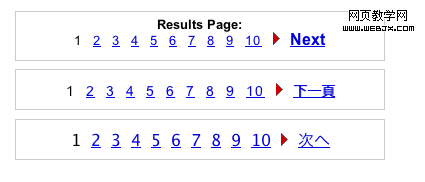
翻页控制
- 显示单行的链接作为导航控制
- 按照以下顺序显示链接”上一页”,单页链接,”下一页”
- 在”上一页”之后显示一个左箭头图标
- 在”下一页”之前显示一个右箭头图标
- 让箭头图标也是可点的
- 单页链接应该包含一组最多10页的链接.如果结果页少了,那么仅显示可用页面的单页链接
- 当所选页在1-6页之间时,单页链接应该总是从”1″页开始
- 在所选页在6页之后时(7页和之后的),单页链接应该从当前页减5后的页数开始.比如,当前页是7时,第一页应该是2(7-5=2),最后一页应该是11(仍然需要显示10页)
![]()
- 当前页是第一页时,不要显示”上一页”和箭头图标
- 当前页是最后一页时,不要显示”下一页”和箭头图标
- 单页链接中,当前页应该无链接
- 需要标注”结果页”

为什么使用这个组件?
- 箭头图标可以帮助区分链接,同时增大可点区域
- 因为以下的原因,显示”不可用链接”(Disabled controls)基本没有价值
- 这些链接基本出现在第一屏之外(blow the fold)
- 搜索结果的第一页占据了流量中的绝大部分.显示一个不可用的”上一页”基本没有任何价值
- 尽管”第一页”有价值,但是在”随机存储”的链接中显示较难.(个人认为是技术上很难实现.原文:it competes with the functionality presented in the random-access links)
- “最后一页”也基本没有价值,因为搜索结果是按照相关性排序的.同时也是因为搜索结果的总数(因此,最后一页)可能无法知道
可访问性
- 支持用Tab键来定位每一个链接
- 支持用回车访问已定位的链接
下周北京出差,可能会减缓翻译的进度….