网页易用性设计:合理地扩大页面链接响应区域(2)
http://www.itjxue.com 2015-08-07 21:25 来源:未知 点击次数:
在这个例子中,视觉角度来看,一片文字需要主次清晰,所以链接色只加在了标题上。那么详细描述部分该不该响应点击呢?非链接色出hover效果会不会有点怪呢?即使决定这儿可以链接,那hover效果导致出现大片的hover色和多行下划线,视觉设计师会跟你急吧。
这样或许会优雅一些:
让详细描述响应点击,同时让hover效果出现在标题上。如图:

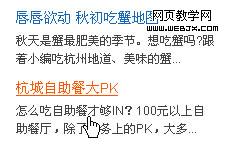
还有更复杂的模块,可以套用这个方式来做,比如下面这个例子:



另外一些说明:
1、前端代码问题
虽然在html4中,作为inline属性的a只能在里面嵌套inline的标签,可以看下XHTML1.1标签列表、属性和嵌套规则(抱歉未找到HTML4的,它们类似)。但在html5中,语法定义者扩大了它的嵌套能力,我们可以用a把各种block标签统统包进来。详见html5中对a的特别说明:http://www.w3.org/TR/2010/WD-html5-20100304/text-level-semantics.html#the-a-element (感谢钨龙提供资料)。毕竟HTML5还处于草案阶段,这种嵌套方式,还是偶尔会出现一些对链接的浏览器渲染问题,但目前还未发现出错规律。
2、a标签包含的整个区域内,只响应链接了,文本拷贝比较麻烦点,需要在更大范围外进行拷贝。所以如果对拷贝文字有要求的模块,不适合采用这个方式。
3、这个方案有个附带的好处,因为整个模块只要一个链接,如果是个手工维护的模块,更新的时候很省事。