用户界面设计分析:动作和状态的结合设计
一、问题引发思考
前阵子与同事探讨一个小需求时又遇到了按钮表示“动作”和表示“状态”间矛盾问题。想想这个问题多年前已经开始讨论了,所以在此整理一下思路,与大家共享。

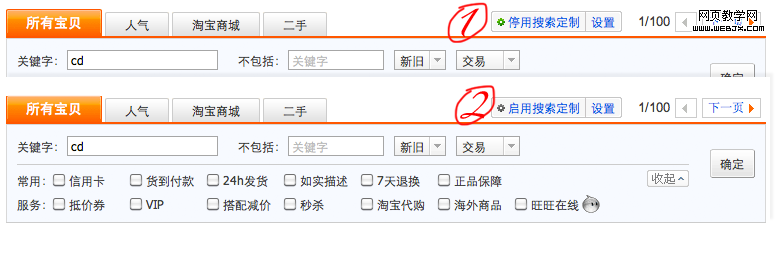
「图1」
具体案例是这样的:如上图所示,在“启用”和“停用”搜索定制功能时,这个按钮到底是表示“状态”还是表示“动作”呢?简单的说,上图中 1表示当前是停用状态,还是表示点击后为停用操作呢?答案显然是不清晰的。
怎样能够清晰的表达两者的差异,减少用户的误解呢?我们首先要从“动作”、“状态”的定义和两者的关系入手。
二、什么是动作,什么是状态
动作是指具有一定动机和目的并指向一定对象的运动。
状态指人或事物表现出来的形态。
结合来讲,动作是促使人或事物改变某一状态的运动,而状态是动作造成的结果表现。因此两者经常是紧密关联的,有时甚至是互为条件的。
比如“操作收音机”这件事,我需要扭动旋钮或按键等“打开”的动作来打开收音机,当动作完成后收音机的状态是“打开的”。而“关闭”收音机这个动作的前提,是一个“打开的”状态的收音机。
”听起来好复杂阿!“很多人都会这么认为。为什么我们在生活中天天面对类似的事却很少有这样的感觉呢?
下面来看看生活中的例子我们或许就能理解了。
三、生活中的例子
1、电灯开关

「图2」
单控开关,我们最常见的开关之一,设计极其简单,按下一边是开,另一边是关。至于到底那边是开那边是关,没有几个人会特别关心。因为我尝试两次总会作对操作,几乎没有什么成本。人们不会感觉什么不爽。
当然,现在还有更好的设计。

「图2」
2、Ipod HOLD

「图3」
苹果的Ipod播放器的按键锁定功能“HOLD”。当开关拨动到“HOLD”字样一边时,左侧便会露出红色。而拨动到另一边是没有颜色的。巧妙的运用了色彩对人们心里特征的影响区分出了hold的状态。
3、显示器

「图4」
显示器电源开关,又一个“动作”和“状态”结合的应用。使用按钮突出的形态,和开关的图形表现来表示可执行的动作(这里按下去是用来开关的),使用背景灯的暗与亮来表示开关状态(灯亮表示现在是开的状态)。
类似的应用非常多,我们可以看到其中具有的特点是:1、可以触摸、按动(拨动)的按钮 2、色彩的区分 3、有的还有明显的位置差异以及标识。
四、软件以及网站中的例子
软件或网站界面显然不具备可触摸的特点,不过我们的设计师也尽量会模拟出类似现实中物品的可以操作的形状和质感。

「图5」
播放器常用的UI。点击中间的“播放”与“暂停”键即可切换操作。可以看出,这里忽略了状态的表现,我无法直观的看到现在是播放还是暂停的状态。原因很简单,就像开关电灯一样,影片的打开与关闭是可以直接感知到的,不需要专门的状态提示。

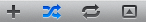
「图6」
再来看列表的视图切换。图上箭头所示“切换到大图”功能也是此类应用,忽略了状态的表现。因为“切换到大图”动作执行后,界面的状态会明显的改变(大图模式),不需要专门的状态来标识。
再看另一种情况

「图7」
音乐播放器中的随机播放。因为“随机”与“按顺序”播放并不容易直观察觉,因此状态需要明确标识。而动作本身由于并不是核心功能被弱化了,仅仅依赖界面功能区块划分来表示此处的可操作性。

「图8」
还是音乐播放器,这次不同的是线性的状态表示。音量的大小并不只是“开、关”两个状态那么简单,而是由小到大线性变化的。上面那个UI通过左右两个喇叭的形状很好的表达了音量大小的两端,中间的圆钮既是动作的操纵杆又是音量大小的刻度标识。因为它和左侧很好的连接在一起形成水槽效果,填满部分的长短再一次反映了音量的大小,非常巧妙。而下面那个UI只在左侧放了音量大小标识,虽然不同因量大小时左侧图标也会相应改变,但相比之下初次使用会难理解很多。

「图9」
上面是某帐户管理的UI,将状态和操作(动作)明显的分两列标识,虽然显得有些啰唆,但也清楚的表达出了应有的含义。
最后我们来看一个手机界面的应用。

「图10」
仿照物理拨动开关的质感与色彩表达,很好的”动作“与”状态“结合的例子。这样的设计你还会犯错么?
五、小结
前面作了很多应用的举例,那么到底怎样才能做好”动作“与”状态“结合的设计呢?
1、分离状态与动作的表示(如图9)。最直接,产生歧义的可能最小,但可能会占用大量空间,以及造成信息冗余。
2、忽略状态,突出动作(如图6)。当状态无需标识也能直观识别时适用。
3、忽略动作,突出状态(如图7)。当动作操作已经被划分指定区域,可以预期其可操作性时适用。
4、具象与仿生(如图10)。当与现实物品建立感官联系时,人们的学习成本会大大降低。此类运用不好定义其适用范围,留给大家探讨吧。