交互设计思考:交互设计元素的层级
今天被jobs指出之前工作的方向性错误,才意识到构成最终产品元素之间的层级关系.
在现在的工作流程中,规范是大家熟知也都尽力执行的,目的是为了在保证产出物质量和一致性的同时,提高设计和工作的效率.不过规范还是由更基础的两个元素构成:基础控件和基础组件.
交互设计元素的层级
控件是互联网/软件产品的最小界面元素,包括按钮,单选框,复选框,滚动条等等。
而组件,是通过合理的组合和布局方式形成的比较通用,好用的控件组合。
最终的设计规范,则是由成熟的组件组成的,是组件的组合。
所以最终产品的质量,离不开规范,组件及控件.不过产品设计发展到现在,需要再加入另外一个元素:”动画”或者叫”过程控件”.名字暂时还没有想好,具体的例子如下:
- 苹果登录界面在用户输错密码的反馈方式:整个登录框会震动,这个交互方式被很多人赞叹,也被slideshare移植到web层面(不过不知道为啥现在不用了….)
- 苹果窗口在最小化的”扭曲”,windows中最小化窗口时的动态缩小
- 现在页面上通过javascript实现的越来越多的渐变效果
而苹果在官方的开发者指南中对这点也有独到的看法:交互中动画的作用不只是炫,而是为了让(界面上的或者其他的元素)”变化”过程更平滑,同时让变化更直接,更简单的方式告知用户,理解变化.可以想象面对新用户时,点击窗口的最小化按钮,窗口直接消失,用户会多诧异。不过现在几乎没有专门对这个层面进行设计,最接近的应该是AS方向的“互动设计师”,这也得益于flash在动画方面的成熟和强大。
所以现在看,良好的交互设计应该是从良好的控件设计开始,同时也已经有很成熟系统的知识可以借鉴了:About face 3,虽然这本书主要讲解的都是客户端产品的控件设计。由控件到组件,最后形成完整高效的规范。
创新的基础控件
各大公司关于基础控件的创新也都没有停止过,这些创新也总是让人觉得很惊喜,对于基础控件的改良真的是需要深厚的经验和设计能力作为基础的
Google Wave推出时,确实引起不少热议,其中关于“滚动条”的创新也让很多人赞叹,同时进行了细致的分析
google首页的文字链尺寸,不知道有多少人注意过,应该是为了加大可点击区域

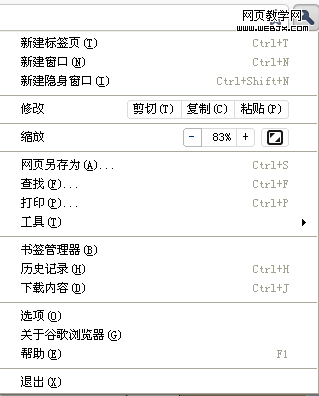
这个是我很喜欢的,确实没想到过下拉菜单可以做这样的扩展:除了可选项又加入了按钮,猜测是借鉴了Web层面上Facebook之前的“相册+上传”的这种“导航菜单+动作”设计方式

这个文案很到位,是国外某个下载网站的按钮,说实话,点这个按钮的时候多少还是有些别扭的,文案的作用不可忽视
![]()
最后就是itunes新版中对于窗口控制按钮的纵向排列

Google在折腾基础控件方向作了很多的工作,貌似也很乐衷于此,也让我们有了更多参考学习的机会。
其实最终也可以总结一些经验:对于基础控件的创新,更多的是在做整合,减少界面上元素的数量,更真实正确的表达信息及功能的层级;或者是按照使用习惯,重要性,逻辑性等来改变元素的排列方式